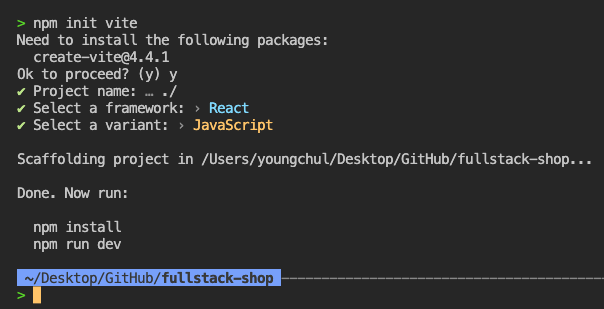
Vite을 이용한 리액트 생성하기


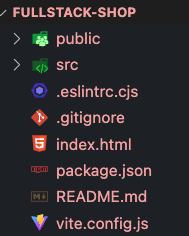
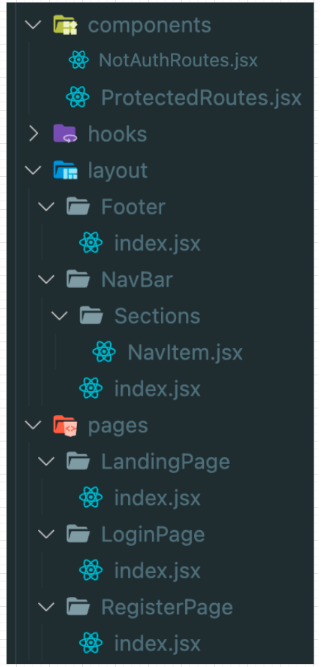
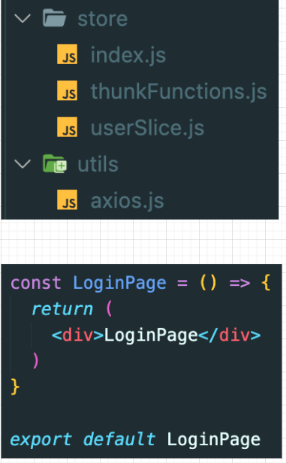
전체 폴더 및 파일 생성


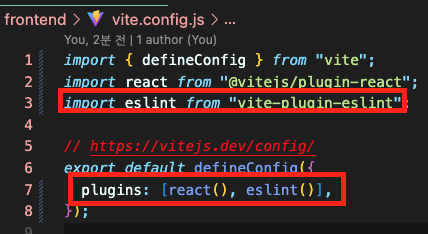
Vite ESlint 설정하기
import를 하지 않아도 에디터에서 빨간줄이나 에러가 안뜨는 건 eslint를 설정하지 않아서이다. 그래서 설치를 해주자
타입스립트를 사용할 경우 eslint가 없어도 큰 문제가없다.
3가지 라이브러리 설치
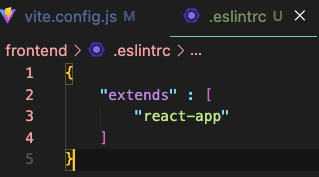
npm install -D vite-plugin-eslint eslint eslint-config-react-appeslint plugin 적용 및 eslintrc 파일 생성 후 rules 생성


언어 버전 지정, 규칙 설정 및 플러그인 사용을 포함하여 eslint의 동작을 구성할 수 있다.
구성 파일은 extends 구성에서 규칙을 확장하거나 덮어쓸 수도 있다.
TailwindCSS 를 앱에 적용하기
3가지 라이브러리 설치
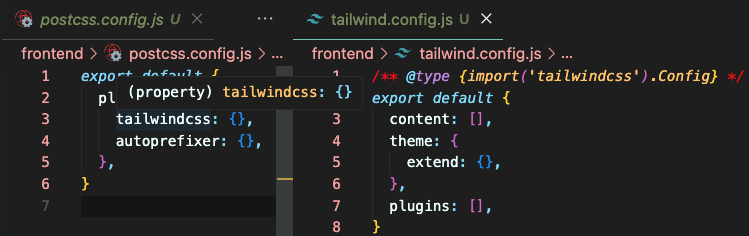
npm install -D tailwindcss autoprefixer postcsstailwindCss 설정
npx tailwindcss init -p
그러면 postcss와 tailwindcss의 설정파일이 생성된다.
"./index.html", "./src/**/*.{js,ts,jsx,tsx}", // tailwind.config의 content
@tailwind base; //index.css 최상단에 작성
@tailwind components;
@tailwind utilities;

