왜 쓰는가?
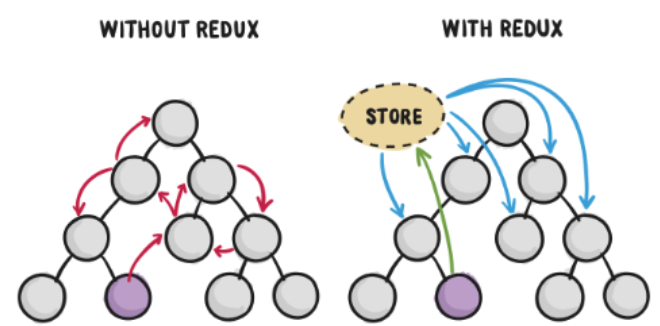
1.pros 문법 귀찮을 떄
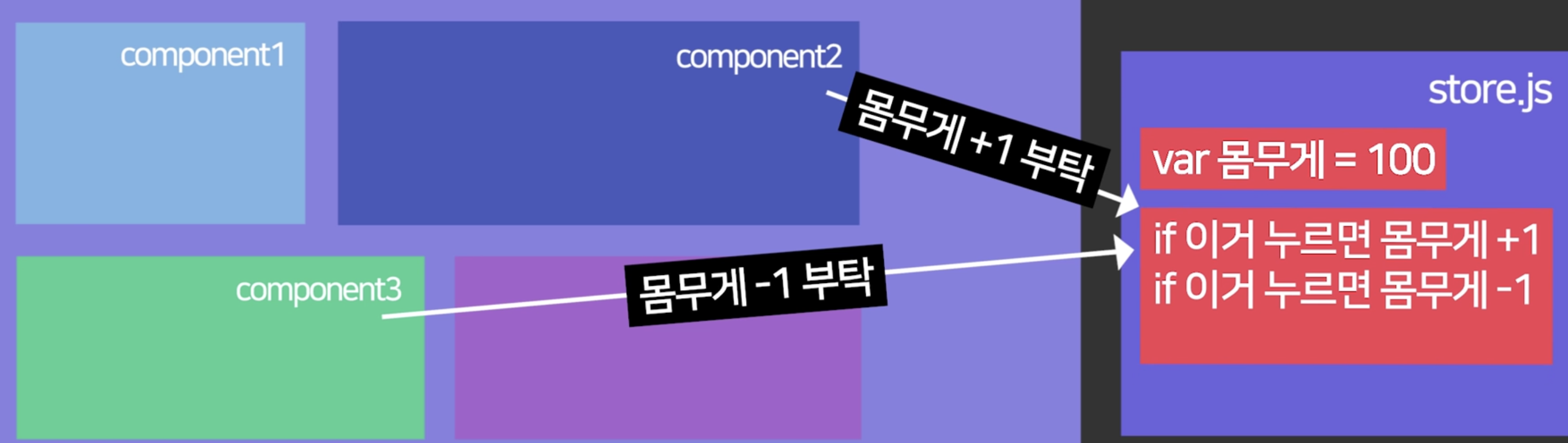
모든 컴포넌트가 props 없이 state를 stroe에서 직접 꺼낼 수 있다.
