
기본적으로 빌드, 배포, 모니터링, 배포스 사용자들의 정보 통계를 활용 가능.


docs 로 들어가서 firebase fundamentals클릭하면 좌측에 기본적인 사용법이 나와있다.
(엄청 양이 많으니 필요한걸 찾아서 공부하는게 좋다)



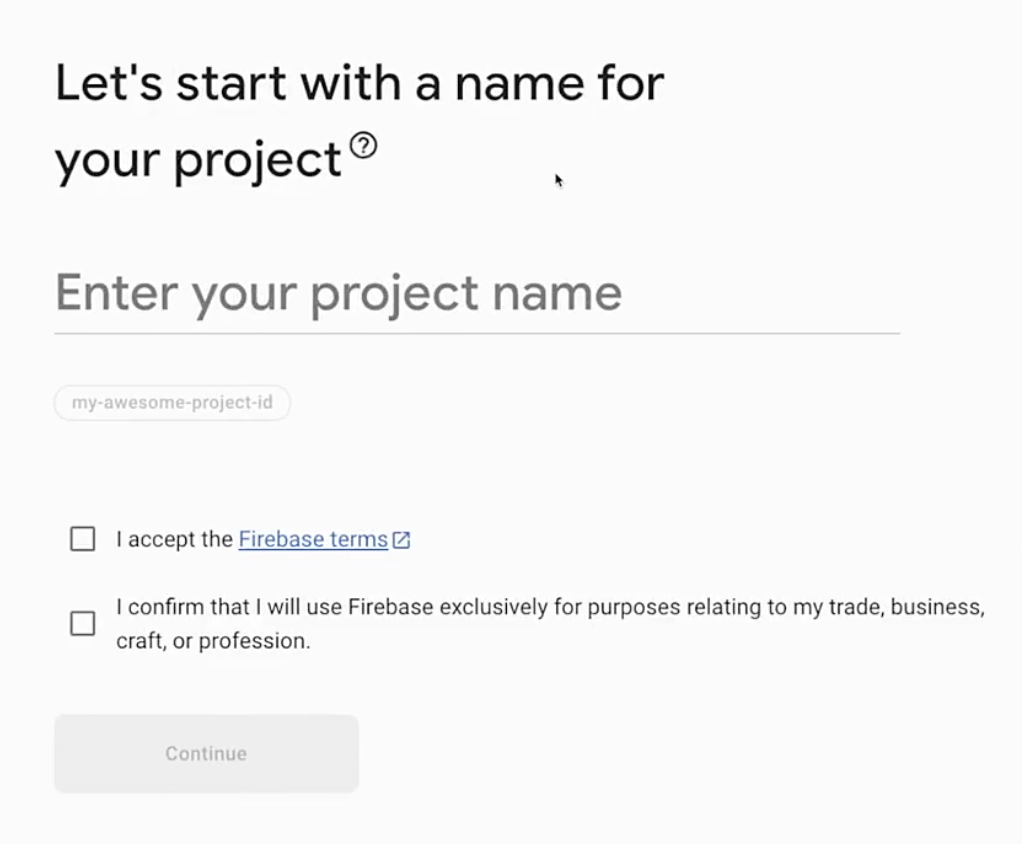
기본적으로 사용할 꺼냐 물어보는걸 다 체크 해서 생성.

