
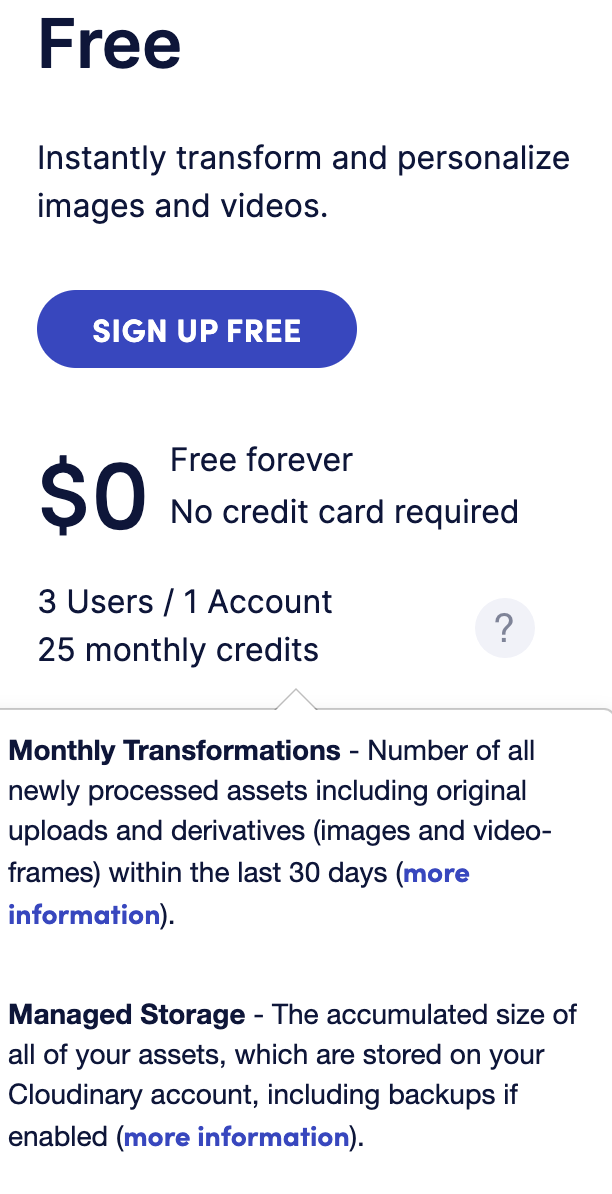
pricing 클릭 해 보면 free로 사용하더라도 정말 대규모의 프로젝트 아니면 무난히 돌아가는 것을 확인

구글 계정으로 회원가입.

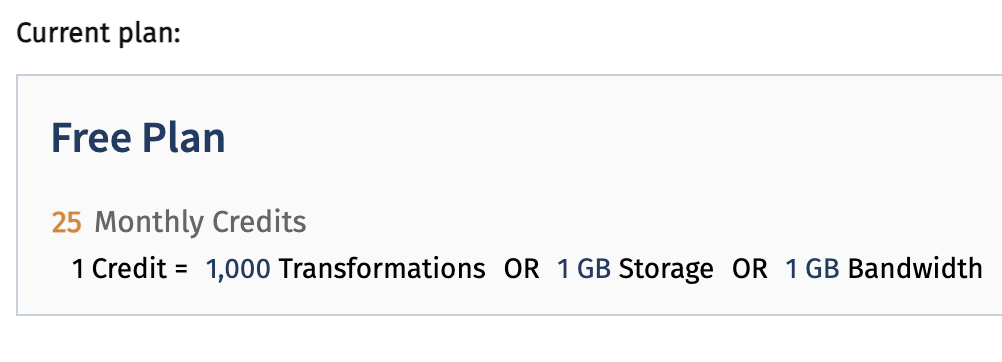