2. 상태 관리 위해서
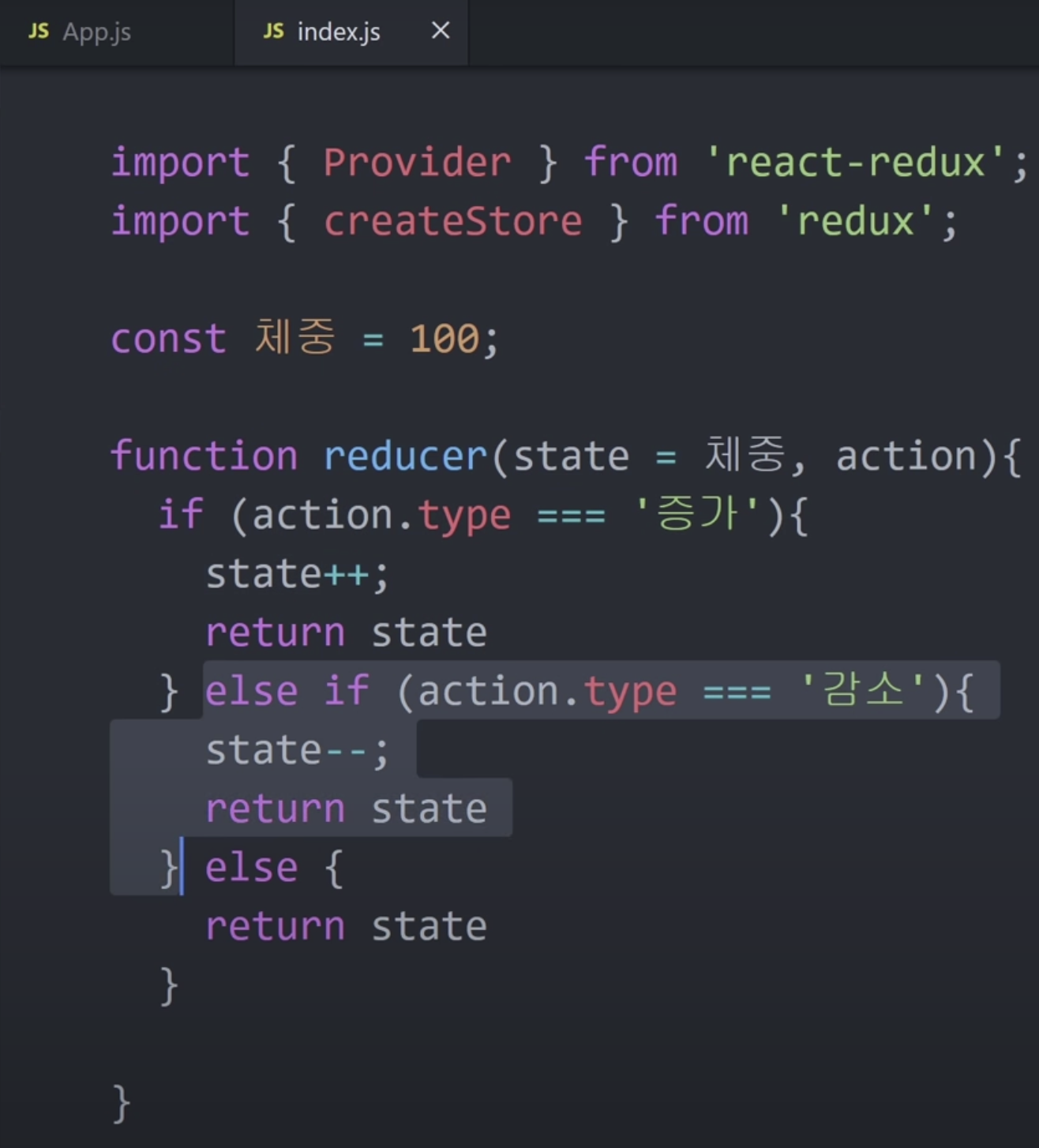
리듀서 : state 수정 방법에 대한 요청(action)을 가지고 있다.
