그리드를 사용하는 이유
1. 정돈된 디자인

2. Responsive 디자인


3. 개발자와의 원활한 커뮤니케이션

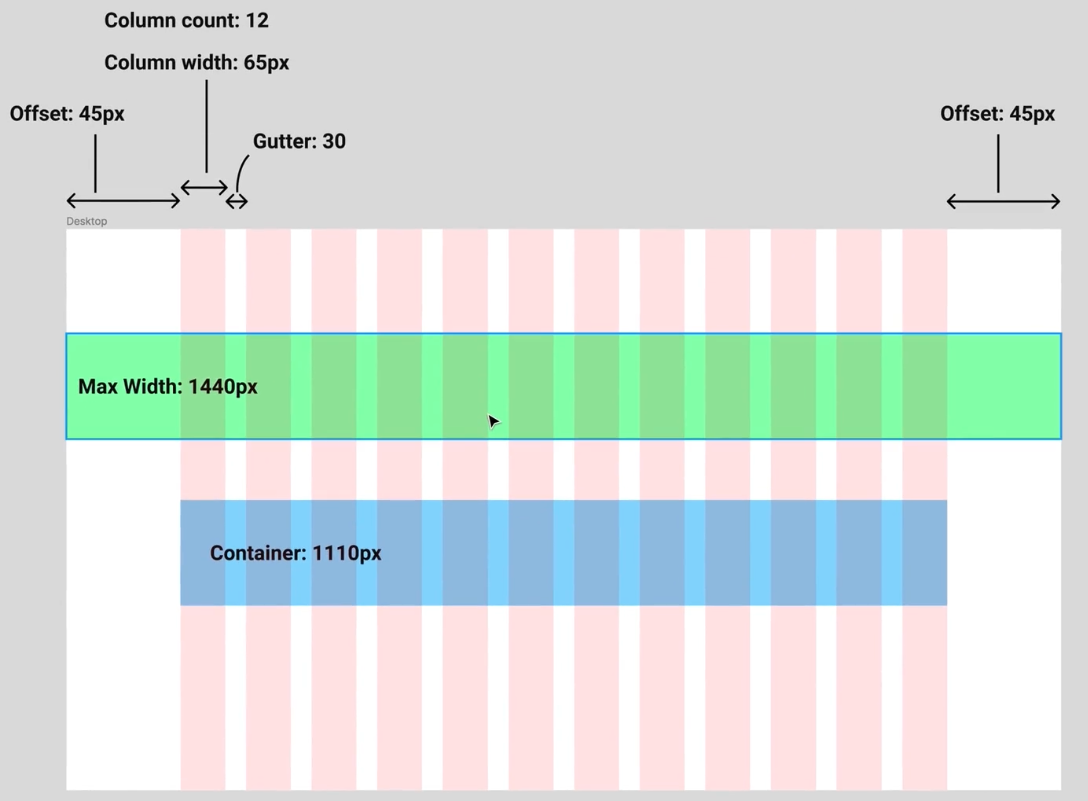
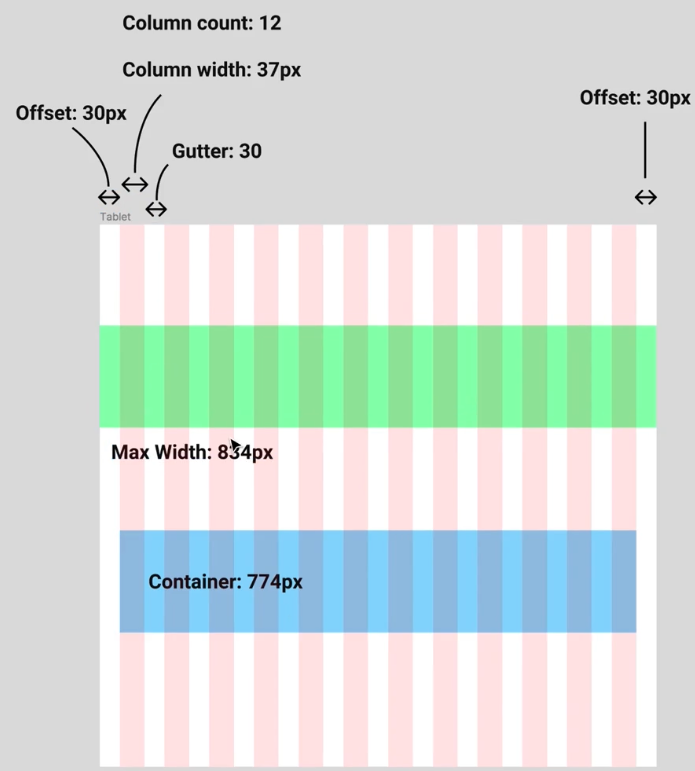
그리드 핵심 용어
Max Width, Container, Gutter,Column Width, Column Count, Offset