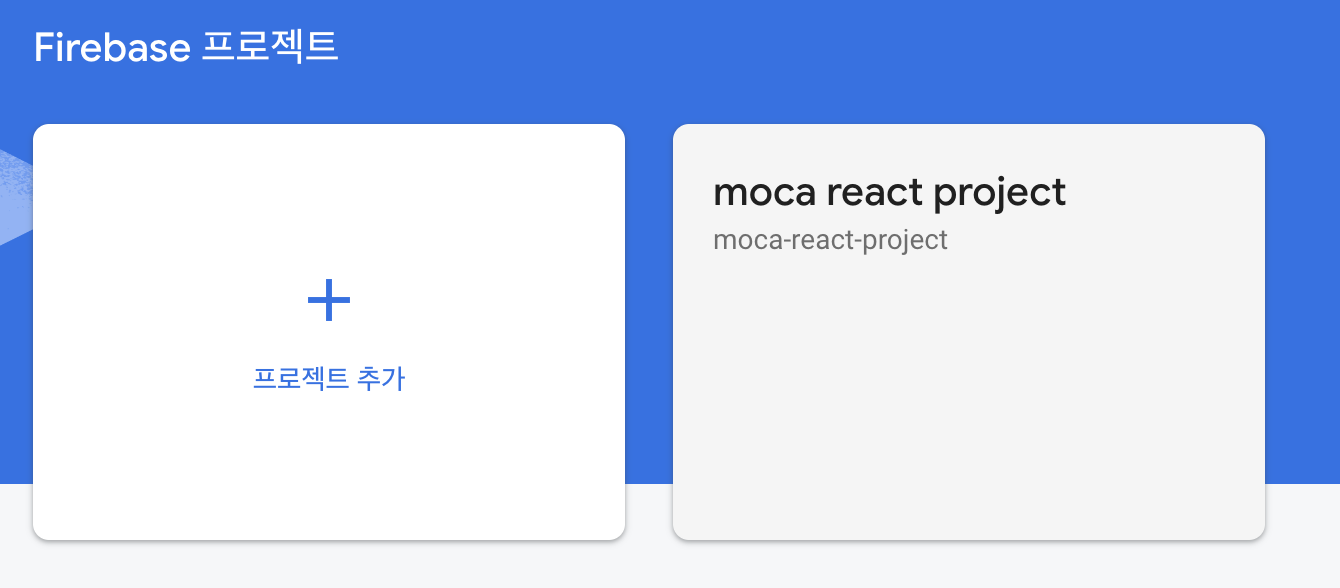
위와같이 프로젝트가 만들어진걸 확인
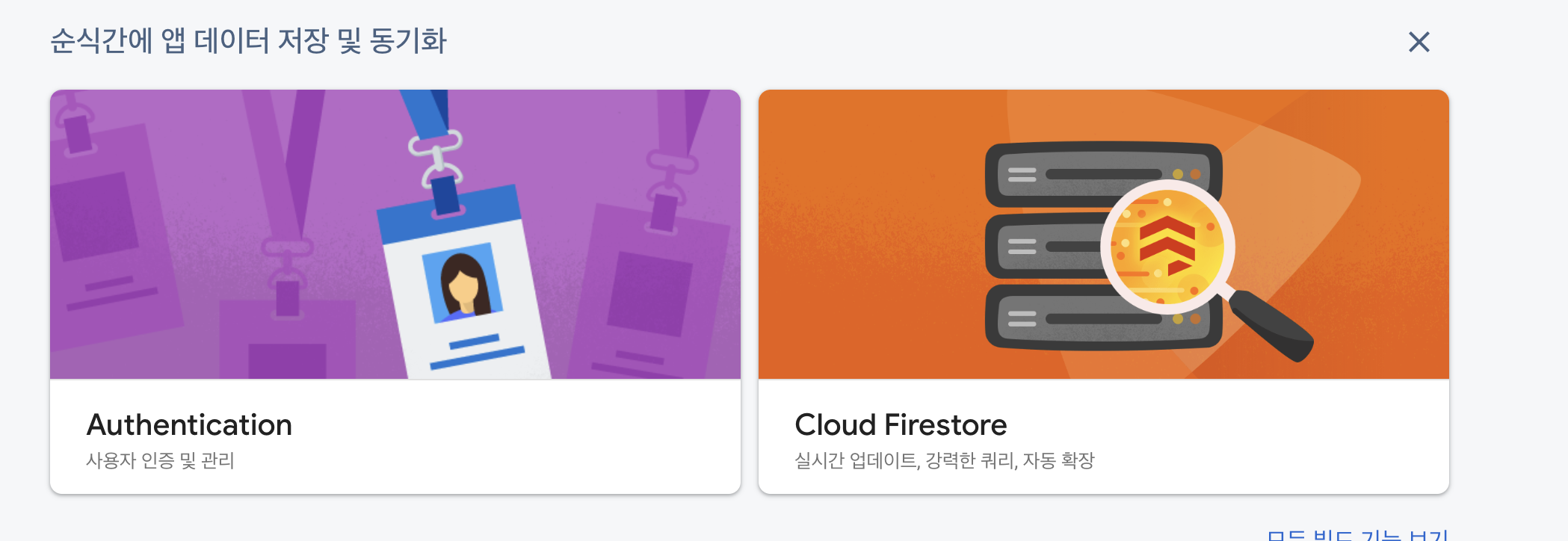
