

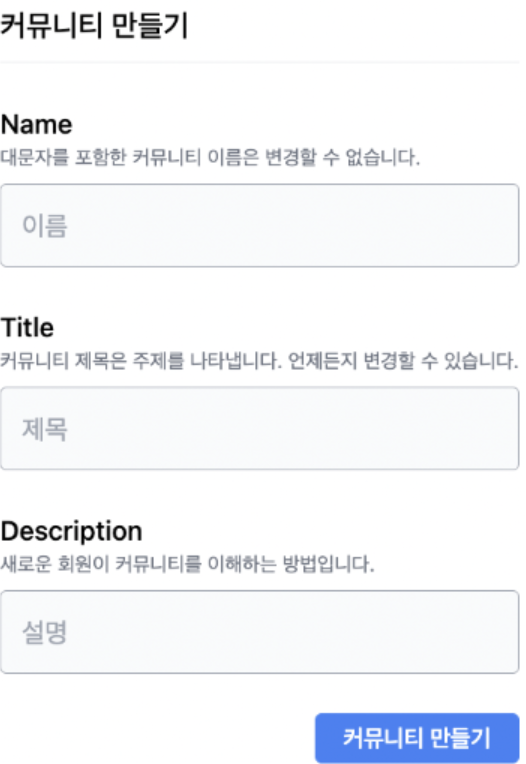
UI 생성

기능생성
많은 핸들러에서 유저 정보를 필요로 하고 유저 정보나 유저의 등급에 따 라서 인증을 따로 해줘야한다.
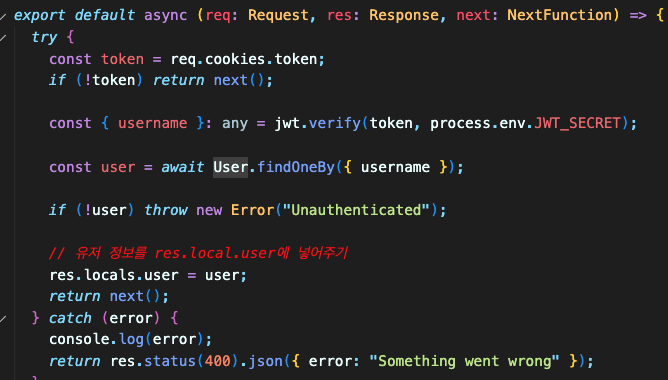
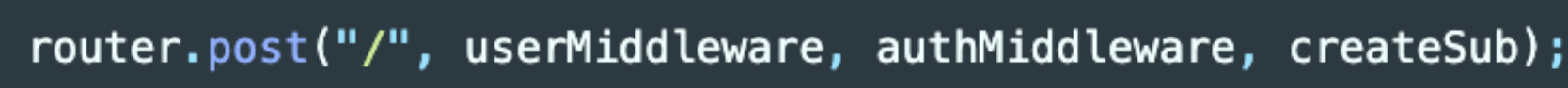
핸들러에서 유저 정보를 필요로 하고 ====> User Middleware
유저 정보나 유저의 등급에 따라서 인증을 따로 ====> Auth Middleware
여러 곳에서 많이 쓰이는 것은 항상 재사용성을 위해서 분리해주기 (미들웨어로 분리)




프론트단의 모든 axios 요청에 true로 설정 (cors때문에)
npm install cookie-parser
npm i --save-dev @types/cookie-parser백엔드 단에서도 쿠키를 받기 위해 cookie-parser 설치
커뮤니티 생성 완료
Navagation Bar

* 상위 커뮤니티 생성
* 로그인 시 커뮤니티 만들기 버튼 보여주기
* 포스트 나열은 먼저 포스트 생성 후 다시 하기.

NavBar는 login과 Register페이지에는 없다.
로그인 시에는 logout 버튼 보여주기


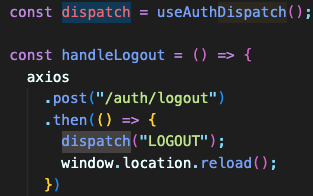
로그아웃 기능 추가하기



커뮤니티 리스트 생성하기

기본 ui
npm install swr --save



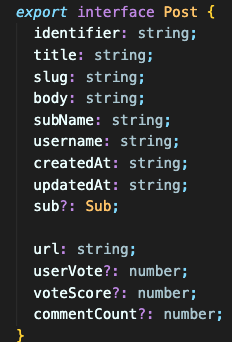
types 추가




리스트 UI 생성
swr (stale-while-revalidate)이란?
데이터를 가져오기 위한 React Hook 라이브러리.
SWR은 원격 데이터를 가져올 때 캐싱된 데이터가 있으면 그 데이터를 먼저 반환(stale)한 다음
가져오기 요청 (revalidate)을 보내고, 마지막으로 최신 데이터와 함께 제공하는 라이브러리.
SWR의 특징 및 장점

