
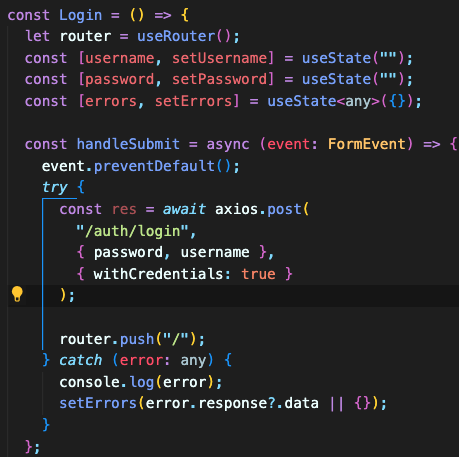
withCredentials : true
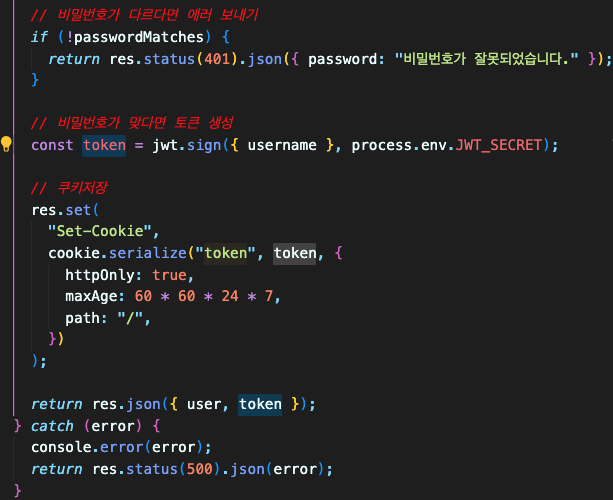
로그인 시에 아이디와 비밀번호가 서버로 넘어오면 유저의 정보가 맞는지 확인한 후에 cookie에 token을 발급한다.
하지만 백엔드와 프론트엔드의 주소가 다른 경우 로그인이 성공하더라도 별다른 에러도 없이 인증이 X.
이 이유는 도메인 주소가 다르면 쿠키가 전송이 되지 않기 때문.
이 방법을 해결하기 위해서 프론트에서는 axios 요청 보낼 때 withCrendentials 설정해주며
백엔드에서는 cors 부분에 credentials true로 해줘서
Response Header에 Access-Control-Allow-Credentials을 설정.
로그인 api 생성
npm install jsonwebtoken dotenv cookie --save
npm i --save-dev @types/jsonwebtoken @types/cookie쿠키의 이름과 값은 항상 인코딩해야 한다.



위와 같이 네트워크 탭의 헤더의 응답 쿠키에는 토큰이 담겨져있다.
하지만 애플리케이션의 쿠키에는 아무것도 저장이 되어 있지 않다.
아래와 같이따로 추가 설정을 해야한다.

httpOnly
이 옵션은 자바스크립트 같은 클라이언트 측 스크립트가 쿠키를 사용할 수 없게 한다..
document.cookie를 통해 쿠키를 볼 수도 없고 조작할 수도 없다.
secure
secure 는 HTTPS 연결에서만 쿠키를 사용할 수 있게 한다.
samesite
요청이 외부 사이트에서 일어날 때, 브라우저가 쿠키를 보내지 못하도록 막아주며, XSRF 공격을 막는 데 유용하다.
expires/max-age
쿠키의 만료 시간을 정해주며 이 옵션이 없으면 브라우저가 닫힐 때 쿠키도 같이 삭제된다.
이제 다시 애플리케이션의 쿠키에 보면 토큰이 잘 저장된다.
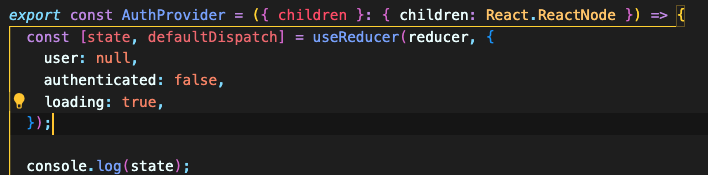
유저 정보 Context에 담아주기

