npm install react-toastifyNext13 이후 app directpry로 변경된이후
이전 토이 프로젝트에서 사용했던 라이러브리를 적용에 어려움이 많다.
평소 새로운 라이브러리와 에러 사항을 gpt나 bard를 사용했지만 최근 기술에 대해서는 답변이 엉망으로 나왔다.
그래서 구글링을 하던중 react-toastify를 만든 팀에서 운영중인 github 이슈 란에서
이번 라이브러리 도입에 대한 문제를 해결할 수 있었다.
https://github.com/fkhadra/react-toastify/issues/963
No toast shown in Nextjs 13 · Issue #963 · fkhadra/react-toastify
Report Bug No toast shown Nextjs 13 Install package Import react-toastify css in /src/app/layout.tsx Import and place it in JSX in /src/app/layout.tsx Call toast("hi) in any page. Toast should appe...
github.com
위 이슈란에 대한 운영자의 답변을 참고 하여 적용하였다.
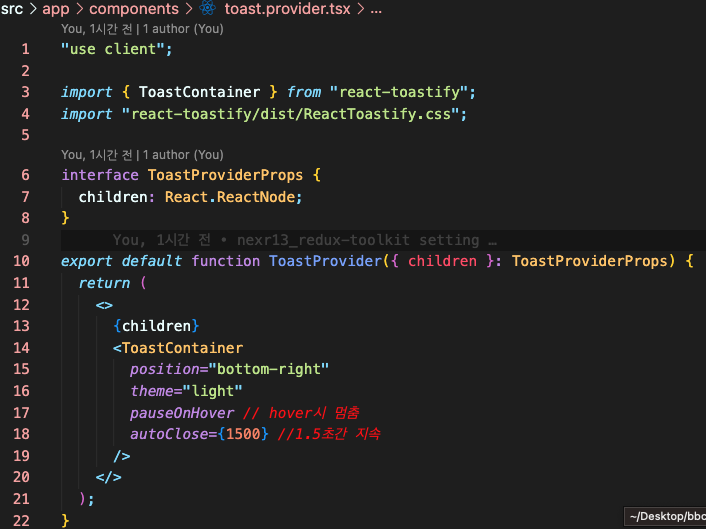
1.wrap <ToastContainer /> into new client component

오른쪽 하단에 알람이 뜨게 만들었으며 1.5간 지속 시키며 hover시 멈추게 하였따.
.
.
2.put <ToastProvider /> into body element

3. toast.info와 toadt error 추가



완성 !
'캡스톤 설계 [건물별 소통 플랫폼 BBC] > 개발 진행' 카테고리의 다른 글
| 로그인 기능구현 (0) | 2023.10.04 |
|---|---|
| axios 인스턴스 생성 (0) | 2023.10.03 |
| 유효성 체크를 위한 react-hook-form (0) | 2023.10.03 |
| Next13 및redux-toolkit 세팅으로 인한 변경사항 (0) | 2023.10.03 |
| next13-redux-toolkit,redux-wrapper 세팅 및 회원가입 기능 구현 (1) | 2023.10.03 |



