main.ts에서 미들웨어를 추가 해 줘야한다.

또한 useStaticsAssets를 처음에 찾을수 없다고 나오니 제네릭을 사용해서 create(NestExpressApplicaiton)이라고 명시를 해줘야한다.

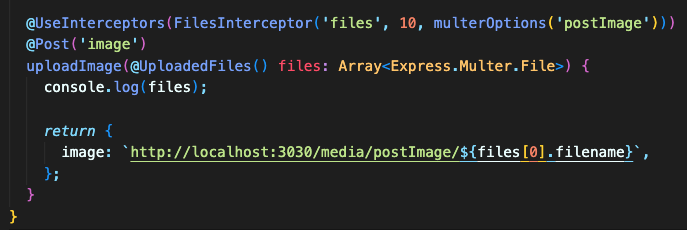
그리고 다시 컨트롤러를 수정하고 프론트에서 요청을 보낸뒤 네트워크 탭에서 response값을 확인해보면

아래와 같이 나온다.
그리고 저 url 값을 새로운 브라우저 창에서 입력해보면

오케잉 이미지가 잘 전달된다.
.
.
.
하루 갈아넣어 프론트와 백엔드 이미지 업로드 및 서빙에 대해 이해를 마쳤다...
다음 포스팅은 NewPost의 PostSlice state와 thunk 함수및 프론트엔드 백엔드 비지니스 로직을 짜보자..
'캡스톤 설계 [건물별 소통 플랫폼 BBC] > 개발 진행' 카테고리의 다른 글
| 중간 보고서 및 발표 대비 제안서 발표 피드백 (0) | 2023.10.24 |
|---|---|
| 프론트엔드 이미지 업로드 포스팅시 사진 보기 (0) | 2023.10.17 |
| 프론트 엔드 이미지 업로드 (0) | 2023.10.17 |
| 백엔드 파일 업로드[ Multer] (0) | 2023.10.15 |
| 각 게시판 조회 완성 (0) | 2023.10.14 |