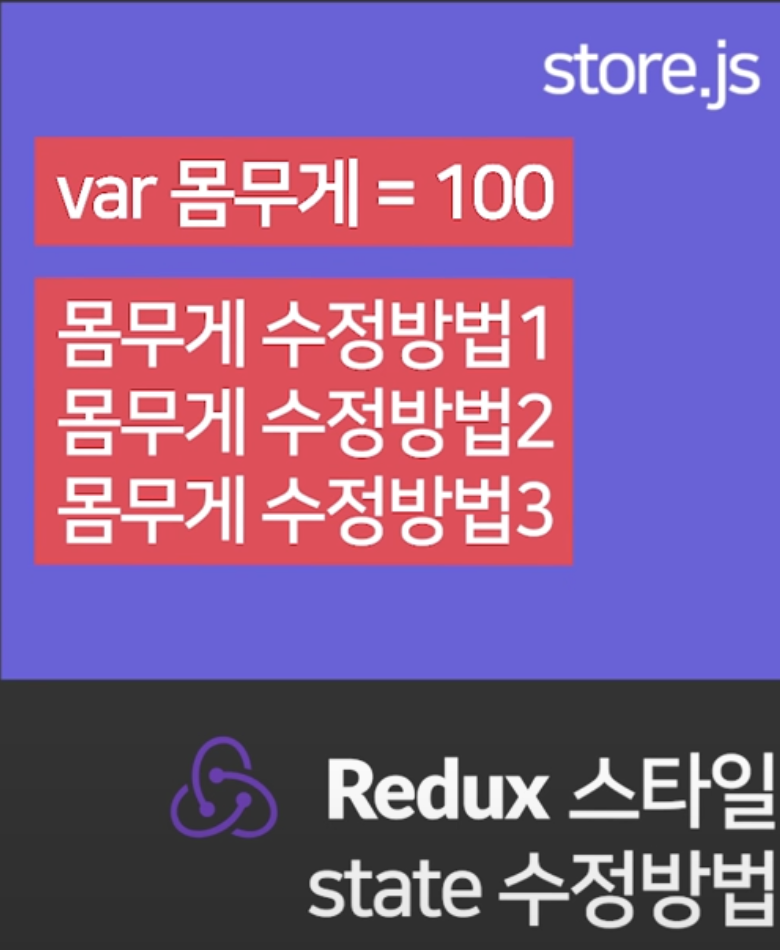
초 간단 redux (애플코딩)
-----------------------------------------------------------





컴포넌트들은 요청만할 수 있게 코드를 작성
-----------------------------------------------------------
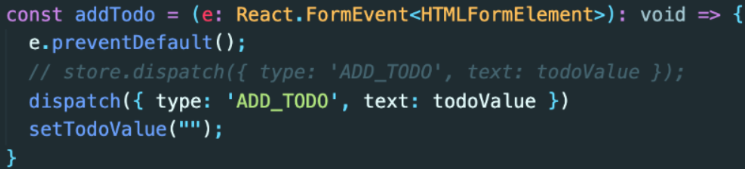
컴포넌트에 state 수정 요청을 하려면? dispatch를 사용(인자로 action을 줌)
state의 수정 방법 : reducer



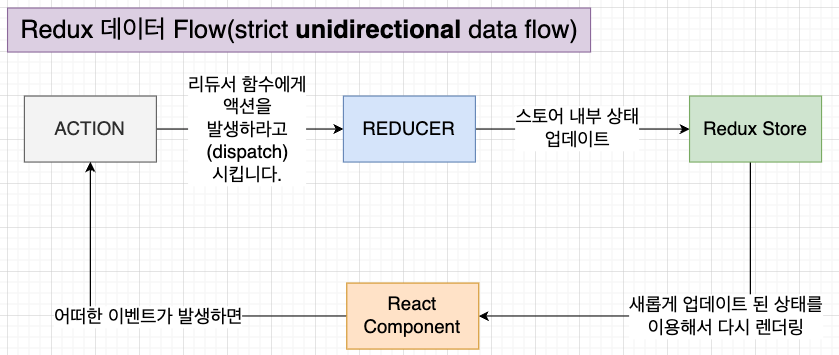
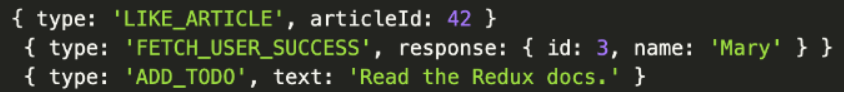
ACTION
==> 수행하는 작업의 유형을 지정하는 type 속성, redux 저장소에 일부 데이터를 보내는데 사용되는 payload속성가짐