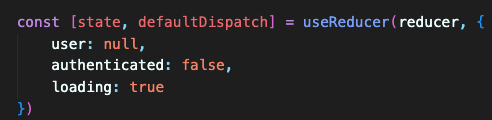
1. 모든 컴포넌트에서 가져올 수 있는 value를 생성, 그럼 어떠한 value를 가지고 있을 것인가?
*유저 정보 *유저의 인증 유무. ===> StateContext

2. 유저의 정보를 업데이트하거나 인증 유무를 업 데이트하는 것을 구현 ===> DispatchContext

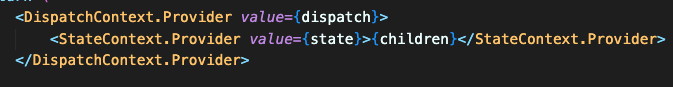
Context에 있는 value를 다른 컴포넌트에서 사용할 수 있기 위해서는 Context Provider로 감싸야 한다.



StateContext Provider value 에 넣어줄 값과 DispatchContext Provider value 에 넣어줄 값 구하기




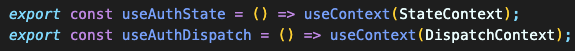
다른 컴포넌트에서 쉽게 StateContext value와 DispatchContext value를 사용할 수 있게 export 해주기

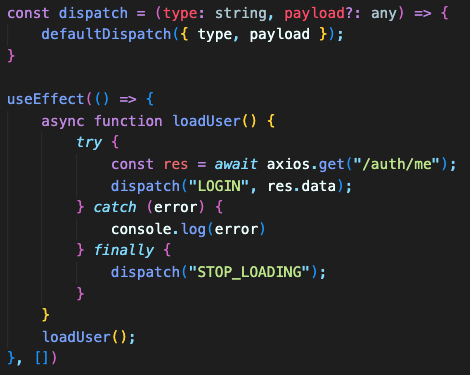
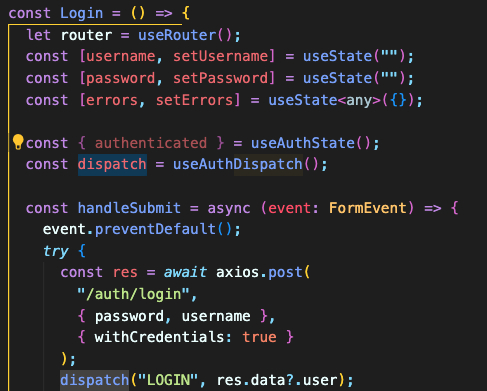
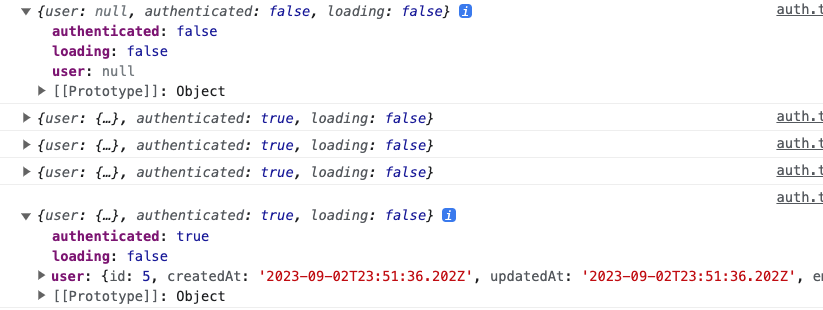
로그인 성공 후 유저 정보 업데이트 해 주기

유저 정보 잘 업데이트 되는지 확인


'clone toy projects > next_node_TS_redit_clone' 카테고리의 다른 글
| 포스트페이지 만들기 (0) | 2023.09.03 |
|---|---|
| 커뮤니티 (0) | 2023.09.03 |
| 회원가입 (2) | 2023.09.03 |
| entity 생성하기 (0) | 2023.09.03 |
| 프로젝트 세팅 (0) | 2023.09.03 |



