
설정 모양 클릭

그리고 아래로 내리면 firebase를 사용해서 google 소셜 로그인을 하는 법이 나와있다.

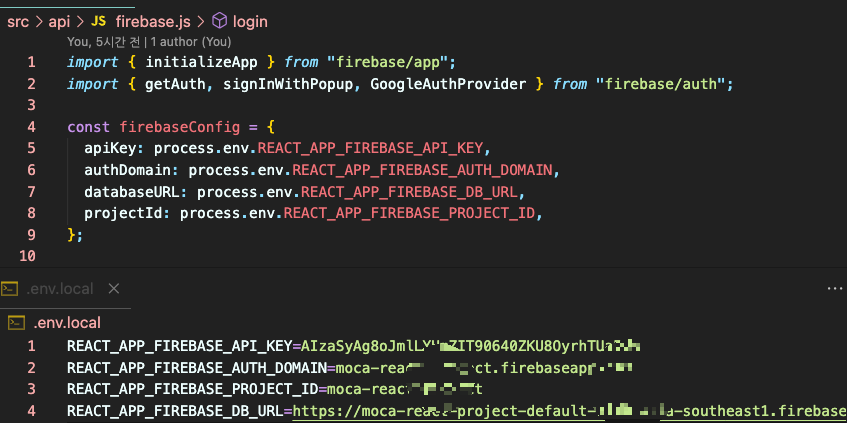
환경 변수를 사용해서 셋업
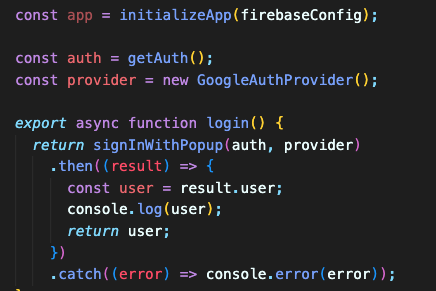
이후 공식문서의 Web google 로그인 관련 자료를 찾아서 그대로 진행



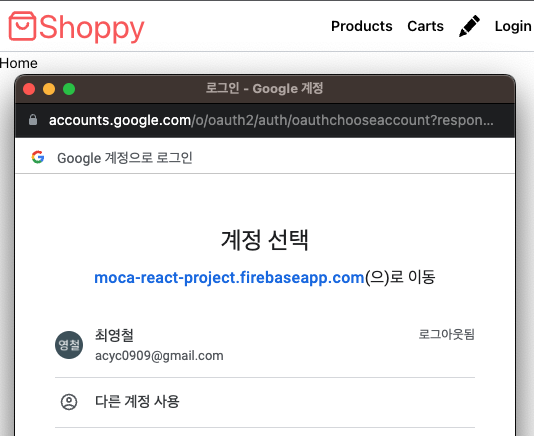
그러면 login 버튼을 누르면 구글 쇼셜 로그인 화면이 뜬다.

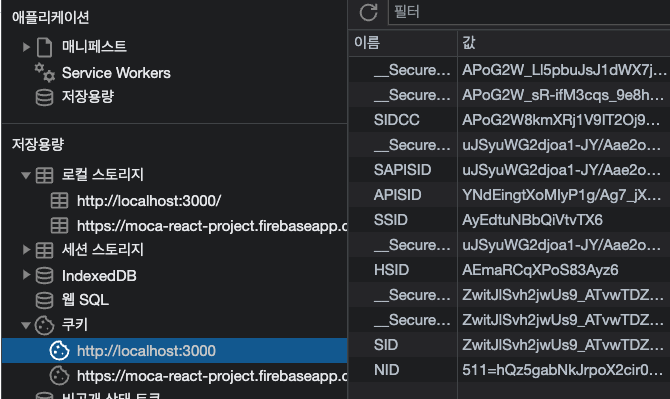
개발자 도구의 쿠키를 보면 로그인한 정보도 확인할 수 있다.