설정으로 들어오면 뮤료 계정인것과 사용 횟수 제한에 대해서도 확인가능


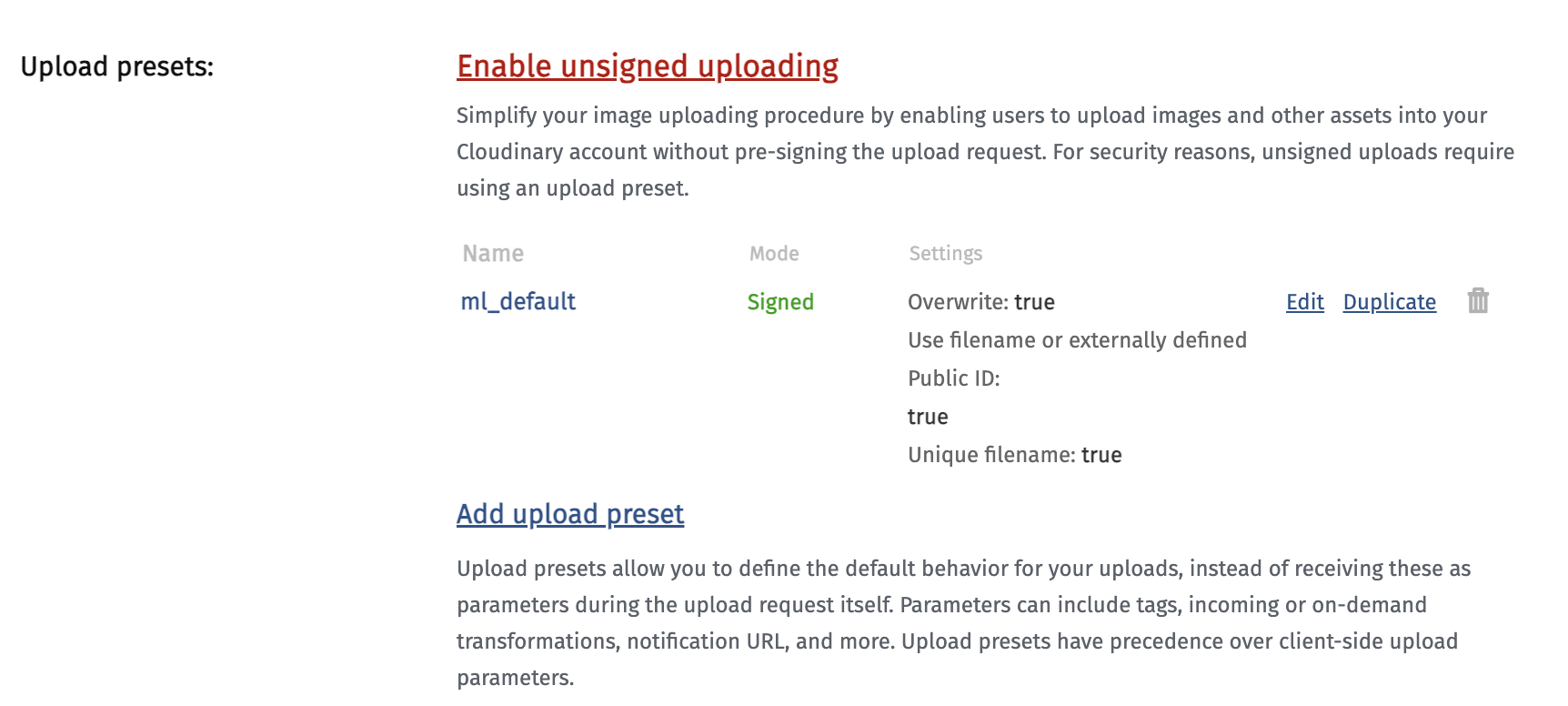
upload로 들어가서 이미지를 컨트롤 할 때마다 Cloudinary에 로그인 안하도록 설정
(보안을 위해 preset을 사용해야한다.)


