
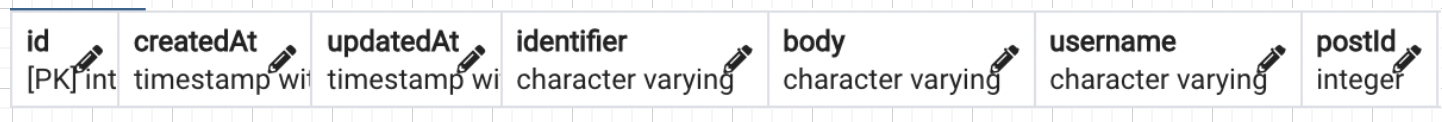
전체적인 ERD
npm install bcryptjs class-validator class-transformer --save
npm install @types/bcryptjs --save-devBase Entity 생서
모든 엔티티에 id, createdAt,updatedAt이 필요하다.
그래서 공통 요소를 상속받아 다른 엔티티를 생성

User Entity 생성하기


Subs Entity 생성하기



@JoinColumn()
- @JoinColumn을 통해서 어떤 관계쪽이 외래 키(Foreign Key)를 가지고 있는지 나타낸다.
- @JoinColumn을 설정하면 데이터베이스에 propertyName + referencedColumnName이라는 열이 자동으로 생성.
- 이 데코레이터는 @ManyToOne의 경우 선택 사항이지만 @OneToOne의 경우 필수.
name
- 외래 키 (subs쪽)속성명, 없다면 propertyName + referencedColumnName 이 default.
referencedColumnName
- 참조 엔티티(user쪽)의 참조 속성명.
- id가 default, 둘다 없으면 FK필드는 FK속성명 Id가 된다. ( id)
class-tranformer

class-tranformer 모듈 : plain object를 클래스 인스턴스로 반대로도 변환할 수 있다.


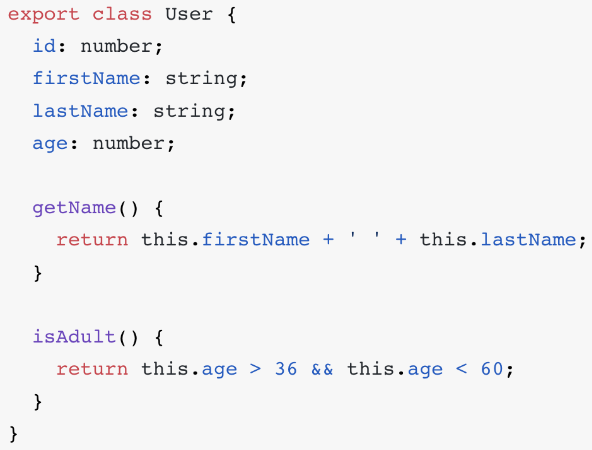
User 클래스에 정의해 놓은 로직을 바로 가져다가 쓸 수 있기 때문에 상태와 행위가 함께 있는 응집력이는 코드가 됨.
엔티티를 생성할 때 상태뿐 아니라 행위까지 엔티티안에 정의를 해서 그걸 프론트엔드에서 사용할 수 있게한다.
어떻게 쓰이는가?