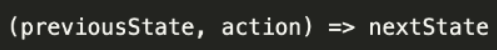
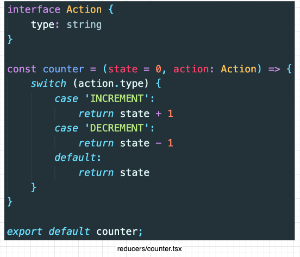
REDUCER
==> 상태의 변경사항을 결정하고 store 내부의 상태를 업데이트된 상태를 반환하는 함수
==> 이전 state와 action 오브젝틀를 받은 후에 next state를 반환

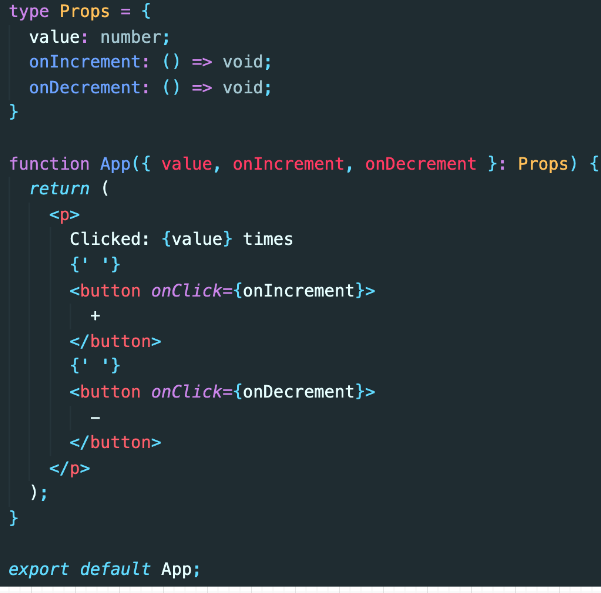
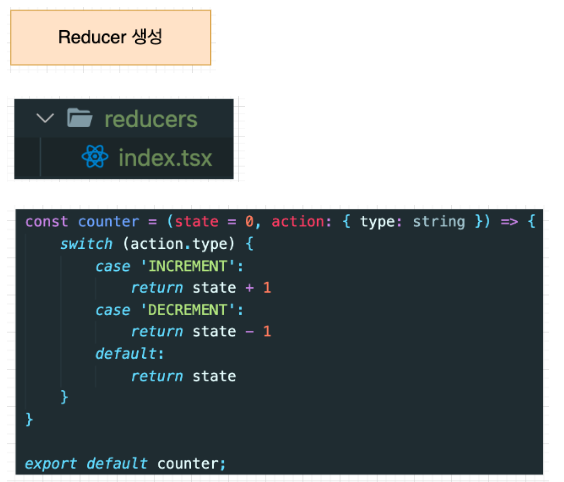
미들웨어 없이 리덕스 카운터앱 예시


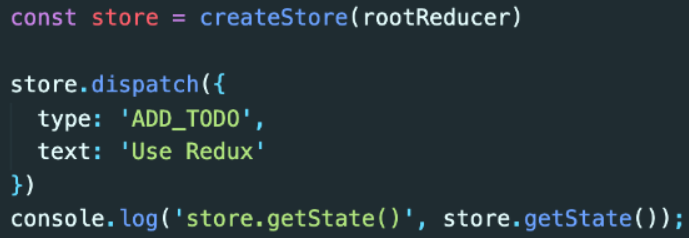
Store 생성 및 Action 전달
CreateStore(), getState(), subscribe()
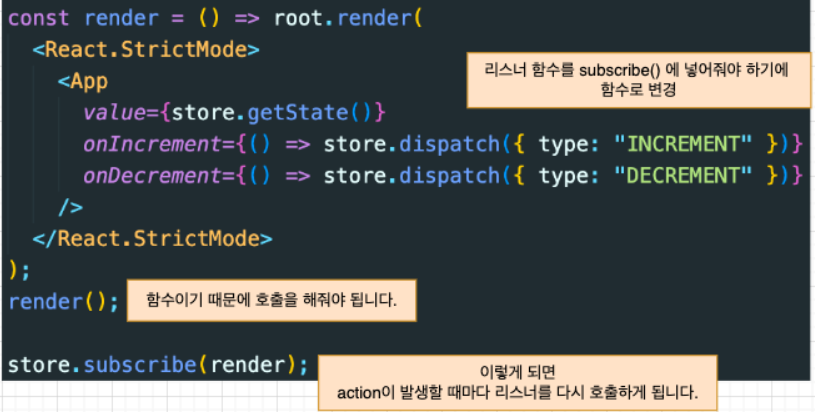
현재 상태는 action을 dispatch해서 실제로 스토어에 있는 값을 변경이 되었지만
화면에서 그 바뀐것을 보여주려면 다시 바뀐값을 가져와서 보여줘야 한다.