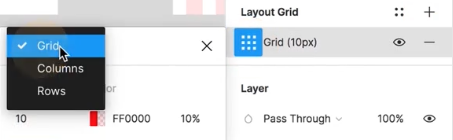
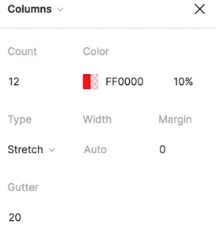
그리드 만들기


눈 모양 버튼을 누르거나 ctrl+ G 누르면 그리드 없이 UI만 볼 수 있다.
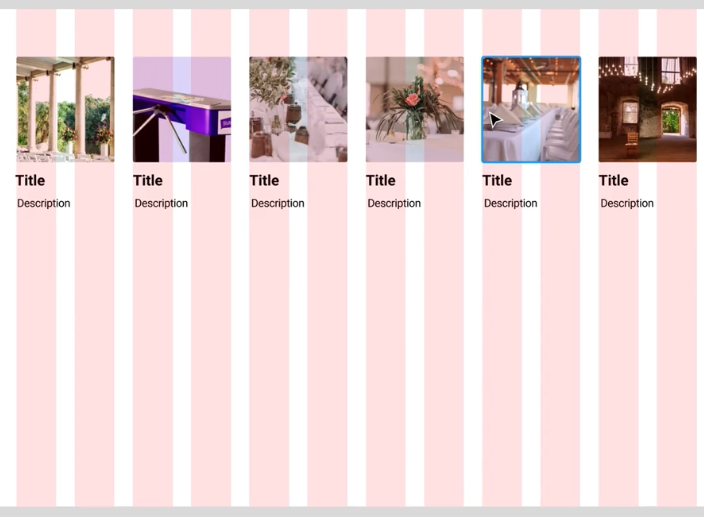
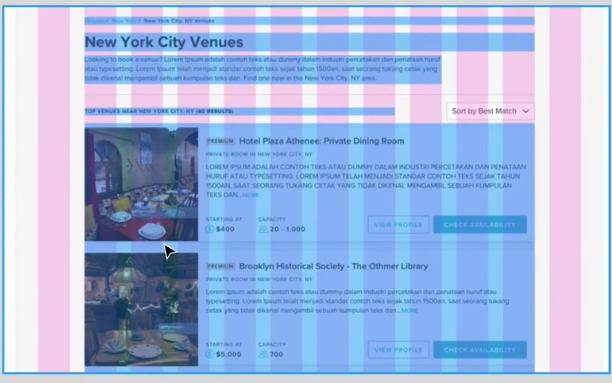
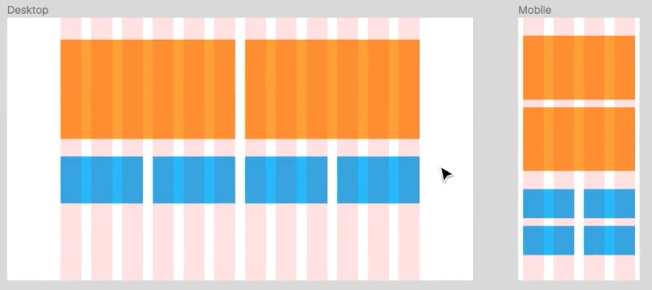
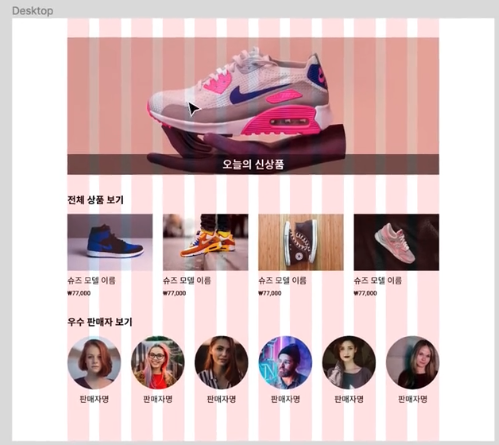
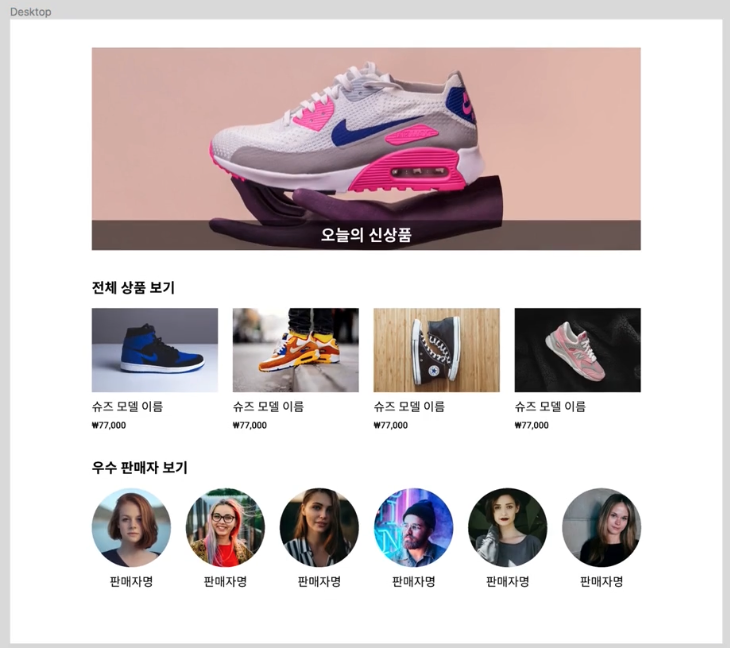
그리드를 활용해서 오브젝트 배치해보기