위와 같이 테스트해 본 결과 잘 적용 됨을 확인
React Router Dom 적용하기
라이브러리 설치
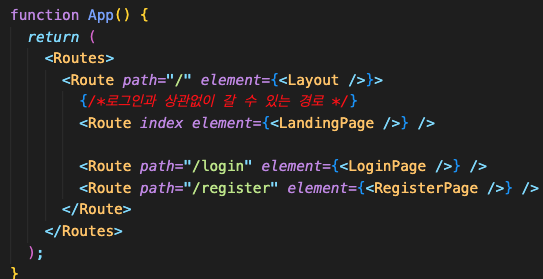
npm install react-router-dommain.jsx에서 app컴포넌트 BrowerRouter로 감싼뒤 app컴포넌트의 라우터를 작성





라우터를 설정해 준 대로 각각 루트 Url. /login Url, /register Url로 잘 이동 하는걸 확인 할 수 있다.
CSS 전체 구조 & React Icons


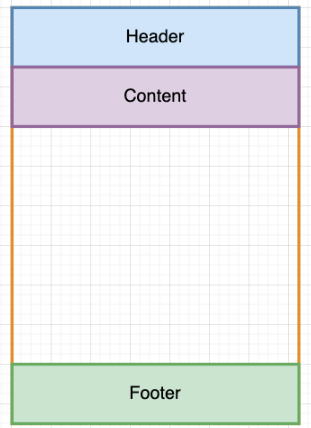
위와 같이 하기 위해 tailwindcss 작성
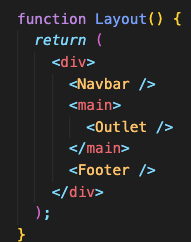
function Layout() {
return (
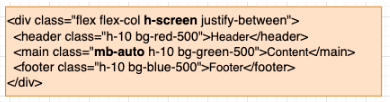
<div className="flex flex-col justify-between h-screen ">
<Navbar />
<main className="mb-auto w-10/12 max-w-4xl mx-auto">
<Outlet />
</main>
<Footer />
</div>
);
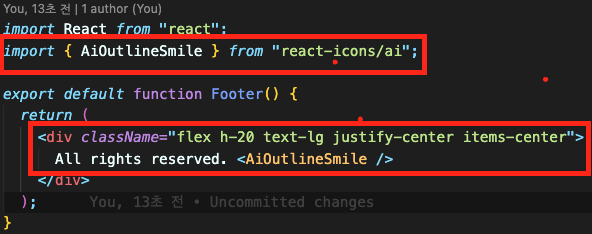
}아이콘을 위해 필요한 모듈 설치
npm install react-icons


왼쪽을 오른쪽과 같이 아이콘을 사용하여 스타일링 완료.
리덕스 사용을 위한 준비하기
리덕스 사용을 위한 라이브러리 설치
npm install @reduxjs/toolkit react-redux
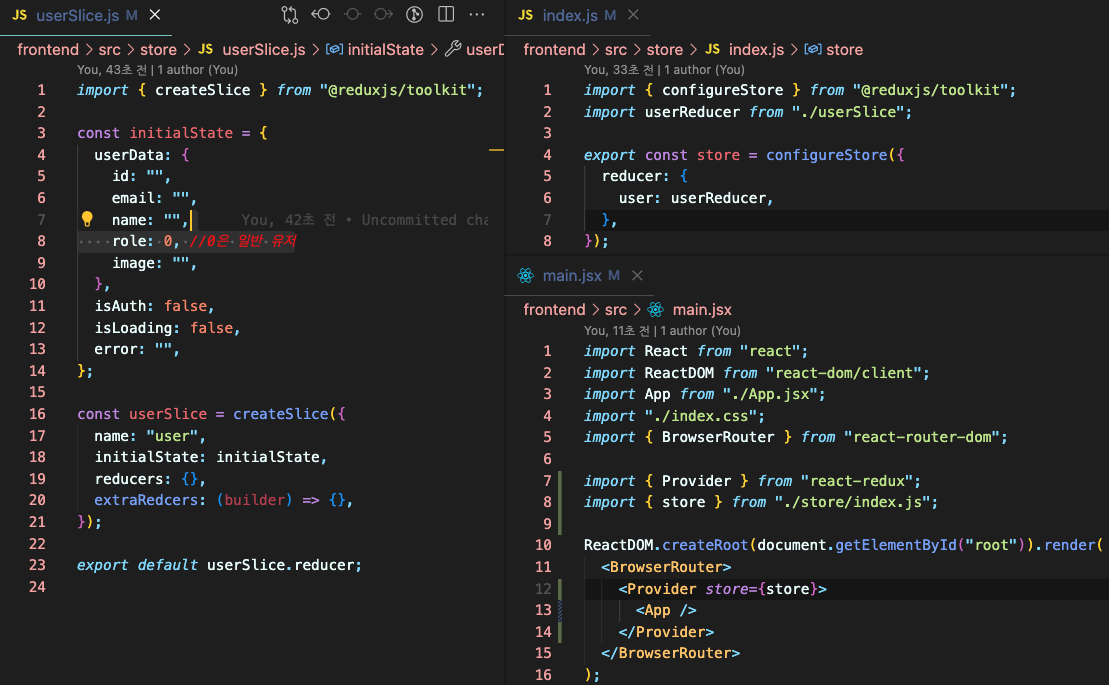
userSlice.js 생성 및 store 생성 후 provider로 감싼뒤 store 속성에 index.js 에서 생성한 store 객체 넣어주기
Rddux-Persist
리덕스 스토어에 있는 State 들은 페이지를 새로고침 하면 초기화되는 것을 볼 수 있다.
하지만 Redux Persist를 이용하면 페이지 새로고침 후에도 상태를 유지할 수 있게 된다.
npm install redux-persist
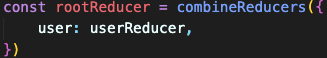
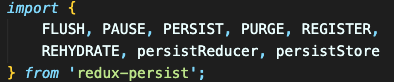
1. combineReducers로 여러 리듀서를 하나의 리듀서로 묶기

