로그인을 완료하여 홈 화면으로 라우팅을 시켰다.
라우팅 혹은 브라우저 새로고침시 이상하게 자꾸 isAuth가 다시 false로 돌아온것이었다.
처음에는 redux 사용에 미숙해 코딩적인 실수 인줄 알고 삽질을 꽤나 했지만 알고보니 redux의 상태는
브라우저가 새로고침도면 초기화 되는 사실을 알게 되었다.
그래서 새로고침시에도 redux의 상태를 유지하게 해주는 redux-persist를 사용하게 되었다.
.
.
.
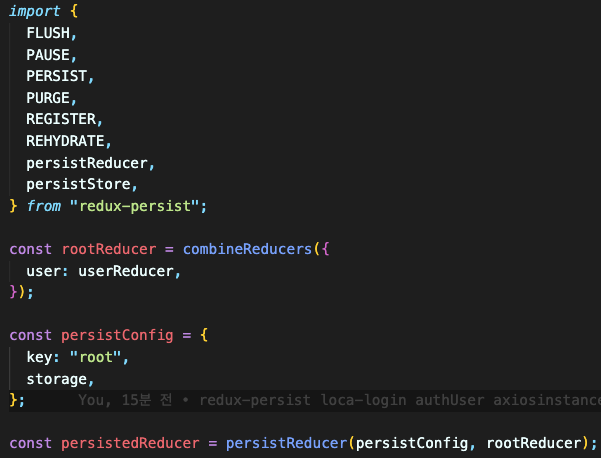
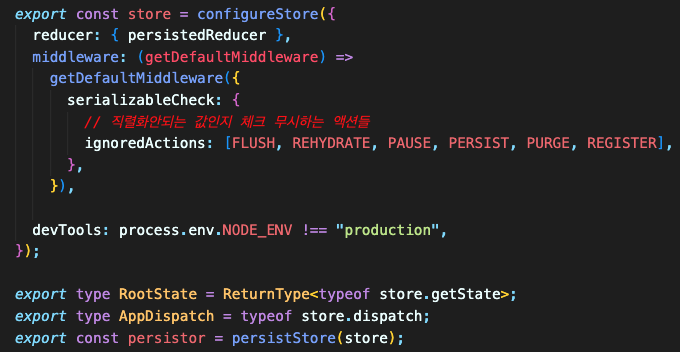
우선 전면적으로 redux의 store를 뜯어 고쳤다.
npm i --save-dev @types/redux-persist



store를 뜯어 고치는 김에 reduce도 combinedreducer를 사용해서 차후
여러가지 reducer로 쪼깨게 될 경우를 대비하였다.
그리고 미들웨어를 추가해 주었고 등등 기본 세팅을 진행 하였따.

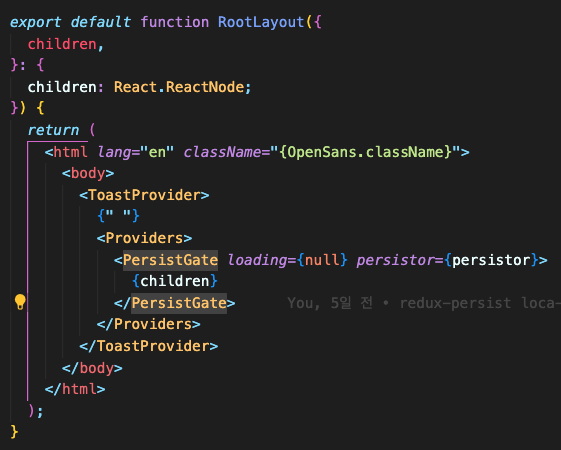
persisGate로 전체 layout단에서 감싸주기
.
.
.
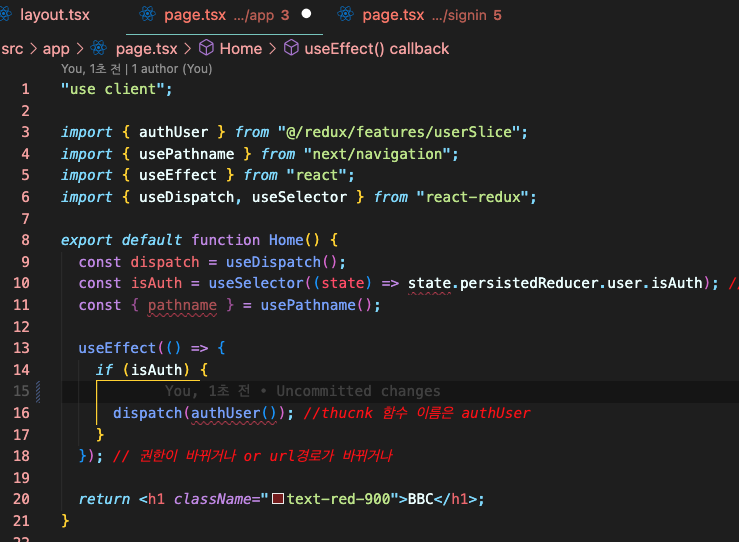
그리고 로그인후 바로 라우팅 되는 Home 컴포넌트에서 인증 체크를 진행 하였다.

