좋은 아이콘 만드는 원칙

프로토 타입을 만들시 의미 전달이 잘되도록 만들어야 한다.



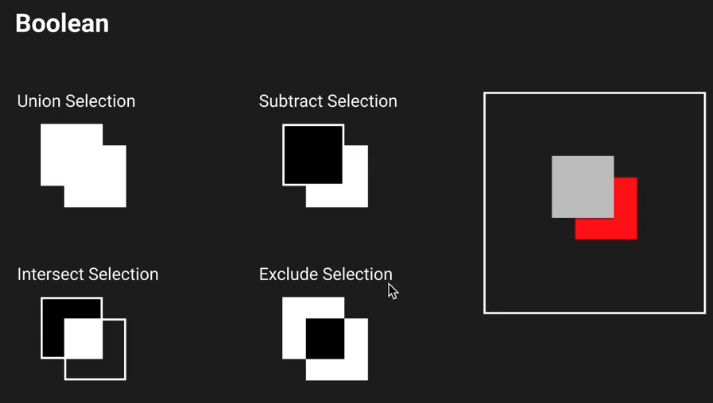
Boolean 기능 활용하기


두개의 오브젝트를 선택하면 상단의 네비게이션에 나타난다.

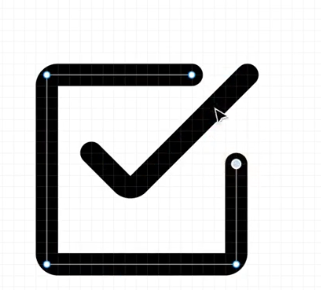
펜 툴로 라인 그리기

도형 오브젝트를 선택후 enter를 누르면 편집 모드로 바뀌며
그 후 pen 툴로 각 지점을 찝어서 편집을 할 수 있다.


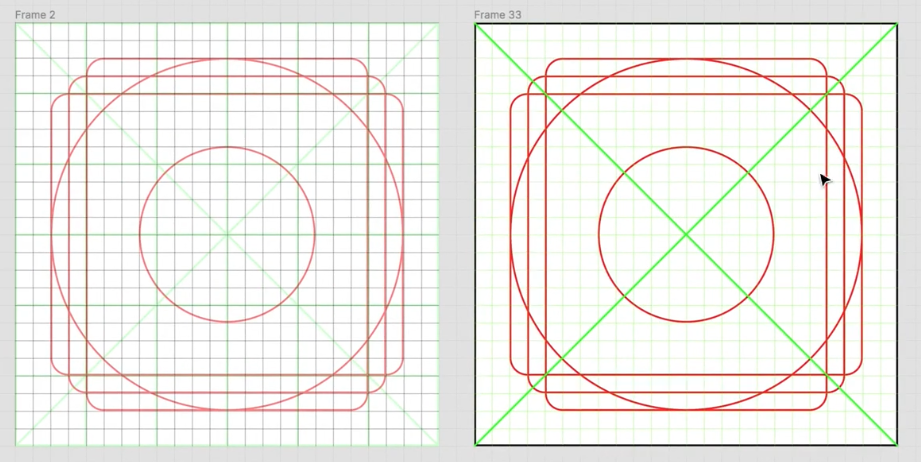
Keyline 이해하기




각 도형과 선에 lock 을 걸어 작업시 방해가 되지 않도록 한다.
해상도를 고려한 아이콘 파일로 Export 하기



만든 아이콘을 선택 후 Fill 값을 제거

PNG는 그려진 부분 이외는 투명함.
'모카 스터디 > UX&UI 디자인[Figma]' 카테고리의 다른 글
| Constraint +Auto Layout (0) | 2023.08.29 |
|---|---|
| 그리드 (0) | 2023.08.29 |
| 실전 예제 2. 와이어 프레임 만들기 (0) | 2023.08.29 |
| 텍스트,피커,그라데이션,이미지와 마스크, 이펙트(그림자) (0) | 2023.08.29 |
| 정렬,분배,Tidy up, 그리고 Smart Selection (0) | 2023.08.29 |