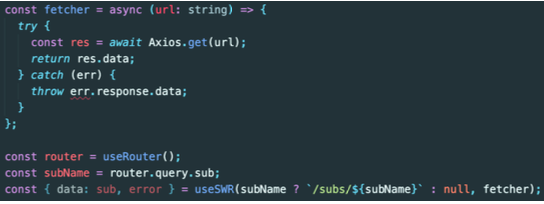
사용법

useSWR로 React Hook으로, 주된 인자로 key와 fetcher가 있다.
첫 번째 인자는 API URL이면서 캐싱할 때 사용되는 key가 된다.
이는 useSWR('/api/user/123’, fetcher)를 여러 컴포넌트에서 사용하여도
같은 key의 데이터가 있다면 캐싱된 것을 가져오는 것이다.
두 번째 인자는 fetcher이다.
Fetch API를 기본으로 하며, 제일 많이 사용되는 Axios 나 GraphQL을 사용할 수 있다.
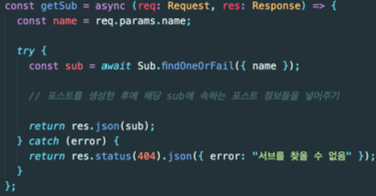
상세페이지

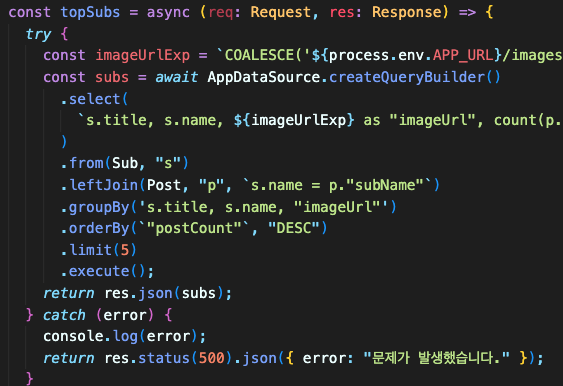
상세 페이지 데이터 가져오기


현재 imageUrl을 이용해서 상세 페이지 이미지를 보여줘야 하는데 서버에서 오는 데이터를 보면 imageUrl은 오지 않고 있다.
어떠한 식으로 가져올 수 있을까요?



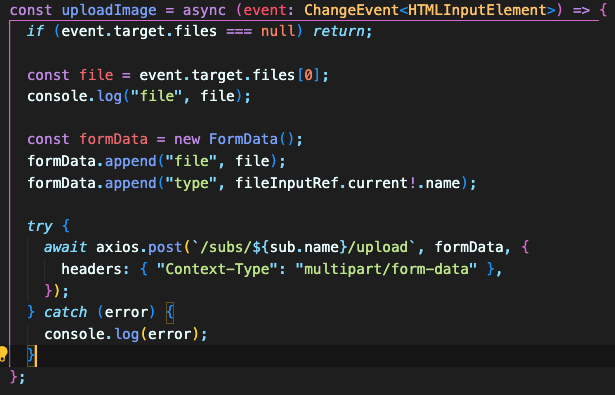
이미지 업로드하기
다른 요소를 클릭할 때 type이 file인 input 요소를 이용해서 이미지를 올리기 => ref를 이용
useRef란 ?
특정 DOM 선택하기



DOM을 직접 선택해야 할 경우들
1. 엘리먼트 크기를 가져와야 할 때
2. 스크롤바 위치를 가져와야 할 때
3. 엘리먼트에 포커스를 설정 해줘야 할 때 등등등





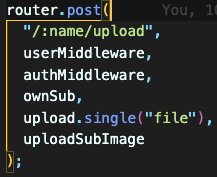
자신의 subs 일때만 클릭이 가능하게
npm i multer --save
npm i --save-dev @types/multer




이미지 업로드시 사용하는 함수 생성
'clone toy projects > next_node_TS_redit_clone' 카테고리의 다른 글
| 댓글 및 vote (0) | 2023.09.03 |
|---|---|
| 포스트페이지 만들기 (0) | 2023.09.03 |
| 로그인 (0) | 2023.09.03 |
| 회원가입 (2) | 2023.09.03 |
| entity 생성하기 (0) | 2023.09.03 |