Home 페이지에 들어오자마자 바로 useEffect로 isAuth를 확인하여 dispatch 가 실행이 되며


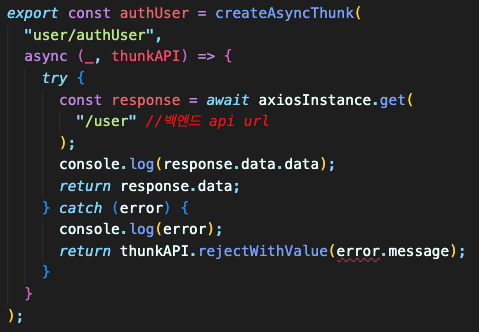
그리고 redux-thunk로 백엔드에 요청을 보내 해당 유저의 정보를 받아온다.
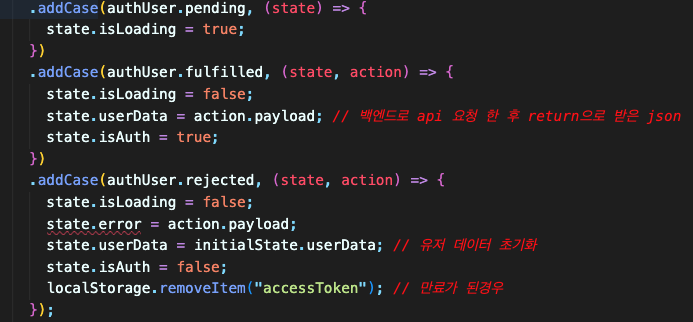
그리고 그 유저의 정보를 builder로 받아 state를 업데이트 시킨다.


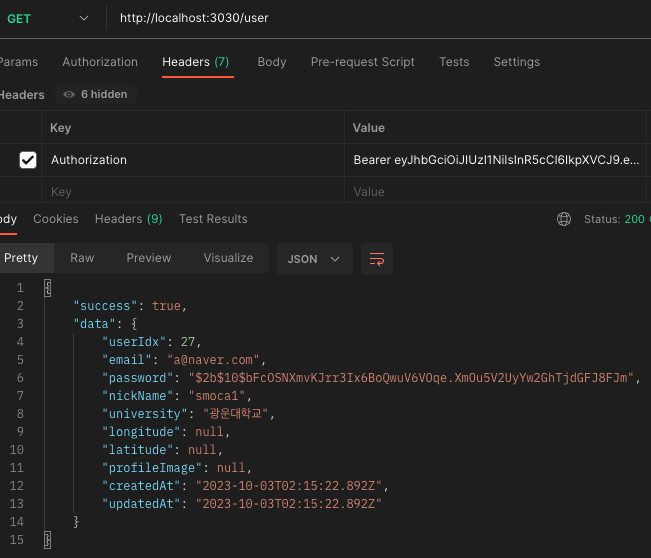
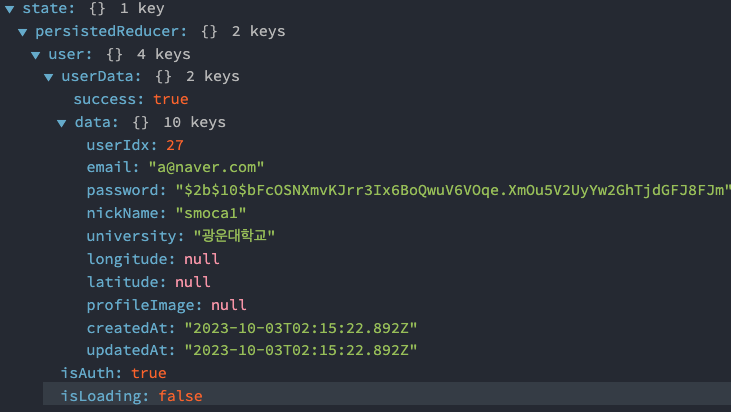
참고로 인증 체크 api의 응답값은 위와 같이 오며 redux state에 잘 들어가는것을 확인 !
'캡스톤 설계 [건물별 소통 플랫폼 BBC] > 개발 진행' 카테고리의 다른 글
| Home 페이지 UI 및 네비게이팅 (1) | 2023.10.09 |
|---|---|
| 프론트엔드 백엔드 vscode 상단바 색 입혀서 구분하기 (0) | 2023.10.05 |
| 모든 요청의 header에 토큰 넣기 (0) | 2023.10.04 |
| 로그인 기능구현 (0) | 2023.10.04 |
| axios 인스턴스 생성 (0) | 2023.10.03 |