그럴때는 아래와 같이 subscribe() 메소드를 사용하면 된다.
subscribe메소드에 리스너를 넣어주면 action이 dispatch 될떄마다 리스너 콜백 함수가 다시 호출되어 바뀐값을 보여준다.

subscribe(lisener)
- listener 함수를 등록
- action이 dipatch 될때 마다 리스너 함수가 호출된다.
- 그런 다음 getState()를 호출하여 콜백 내부의 현재 상태트리를 읽을 수 있따.
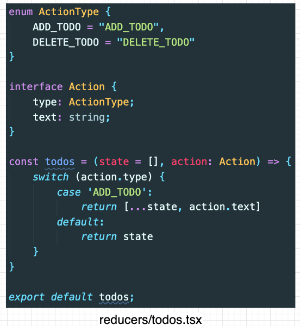
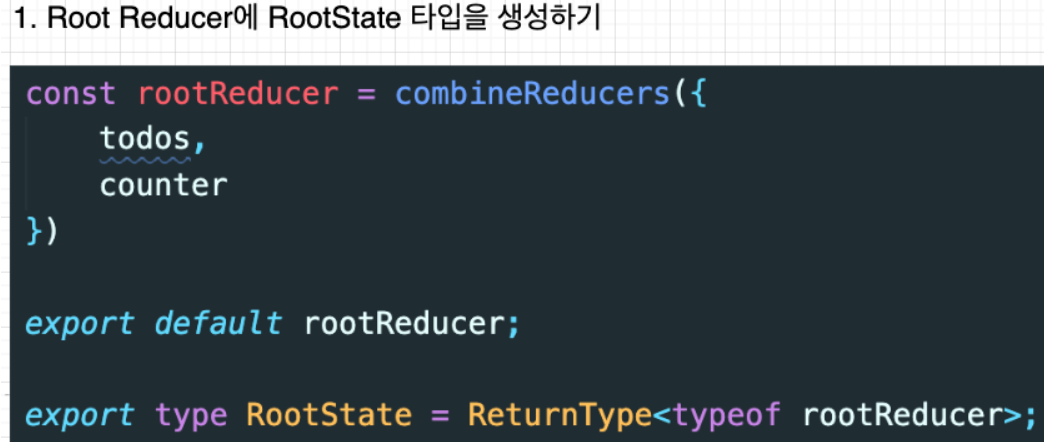
combineReducers
root reducer와 sub reducer
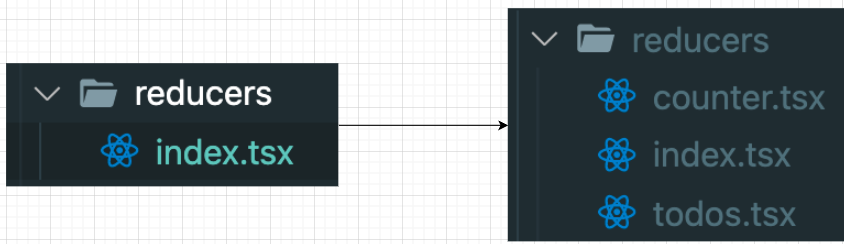
현재까지 counter 리듀서만 있는데 하나를 더 추가해주려면
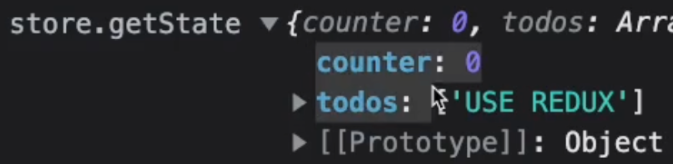
Root 리듀서를 만들어서 그 아래 counter와 todos라는 서브(sub) 리듀서를 넣어주면 된다.