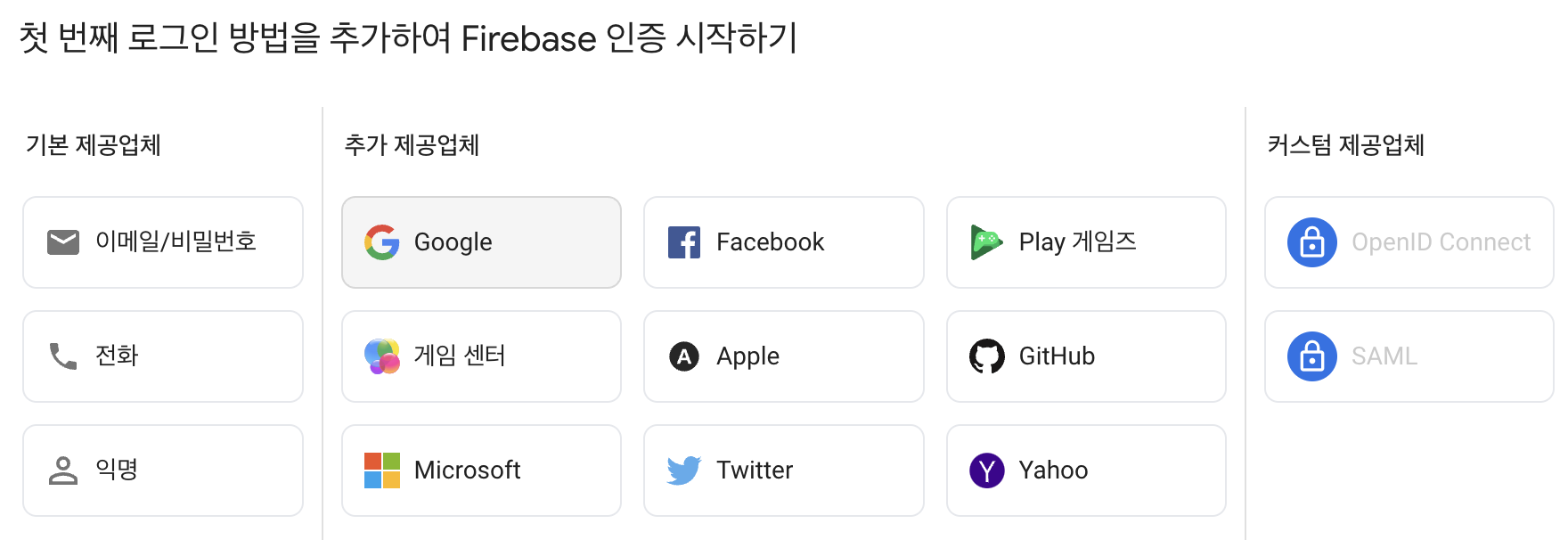
프로젝트로 들어가서 사용할 기능 중 하나인 Authentication 선택