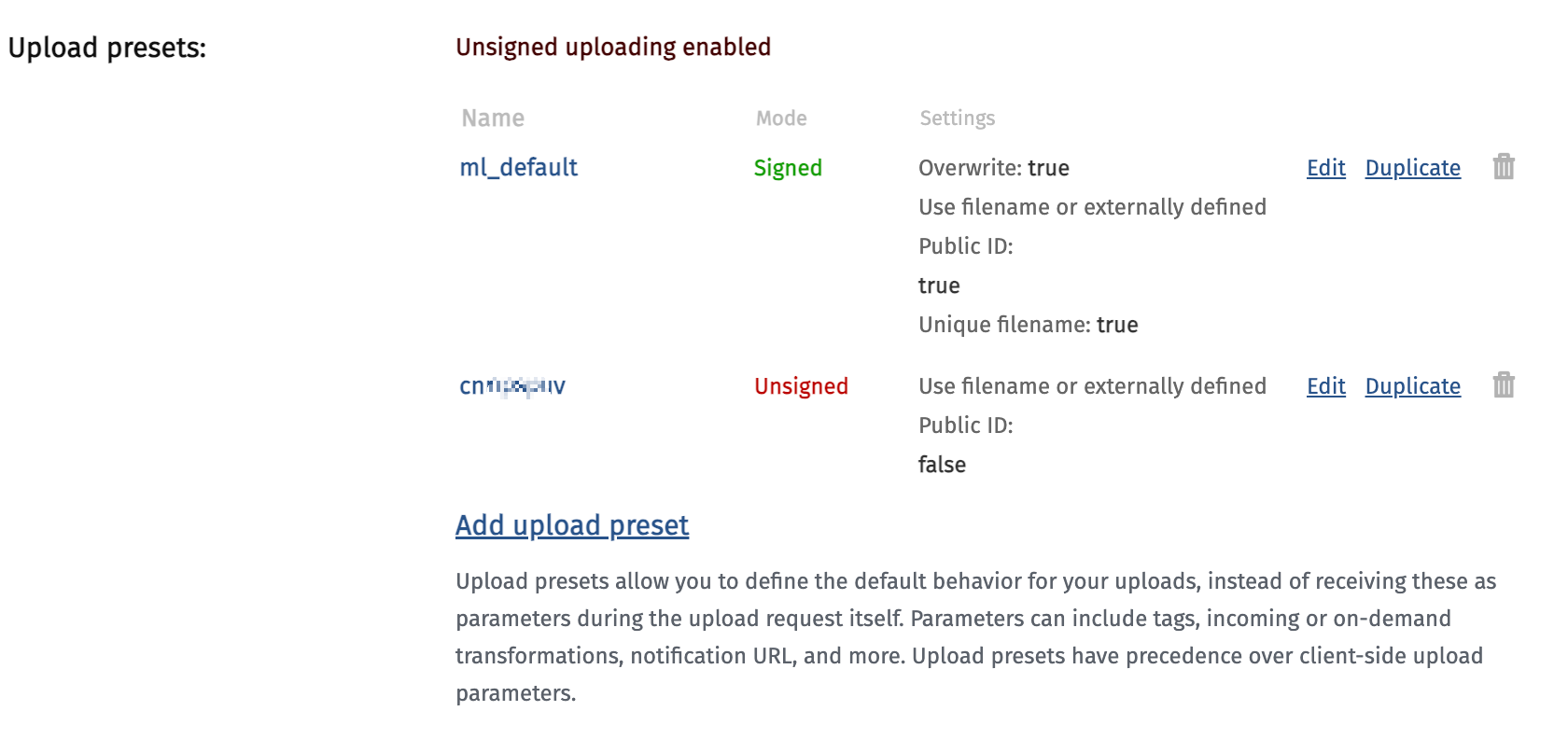
하지만 unsigned 할때는 왼쪽에 파란색의 모자이크 처리된 key를 사용해야한다.
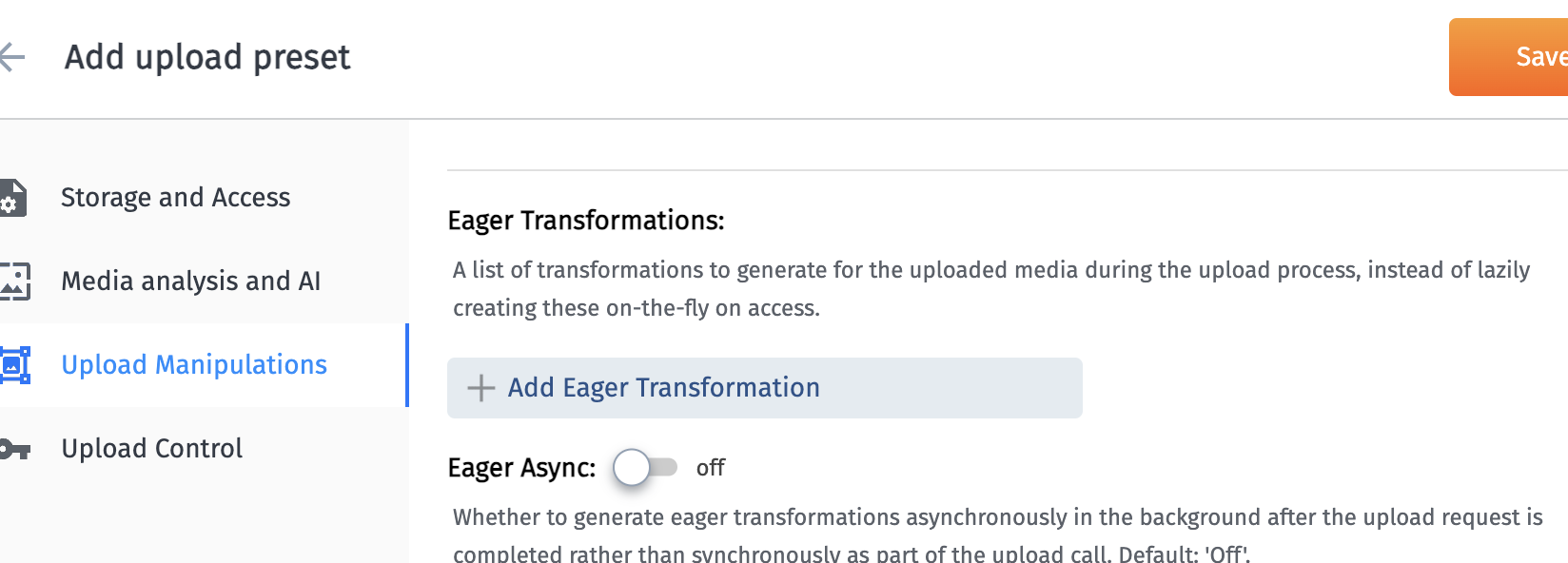
또한 Add upload preset을 클릭하면 이미지를 업로드 할 때마다 어떤 trasformaion을 줄지 설정할 수 있다.