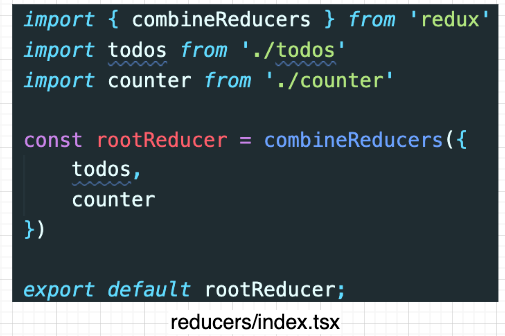
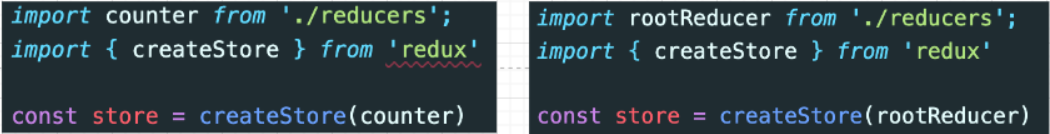
Root 리듀서를 만들 때 사용하는 것이 combineReducers이다.




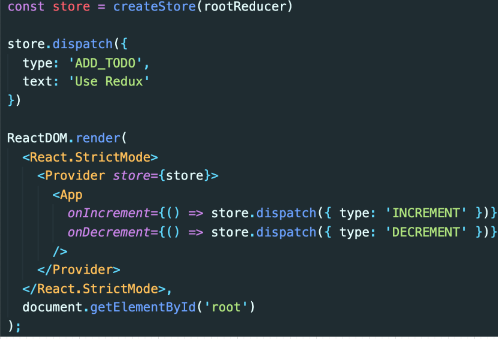
createStore에 루트 리듀서로 대체

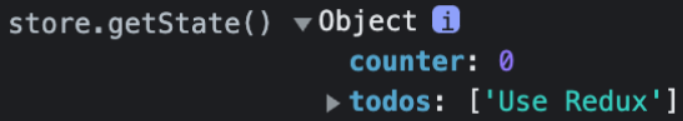
store.getState()


Redux Provider & useSelector & useDispatch
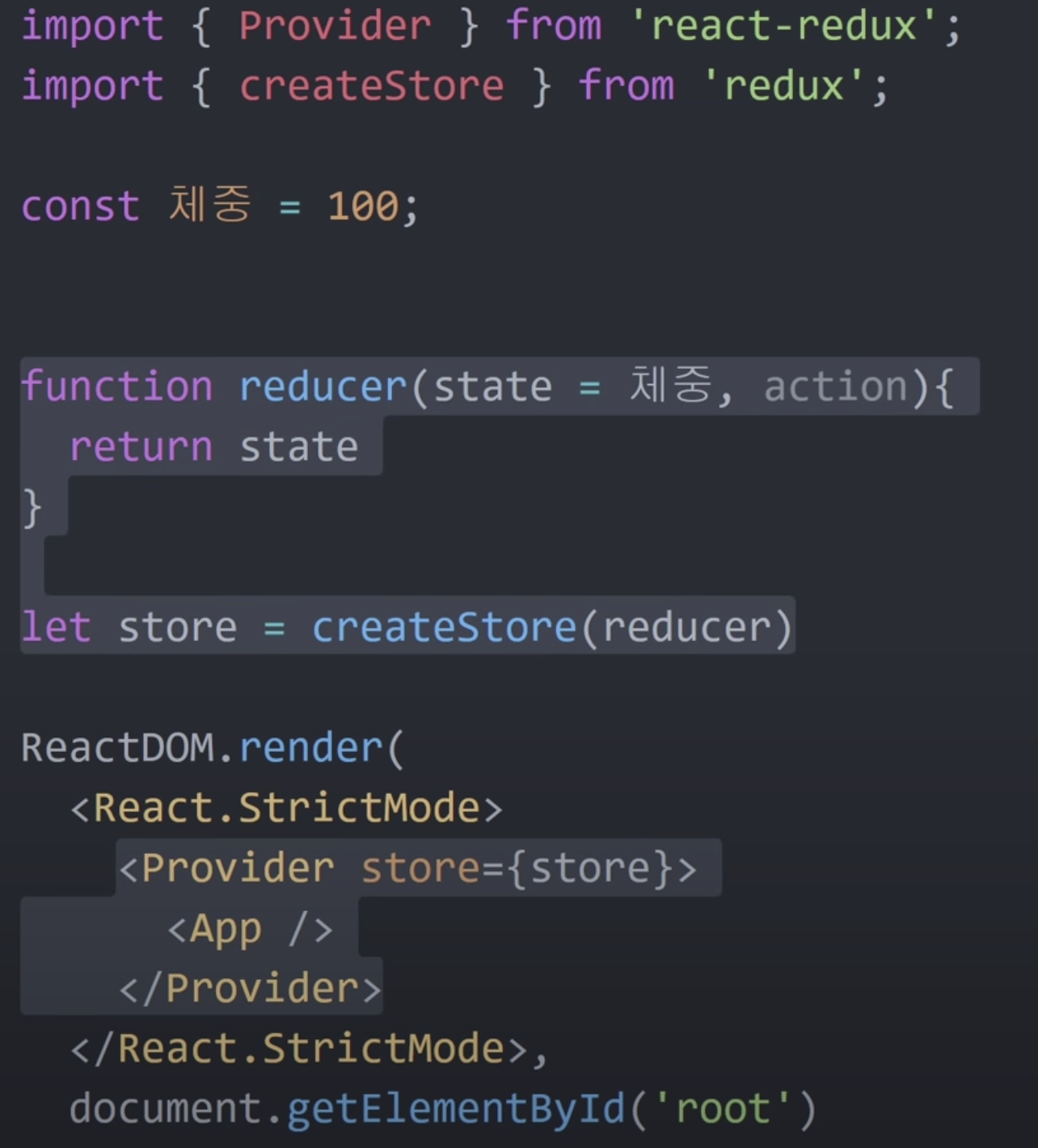
Provider란 ?
<Provider> 구성 요소는
Redux Store 저장소에 엑세스해야 하는 모든 중첩 구성 요소에서 Redux Store 저장소를 사용할 수 있게 한다.
