"use client";
import Link from "next/link";
import React, { useEffect } from "react";
import PostItem from "../../components/postItem";
import { useDispatch, useSelector } from "react-redux";
import NewPostButton from "@/components/newPost";
import {
hanulPost,
hwadoPost,
saebitPost,
} from "@/redux/thunkFunctions/psotThunk";
export default function Saebit() {
const dispatch = useDispatch();
const dPosts = useSelector(
(state) => state.persistedReducer.post.postData.data
);
useEffect(() => {
dispatch(hwadoPost()); //thucnk 함수 이름은 authUser
}, []); // 권한이 바뀌거나 or url경로가 바뀌거나
return (
<section>
<div className=" text-xl font-bold flex justify-between items-center">
<Link href={"/"}>{"<"}</Link>
<h1 className="text-xl font-bold">화도관 게시판 </h1>
<button type="submit">검색 임티 </button>
</div>
<div>
{dPosts.map((dpost) => (
<PostItem dpost={dpost} key={dpost.postIdx} />
))}
</div>
<NewPostButton />
</section>
);
}

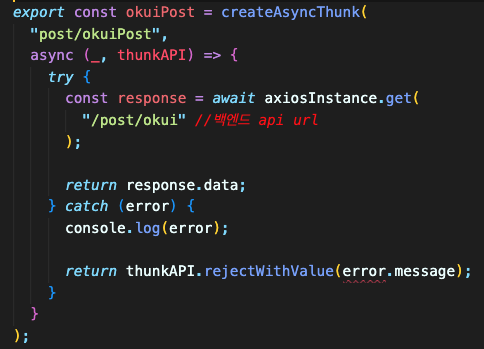
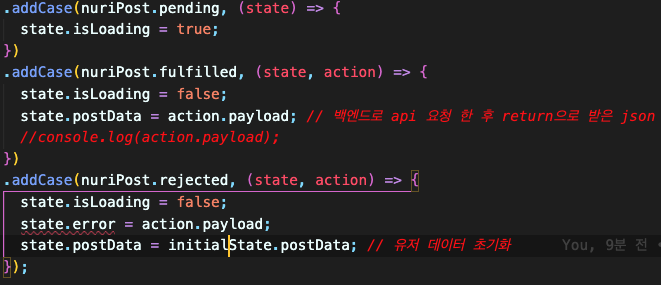
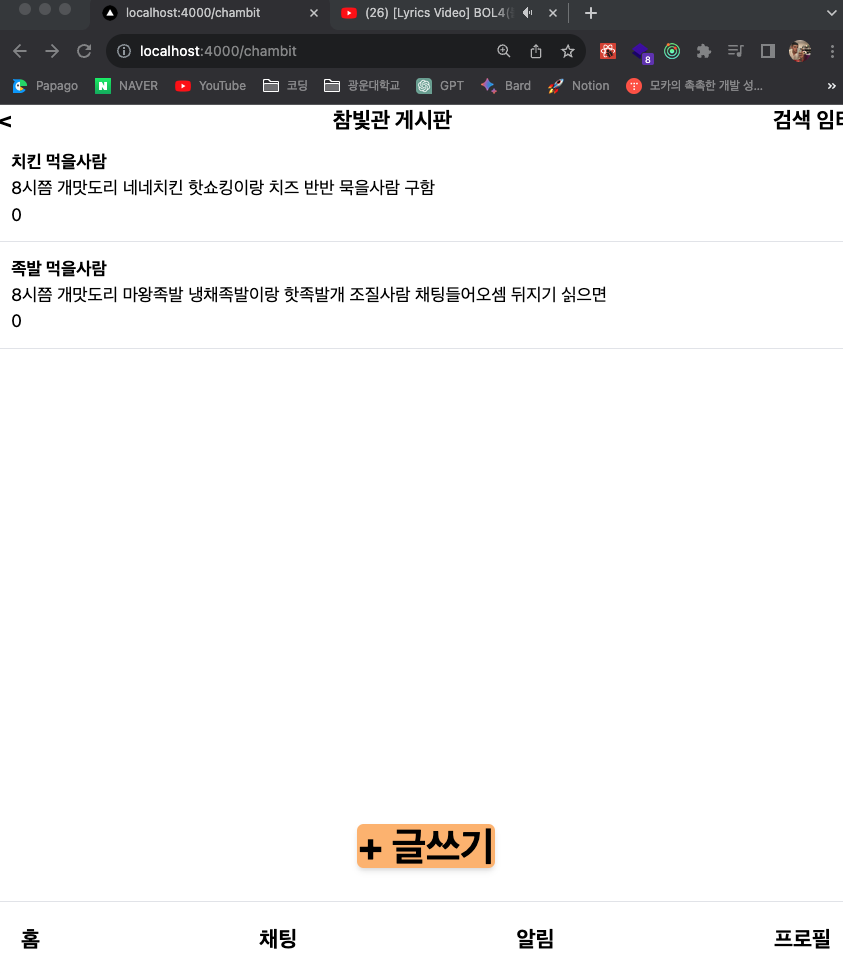
각각의 게시판 마다 위와 같은 코드를 통해 데이터를 불러와서 조회를 한다.


모든 건물별 게시판 마다 조회하는 것 까진 마친 상태이며 차후 좋아요 작업이후 댓글 기능 구현에 들어갈것이다.
'캡스톤 설계 [건물별 소통 플랫폼 BBC] > 개발 진행' 카테고리의 다른 글
| 프론트 엔드 이미지 업로드 (0) | 2023.10.17 |
|---|---|
| 백엔드 파일 업로드[ Multer] (0) | 2023.10.15 |
| 게시판 조회 관련에 대한 고찰 (0) | 2023.10.11 |
| 게시판 카테고리별로 조회하기[건물별] (0) | 2023.10.11 |
| 특정 건물 게시글 조회 API (0) | 2023.10.11 |