좌측과 같이 4종류의 관련 목록이 있다.
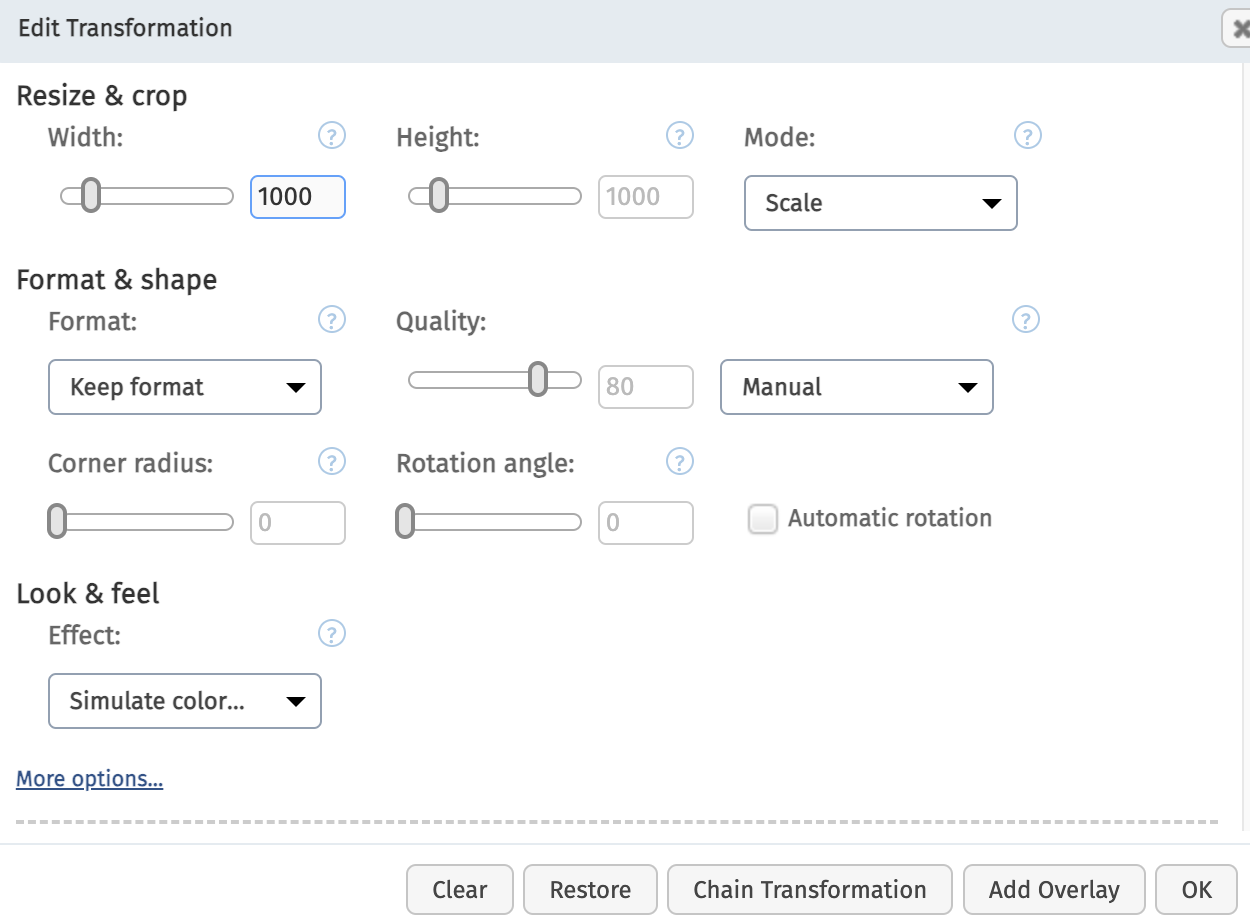
Add Eager transformation 클릭

위와 같이 이미지의 크기 및 필터를 적용

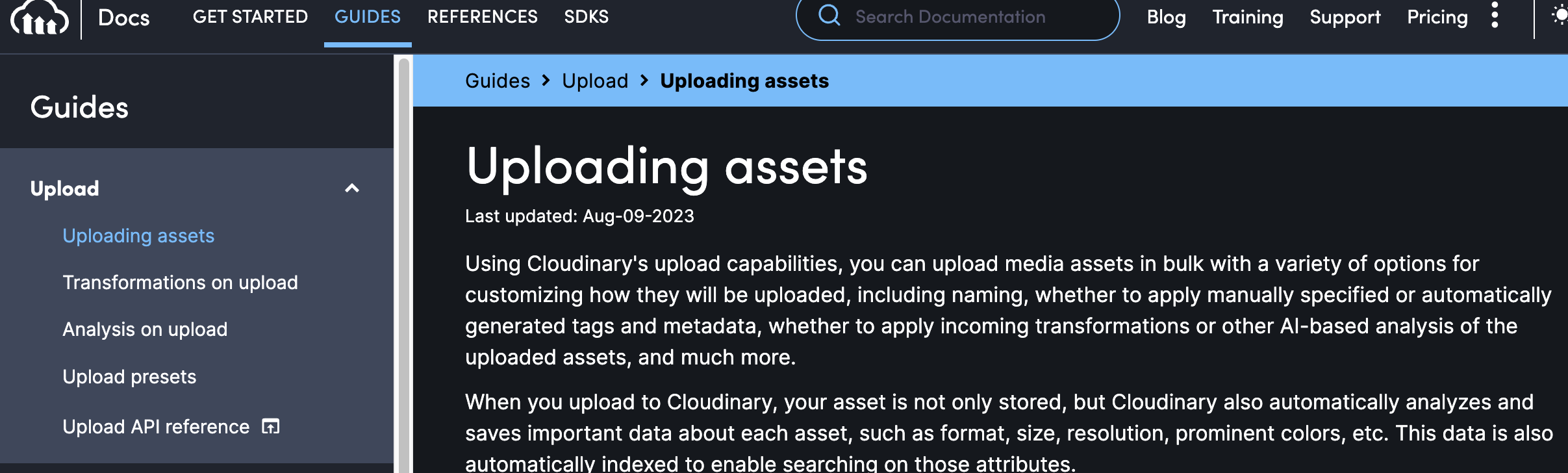
docs으로 와서 Media upload 를 클릭 해서 사용법 익히기
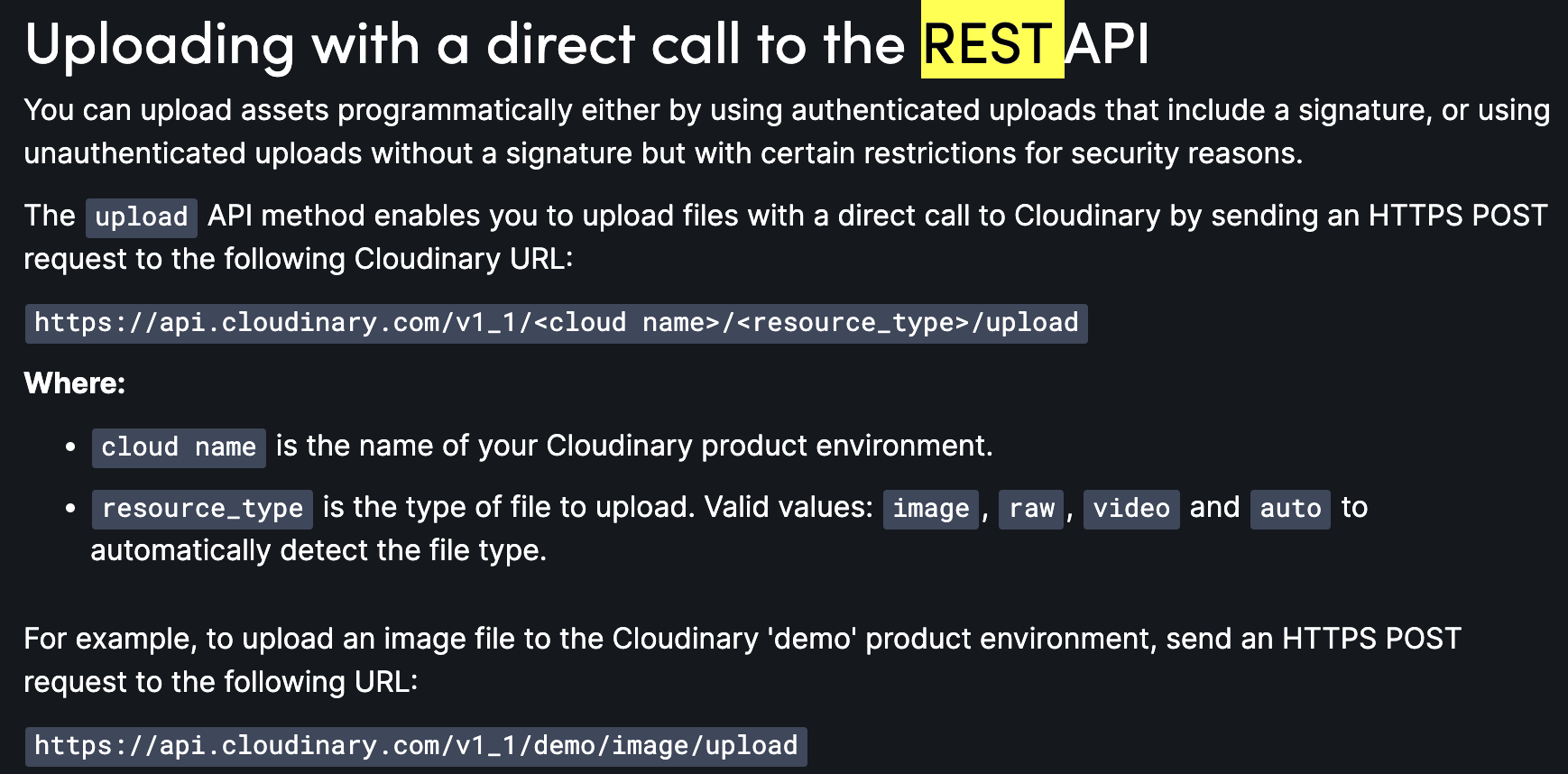
크게 두가지 방법이 있다. 1. Cloudinary의 rest API 사용 2. SDK 사용

우선 Upload 기능만 사용할 것이니 SDK 는 무거우니 rest api를 사용

이런식으로 결국 공식 문서를 꼼꼼히 공부를 해보고 프로젝트에 적용을 시켜보자 !
'clone toy projects > react-firebase-shop-app' 카테고리의 다른 글
| 새로운 제품 등록 (0) | 2023.08.14 |
|---|---|
| 어드민 사용자 [firebase Realtime Database] (0) | 2023.08.14 |
| 로그인 [Firebase] (0) | 2023.08.14 |
| 아이콘 및 라우터 만들기 (0) | 2023.08.14 |
| Firebase 셋업 (0) | 2023.08.14 |