다양한 방식의 로그인을 지원한다. 구글을 선택해보자.

그리고 저장 그러면 아래와 같이 왼쪽 사이드바에 Authentication이 추가 된걸 확인할 수 있다.


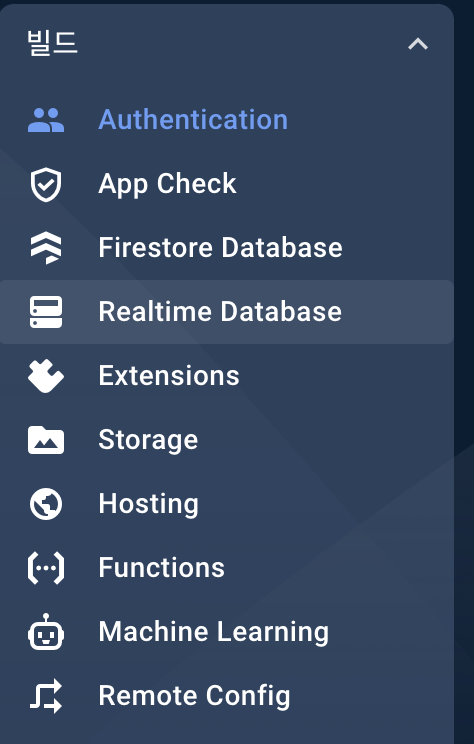
그리고 사이드바를 더 내려보면 Realtime Database로 들어 가기

데이터 베이스 만들기 클릭 후 나의 장소에서 가장 가까운 나라를 선택해서 셋업한다.


데이터 베이스를 누가 쓸수 있고 수정할 수 있는지 권한을 선택해야야 한다. 우선 테스트 로 설정

그러면 Realtime Database 설정은 끝이다.
지금은 아무것도 없지만 차후 프로젝티를 진행하다보면 json으로 로그인과 쇼핑카트 저장 등등의 정보가 위 장소에 저장이 된다.
다시 프로젝트 개요(overview)로 들어가서 아래 처럼 [앱추가] 클릭 후 웹을 선택


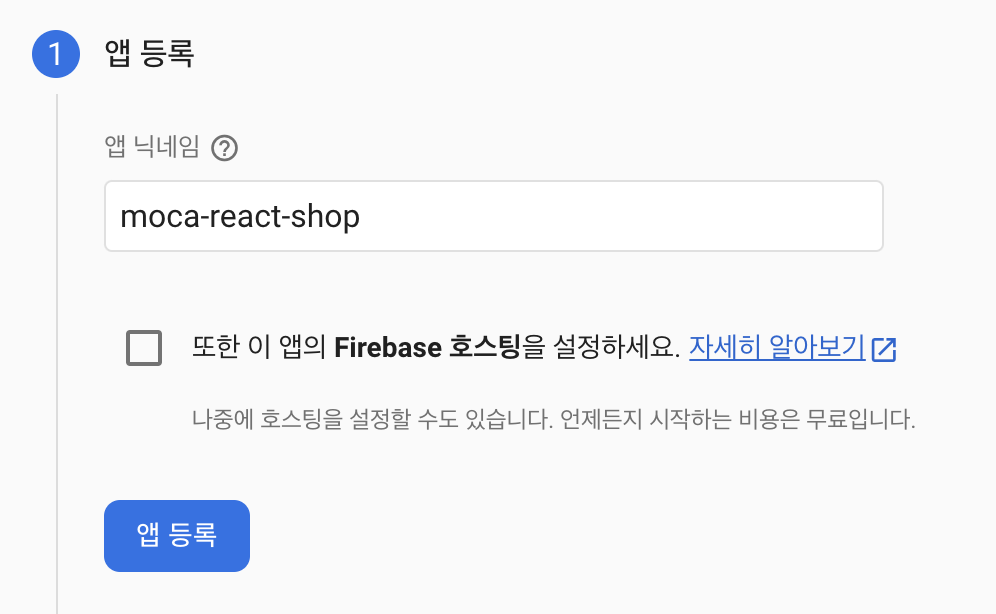
어플리 케이션 이름 등록 후 호스팅을 firebase에서 하는게 아니라 다른곳에서 할꺼기 떄문에 체크 X

