Redux Toolkit
npm install @reduxjs/toolkit react-redux
React에 Redux 스토어 제공
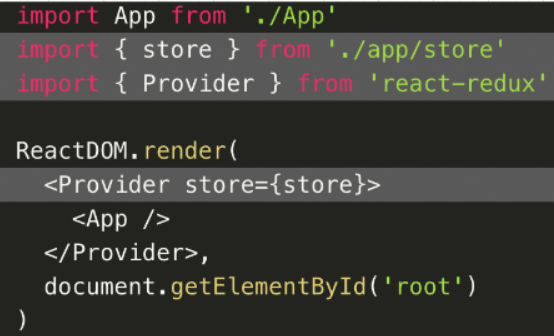
저장소가 생성되면 src/index.js에서 애플리케이션 주위에 React-redux<provider>를 배치하여
React 구성요소에서 사용할 수 있도록 할 수 있다.
방금 만든 Redux 저장소를 가져오고 주위에 <Provider> 를 배치하고 저장소를 props로 전달한다.

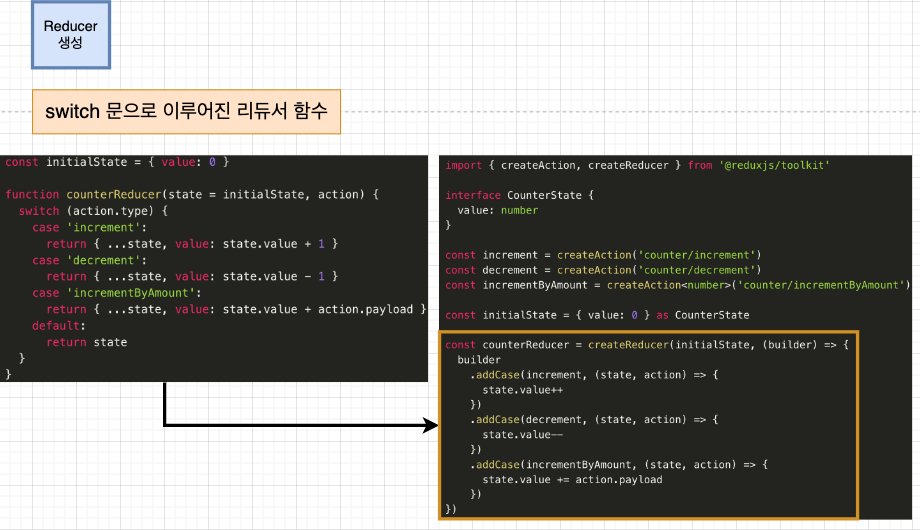
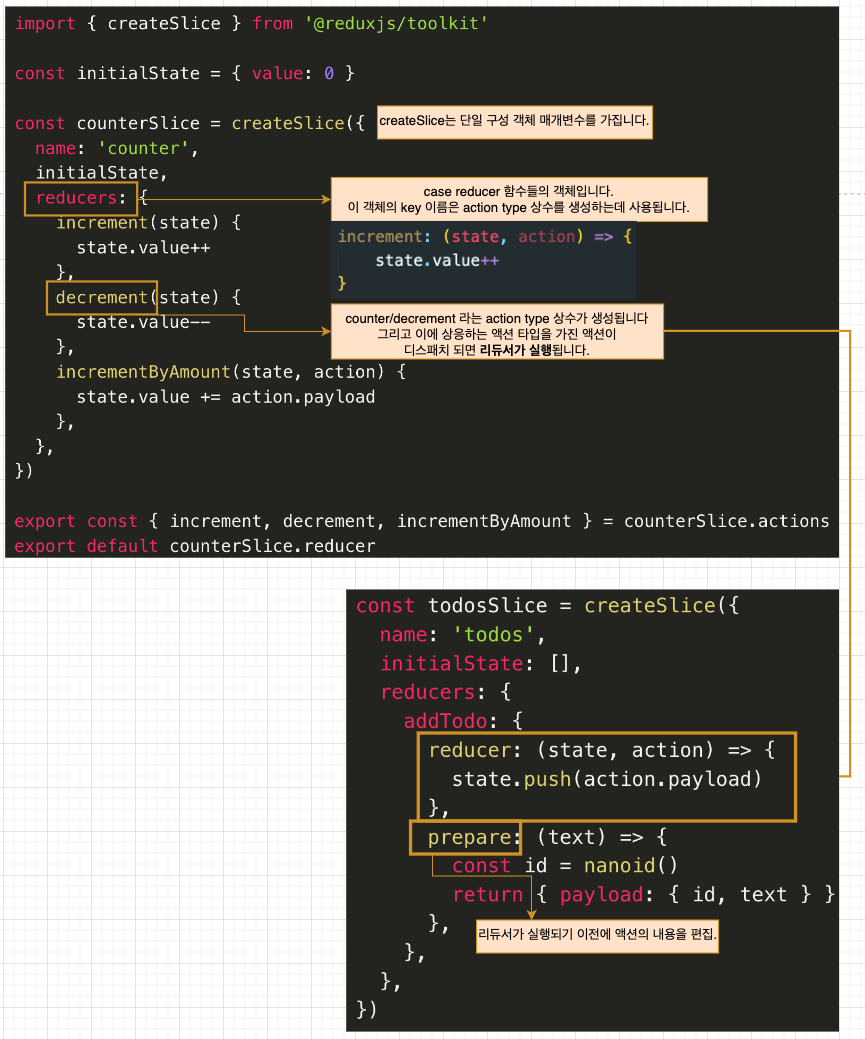
Redux State Slice 생성
src/fetures/counter/counterSlice.js라는 새파일을 추가하고 createSlice API 를 가져온다.