주 컨텐츠와 부 컨텐츠를 나누며 그룹으로 나눈 예시
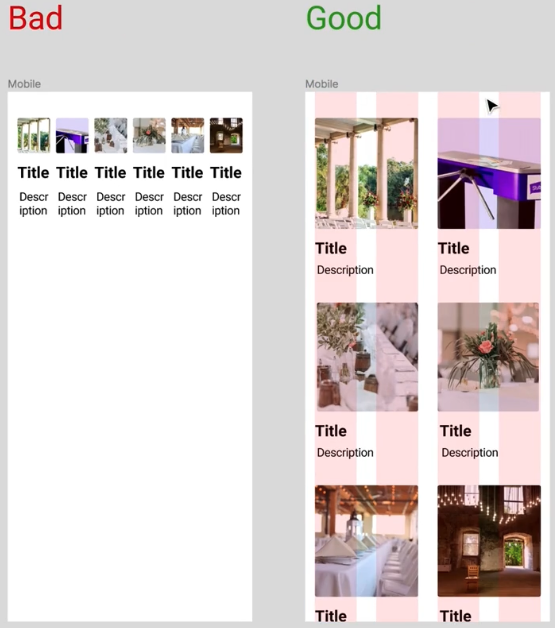
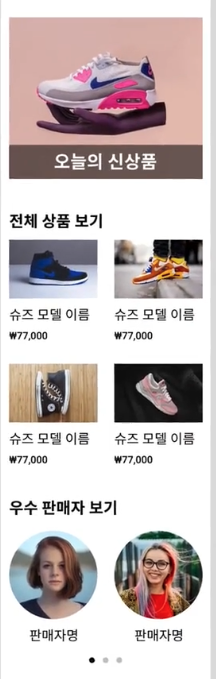
그리드를 활용한 반응형 UI 디자인 만들어 보기



모바일 버전으로 다시 바꿀떄 Crop으로 되어 있으면 이미지 사이즈를 조절하면
찌그러지기 때문에 Fill로 바꾼 뒤 사이즈를 조정 해야한다.

'모카 스터디 > UX&UI 디자인[Figma]' 카테고리의 다른 글
| 디자인 시스템을 만드는 이유, 그리고 Style[텍스트, 컬러, 이펙트, 그리드] (0) | 2023.08.30 |
|---|---|
| Constraint +Auto Layout (0) | 2023.08.29 |
| 아이콘 만들기 (0) | 2023.08.29 |
| 실전 예제 2. 와이어 프레임 만들기 (0) | 2023.08.29 |
| 텍스트,피커,그라데이션,이미지와 마스크, 이펙트(그림자) (0) | 2023.08.29 |