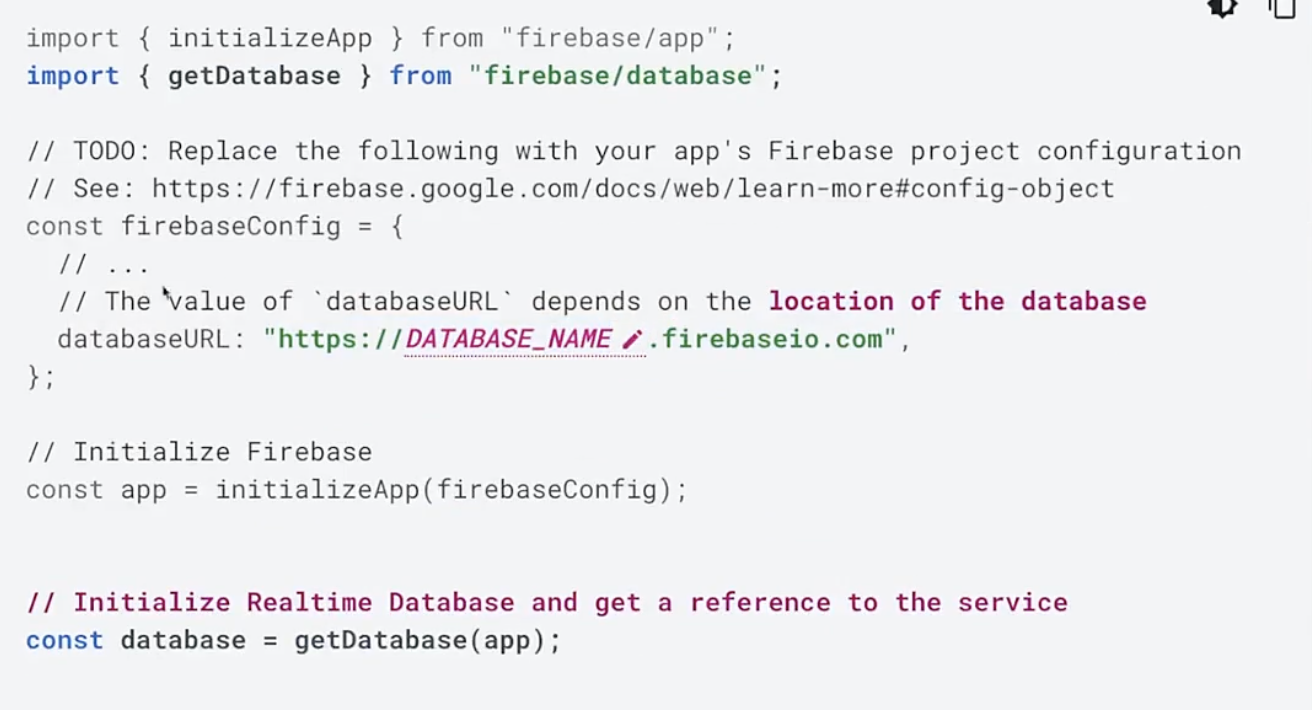
그러면 firebased의 사용 법위 위에서 설정한 값을 토대로 key들이 나온다.
그리고 아래의 하이퍼 링크된 시작하기[get started]의 web, SDK API 참조, 샘플에 가서 사용법을 익히면 된다.