앱의 모든 React 구성 요소는 저장소에 연결할 수 있으므로 대부분의 응용 프로그램은
전체 앱의 구성 요소 트리가 내부에 있는 최상위 수준에서 <Provider> 를 렌더링한다.
그런 다음 Hooks 및 연결 API 는 Reacte의 컨텍스트 메커니즘을 통해 제공된 저장소 인스턴스에 엑세스 할 수 있다.


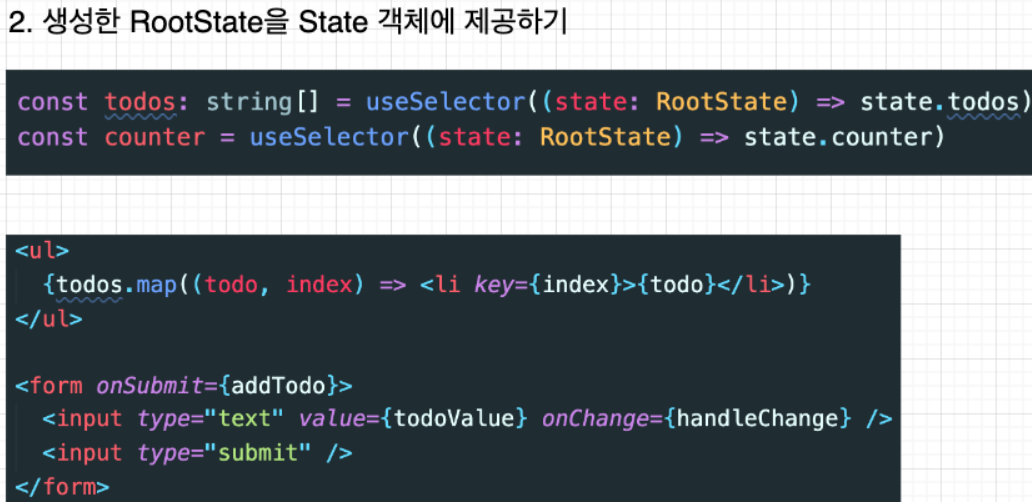
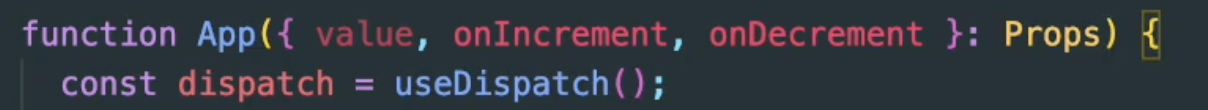
provider로 둘러 쌓인 컴포넌트에서 store 접근
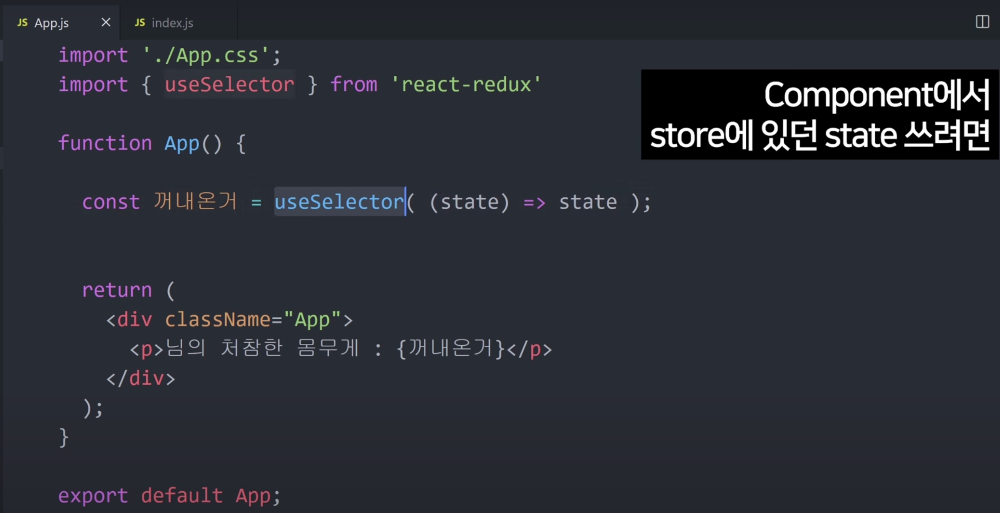
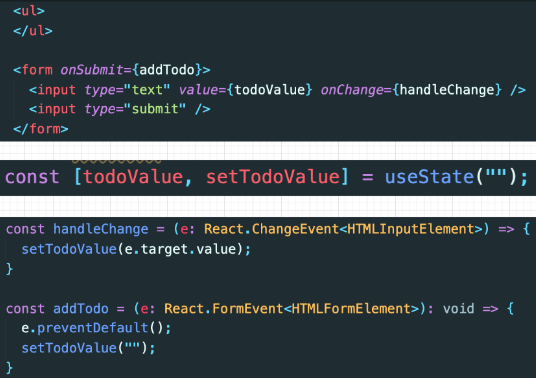
리액트에서 Hooks가 있듯이 리덕스에도 Hooks가 있는데 그게 바로 useSelector와 useDispatch이다.
이 두 훅들을 사용하여 provider로 둘러싸인 컴포넌트에서 store에 접근 가능하다.
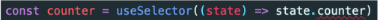
useSelector : 스토어의 값을 가져올 수 있다.




useDispatch : 스토어에 있는 dispatch 함수에 접근할 수 있다.


'모카 스터디 > React' 카테고리의 다른 글
| Redux Toolkit [생활코딩] (0) | 2023.09.11 |
|---|---|
| 리덕스 로깅 미들웨어 및 비동기 Redux Thunk (0) | 2023.09.11 |
| 리액트 유용한 컴포넌트가 정리된 레포지토리 (0) | 2023.08.15 |
| 리액트 Redux Toolkit 개념 정리 (0) | 2023.08.10 |
| 리액트 리덕스 개념 정리 [John Ahn] (0) | 2023.08.10 |


