"use client";
import { authUser } from "@/redux/features/userSlice";
import Link from "next/link";
import { usePathname } from "next/navigation";
import { useEffect } from "react";
import { useDispatch, useSelector } from "react-redux";
export default function Home() {
const dispatch = useDispatch();
const isAuth = useSelector((state) => state.persistedReducer.user.isAuth); // 전체 state 를 가져오기
const { pathname } = usePathname();
useEffect(() => {
if (isAuth) {
dispatch(authUser()); //thucnk 함수 이름은 authUser
}
}); // 권한이 바뀌거나 or url경로가 바뀌거나
return (
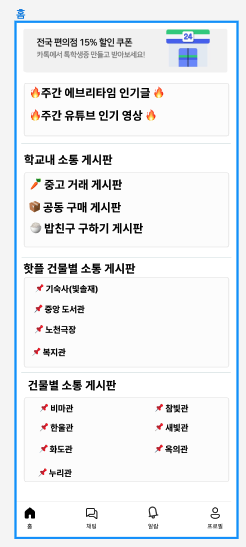
<div>
<div className="mb-5">
<Link href="/everytimehot" className="text-xl mb-1 font-bold ">
<h1> 🔥주간 애브리타임 인기글🔥</h1>
</Link>{" "}
<Link href="/youtubehot" className="text-xl mb-1 font-bold ">
<h1> 🔥주간 유튜브 인기영상🔥</h1>
</Link>
</div>
<div className="mb-5">
<div>
<h1 className="text-xl mb-1 font-bold ">학교내 소통 게시판</h1>
</div>
<Link href="/secondhandtrading">
<h1> 🥕 중고 거래 게시판</h1>
</Link>{" "}
<Link href="/grouppurchase">
<h1> 📦 공동 구매 게시판</h1>
</Link>{" "}
<Link href="/foodfriend">
<h1> 🍚 밥친구 게시판</h1>
</Link>
</div>
<div className="mb-5">
<div>
<h1 className="text-xl mb-1 font-bold ">핫플 건물별 소통 게시판</h1>
</div>
<h1></h1>
<h1></h1>
<h1></h1>
<h1></h1>
<Link href="/dormitory">
<h1> 📌 기숙사(빛솔재)</h1>
</Link>
<Link href="/centerlibrary">
<h1>📌 중앙 도서관</h1>
</Link>
<Link href="/theater">
<h1>📌 노천국장</h1>
</Link>
<Link href="/bokji">
<h1>📌 복지관</h1>
</Link>
</div>
<div className="mb-5">
<div>
<h1 className="text-xl mb-1 font-bold ">건물별 소통 게시판</h1>
</div>
<h1>📌 건물별 소통 게시판</h1>
<Link href="/bima">
<h1>📌 비마관</h1>
</Link>{" "}
<Link href="/chambit">
<h1>📌 참빛관</h1>
</Link>{" "}
<Link href="/hanul">
<h1>📌 한울관</h1>
</Link>{" "}
<Link href="/saebit">
<h1>📌 새빛관</h1>
</Link>{" "}
<Link href="/hwado">
<h1>📌 화도관</h1>
</Link>{" "}
<Link href="/okui">
<h1>📌 옥의관</h1>
</Link>
<Link href="/nuri">
<h1>📌 누리관</h1>
</Link>
</div>
</div>
);
}


















우선 각 건물 텍스트를 클릭하면 각 건물의 이름을 가진 url로 이동하며 내용도 각 건물별 이름으로 해놨다.
이후 세부 코딩을 진행하자..@!
'캡스톤 설계 [건물별 소통 플랫폼 BBC] > 개발 진행' 카테고리의 다른 글
| 프론트 게시판 글쓰기 기능구현 (1) | 2023.10.10 |
|---|---|
| 프론트 게시글 작성 UI (2) | 2023.10.10 |
| 프론트엔드 백엔드 vscode 상단바 색 입혀서 구분하기 (0) | 2023.10.05 |
| Next13 redux-persist 및 인증되었는지 체크 (0) | 2023.10.04 |
| 모든 요청의 header에 토큰 넣기 (0) | 2023.10.04 |