expose 데코레이터를 안하면 아래와 같이




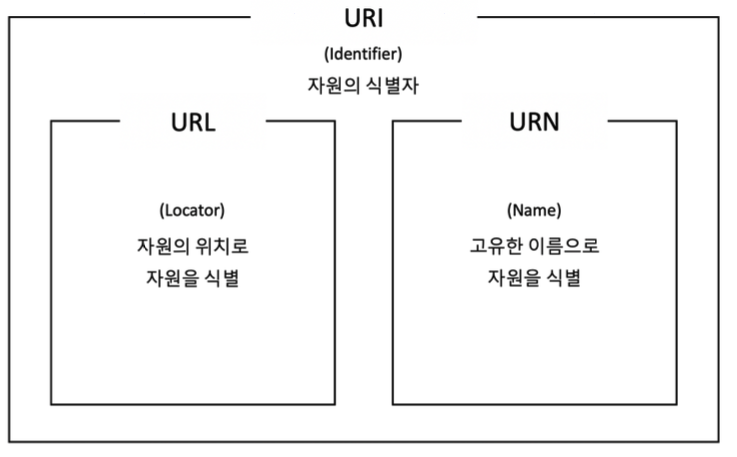
URI, URL, URN



URL과 URI의 차이점
URL은 어떻게 리소스를 얻을 것이고 어디에서 가져와야 하는지 명시하는 URI이다.
URN은 리소스를 어떻게 접근할 것인지 명시하지 않고 경로와 리소스 자체를 특정하는 것을 목표로 하는 URI이다.
Partial
파셔 타입은 특정 타입의 부분 집합을 만족하는 타입을 정의.

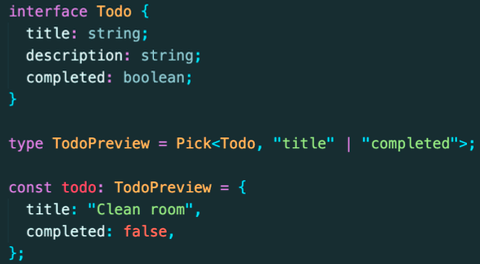
Pick/Omit
픽 타입은 특정 타입에서 몇 개의 속성을 선택하여 타입을 정의 /특정 속성만 제거한 타입을 정의. Pick의 반대.


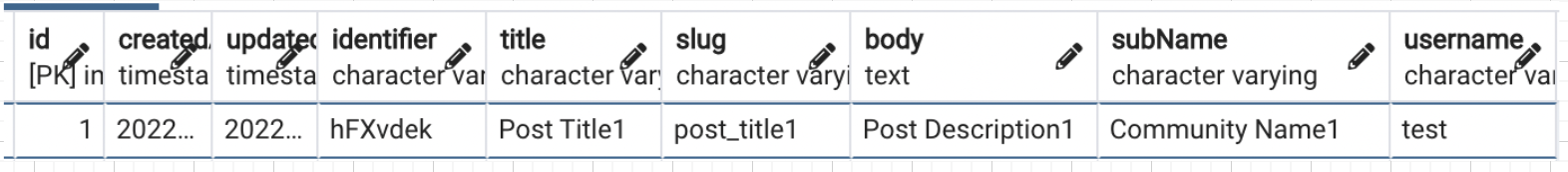
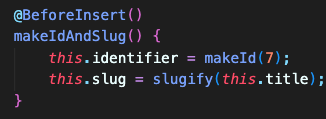
Post Entity 생성하기



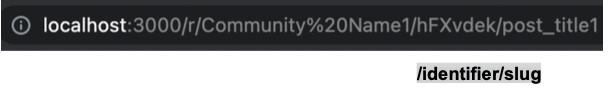
post의 핵심단어인 title을 이용해서 슬러그를 생성
슬러그(slug)란?
페이지나 포스트를 설명하는 핵심 단어의 집합
보통 슬러그는 페이지나 포스트의 제목에서 조사, 전치사, 쉼표, 마침표 등을 빼고 띄어쓰기는 하이픈(-)으로 대체해서 만들며
URL 에 사용된다. 슬러그를 URL에사용함으로써, 검색 엔진에서 더 빨리 페이지를 찾아주고 검색엔진의 정확도를 높여준다.


Vote Entity 생성하기


Comment Entity 생성하기



'clone toy projects > next_node_TS_redit_clone' 카테고리의 다른 글
| 포스트페이지 만들기 (0) | 2023.09.03 |
|---|---|
| 커뮤니티 (0) | 2023.09.03 |
| 로그인 (0) | 2023.09.03 |
| 회원가입 (2) | 2023.09.03 |
| 프로젝트 세팅 (0) | 2023.09.03 |



