어우 오늘도 하루 개갈아 넣었따...
이번 Next13에서 redux 를 도입하면서 삽질을 정말 많이 하게 되었다..
좋은 양분으로 자라길..


우선 로그인 기능 구현 이전에 각각의 입력에 유효성 체크와 에러 알림 세팅을 하였다.


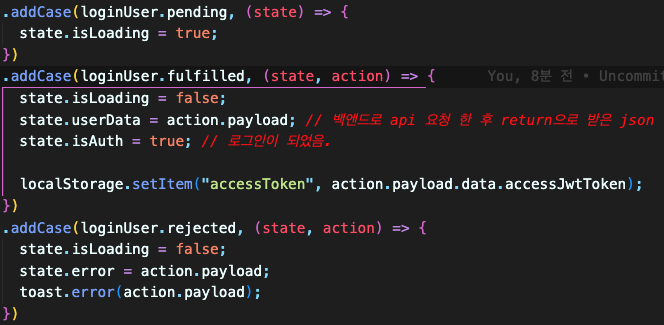
그리고 redux를 붙였다.
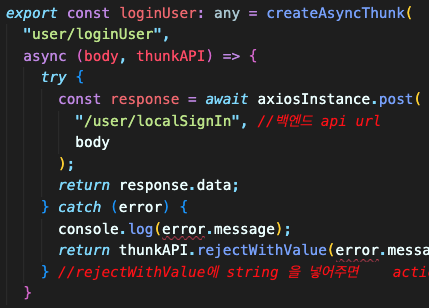
이미 구성해 놓은 백엔드단 api에 맞혀 작성 했으며 요청후 응답으로 토큰이 오는걸 받아 로컬스토리지에 저장하였다.
그리고 로그인에 성공하여 토큰을 받아오면 isAuth를 true로 바꾸어 준다.

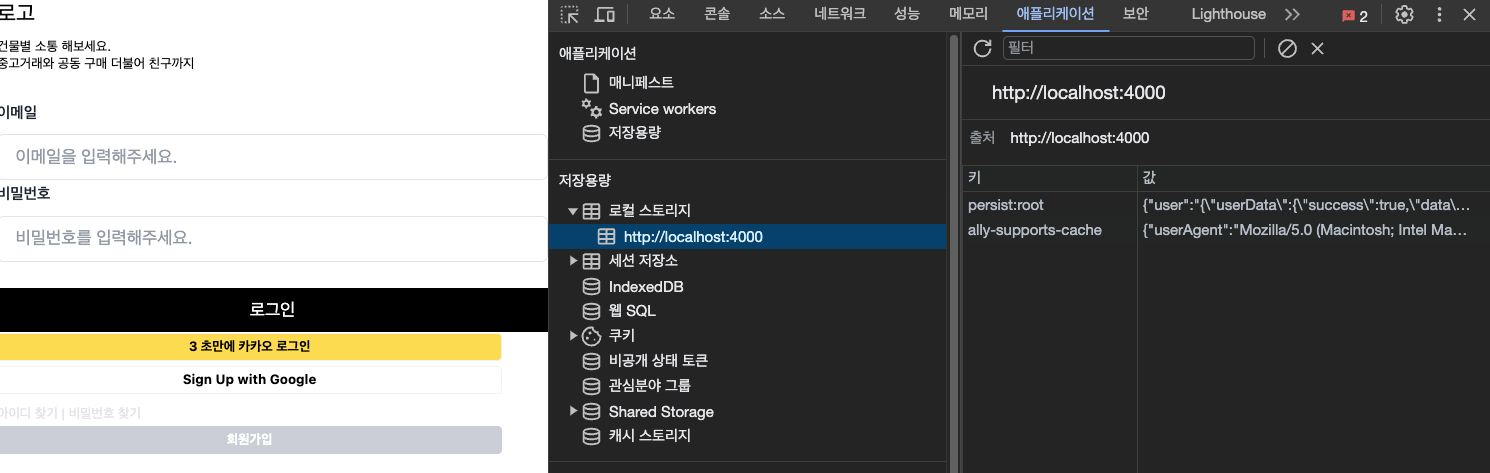
위와 같이 로그인 이전에는 로컬스토리지에 아무것도 없지만

로그인을 하면 로컬스토리지에 잘 저장됨을 확인


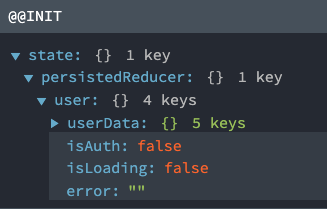
또한 redux로 관리중인 상태에서도 초기에는 isAuth가 false이지만
로그인을 하여 토큰을 발급 받으면 isAuth가 true로 바뀐다.
'캡스톤 설계 [건물별 소통 플랫폼 BBC] > 개발 진행' 카테고리의 다른 글
| Next13 redux-persist 및 인증되었는지 체크 (0) | 2023.10.04 |
|---|---|
| 모든 요청의 header에 토큰 넣기 (0) | 2023.10.04 |
| axios 인스턴스 생성 (0) | 2023.10.03 |
| 성공이나 실패를 알리는 알람 react-toastify 적용 (0) | 2023.10.03 |
| 유효성 체크를 위한 react-hook-form (0) | 2023.10.03 |