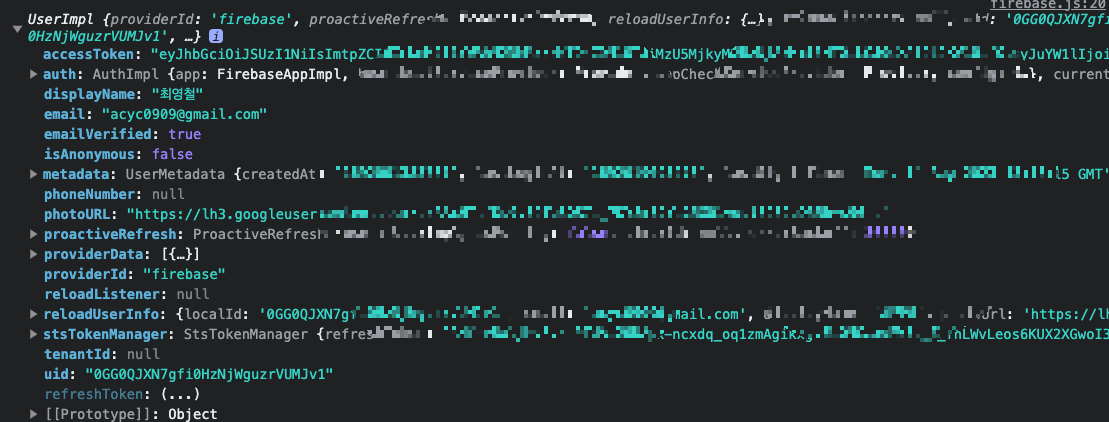
또한 콘솔에도 사용자의 정보를 확인가능
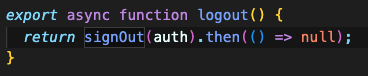
로그아웃





로그 아웃 버튼을 누르면 로그인으로 잘 바뀐다.
하지만 새로고침을 하면 로그인이 풀린다.
그 이유로는 새로고침을하면 초기
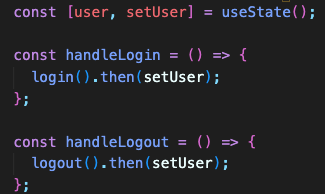
const [user, setUser] = useState(); 로 설정한 null이 다시 오기 때문이다.
( 즉, 세션이담긴 쿠기를 사용하지않고 로직으로 작성한 state로 login을 구현해서 그렇다)
여러 방법이 있지만onUserStateChange 사용


그러면 이제 로그인 상태에서 새로고침을해도 로그인이 유지가 된다..!
그럼 이제 onUserStateChange를 사용함으로서
login과 logout에 대한 정보를 state에 저장을 안해도 되고 그저 명령형 함수로만 작동을 하면 된다. !
왜냐? 로그인,로그아웃의 결과가 궁금하면 onUserStateChange를 사용해서 결과값을 알면 되기 때문이다.


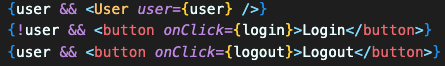
그러면 위와 같은 더 짧고 간결한 로직을 사용할 수 있다.


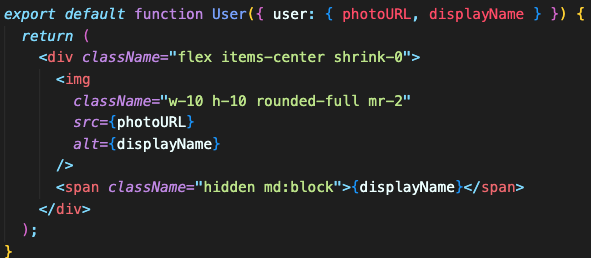
그리고 user가 있으면 그 유저의 정보를 보여주는 User 컴포넌트 생성

'clone toy projects > react-firebase-shop-app' 카테고리의 다른 글
| 새로운 제품 등록 (0) | 2023.08.14 |
|---|---|
| 어드민 사용자 [firebase Realtime Database] (0) | 2023.08.14 |
| 아이콘 및 라우터 만들기 (0) | 2023.08.14 |
| Cloudinary 셋업 (0) | 2023.08.14 |
| Firebase 셋업 (0) | 2023.08.14 |