2. persistConfig : 어디에 저장을 할지 설정//import storage from 'redux-persist/lib/storage';

3.persistReducer 작성

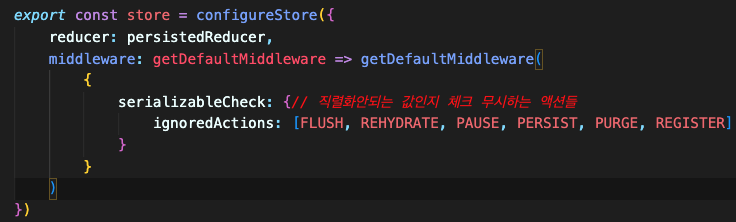
4. 미들웨어 설정 리덕스 툴킷에서 가지고 있는 기본 미들웨어(getDefaultMiddleware)에서 serializableCheck는 false.
직렬화(serialize): object값을 string 값으로 변환 ( JSON.stringify)
역직렬화(deserialize) : string값을 object로 변환(JSON.parse)
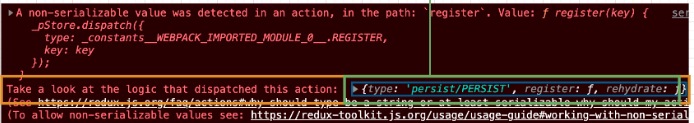
리덕스에는 액션에 들어오는 값이 항상 직렬화가 가능한지 체크를 한다.
그렇지 않으면 에러를 보여준다.

하지만 perist를 사용하면 action을 dispatch 할때 직렬화불가능한 함수가 있어서 위와 같은
에러가 떠서 늘 serializableCheck는 false.로 한다.
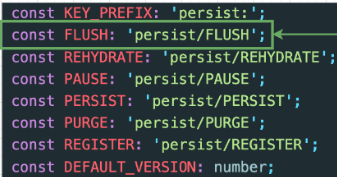
하지만 redux persist를 사용할때만 직렬화를 안하게 할수 있어 본 프로젝트에서는 전체가 아닌 persist 부분만 무시하게 한다.



5.persistStore export해주기

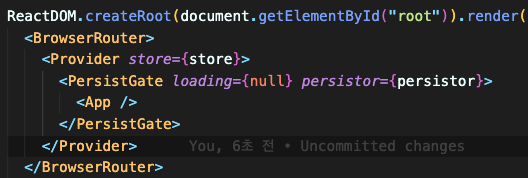
6. persistGate로 감싸고 persistor 속성에 넣어주기


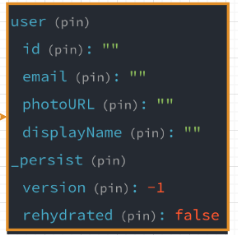
처음 페이지가 새로고침되면 redux store에 있는 값들이 왼쪽 처럼 처음 persist/PERSIST가 되어 초기화가 되지만
persist/REHYDRATE시켜 로컬스토리지에 있는 값들을 가지고 올때까지 렌더링을 지연시킨다.

'clone toy projects > node-react-shop-app' 카테고리의 다른 글
| 랜딩 페이지 (0) | 2023.08.12 |
|---|---|
| 상품 업로드 (0) | 2023.08.12 |
| 로그인 (0) | 2023.08.11 |
| 회원가입 (0) | 2023.08.10 |
| 백엔드 기본구조 생성하기 (0) | 2023.08.08 |