get started의 web google로 들어가서 내려보면 sigin 위와 같이 사용법이 있다. 간단해 보인다.
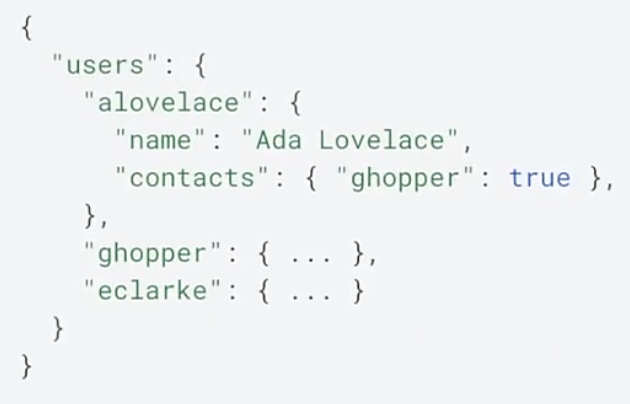
그리고 사이드바 조금더 위에 realtime database의 introduction에 보면
관계형데이터베이스가 아니며 실시간 동시화 및 오프라인을 지원한다고 한다.


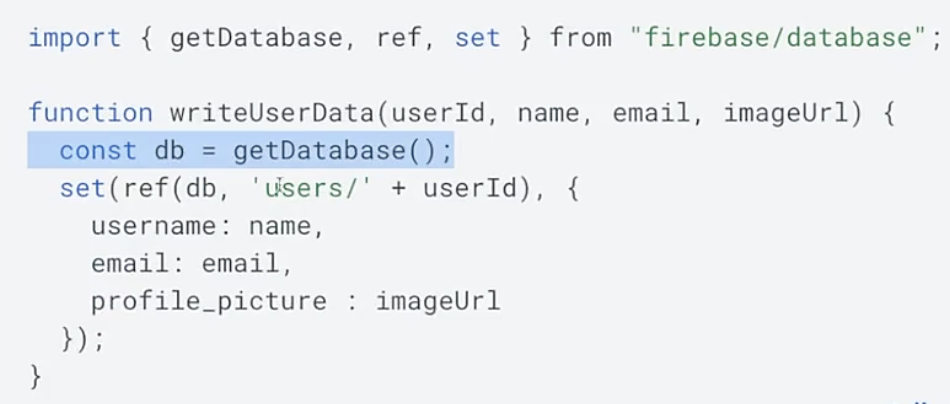
이러식으로 저장이 된다.
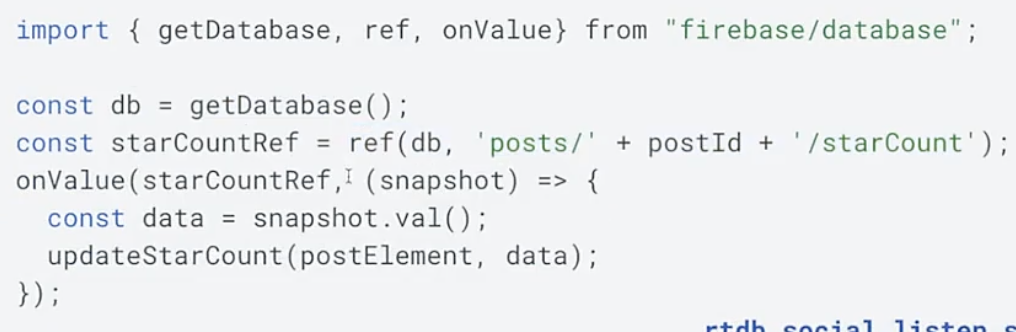
realtime database의 Web에서 Read and Write Data에서 읽고 쓰는법도 알수 있따.


'clone toy projects > react-firebase-shop-app' 카테고리의 다른 글
| 새로운 제품 등록 (0) | 2023.08.14 |
|---|---|
| 어드민 사용자 [firebase Realtime Database] (0) | 2023.08.14 |
| 로그인 [Firebase] (0) | 2023.08.14 |
| 아이콘 및 라우터 만들기 (0) | 2023.08.14 |
| Cloudinary 셋업 (0) | 2023.08.14 |