스토어에 Slice Reducer 추가
이미 스토어와 리두서를 생성해줬기 떄문에 스토어에 리듀서 함수를 추가해 준다.
리듀서 매개변수 내부에 필드를 정의함으로써 스토어에 이 슬라이스 리듀서 함수를 사용하여
해당 상태에 대한 모든 업데이트를 처리하도록 한다.

React 컴포넌트에서 Redux State 및 Actions사용



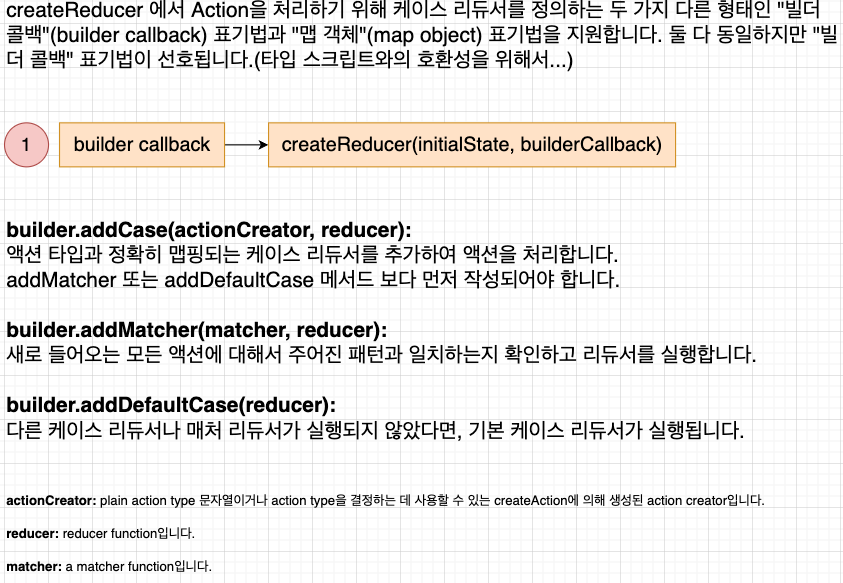
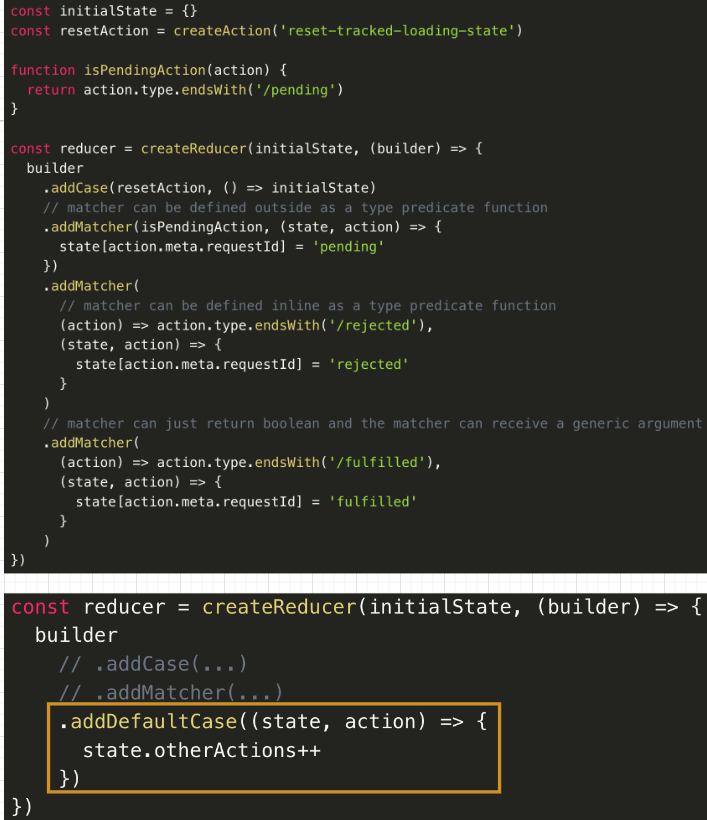
Redux Toolkit APIs


















'모카 스터디 > React' 카테고리의 다른 글
| Redux Toolkit Persist [John Ahn] (0) | 2023.09.12 |
|---|---|
| Redux Toolkit [생활코딩] (0) | 2023.09.11 |
| 리덕스 로깅 미들웨어 및 비동기 Redux Thunk (0) | 2023.09.11 |
| 리덕스 최종 개념 정리 (0) | 2023.09.11 |
| 리액트 유용한 컴포넌트가 정리된 레포지토리 (0) | 2023.08.15 |



