랜딩 페이지 생성하기

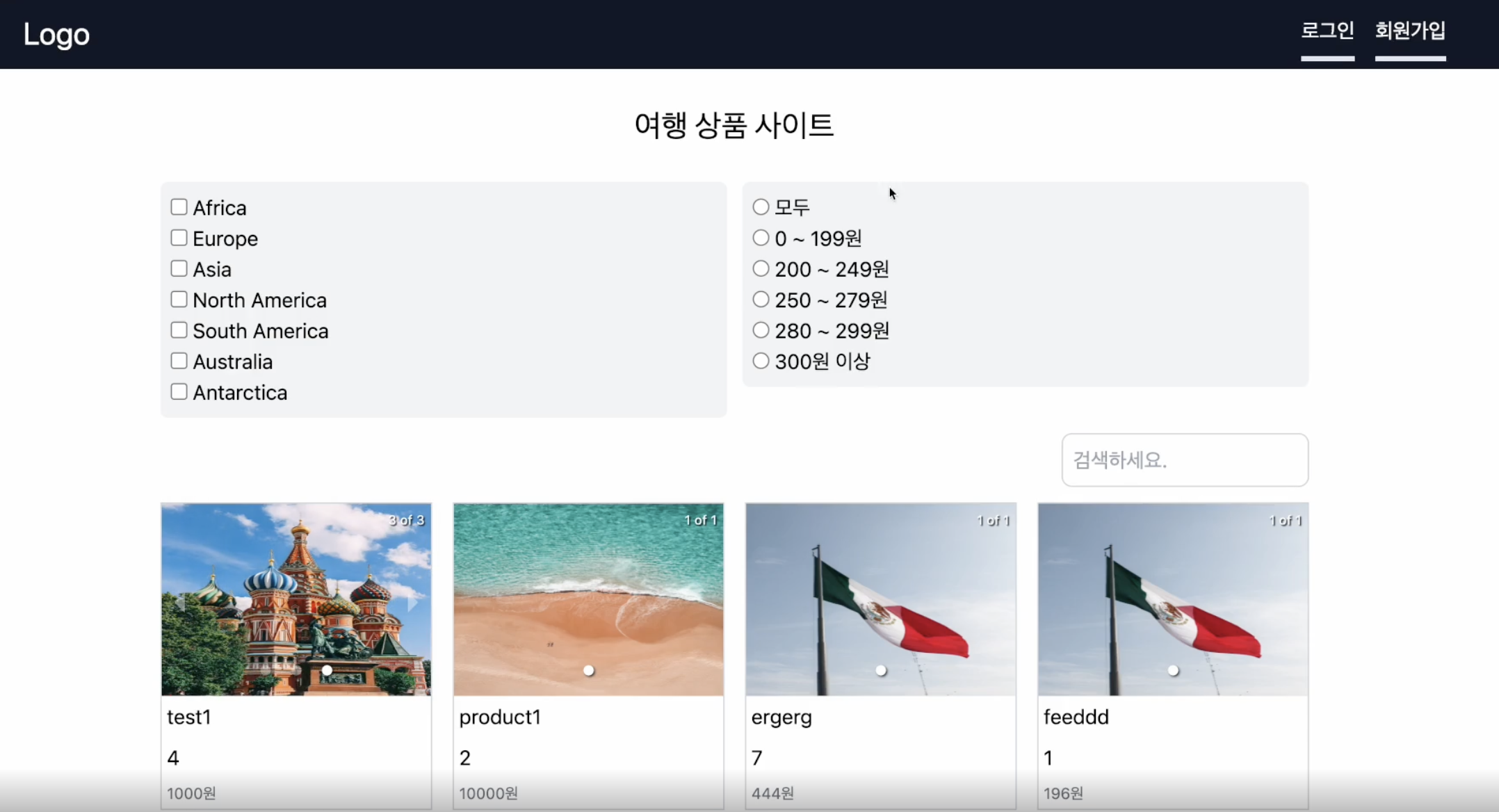
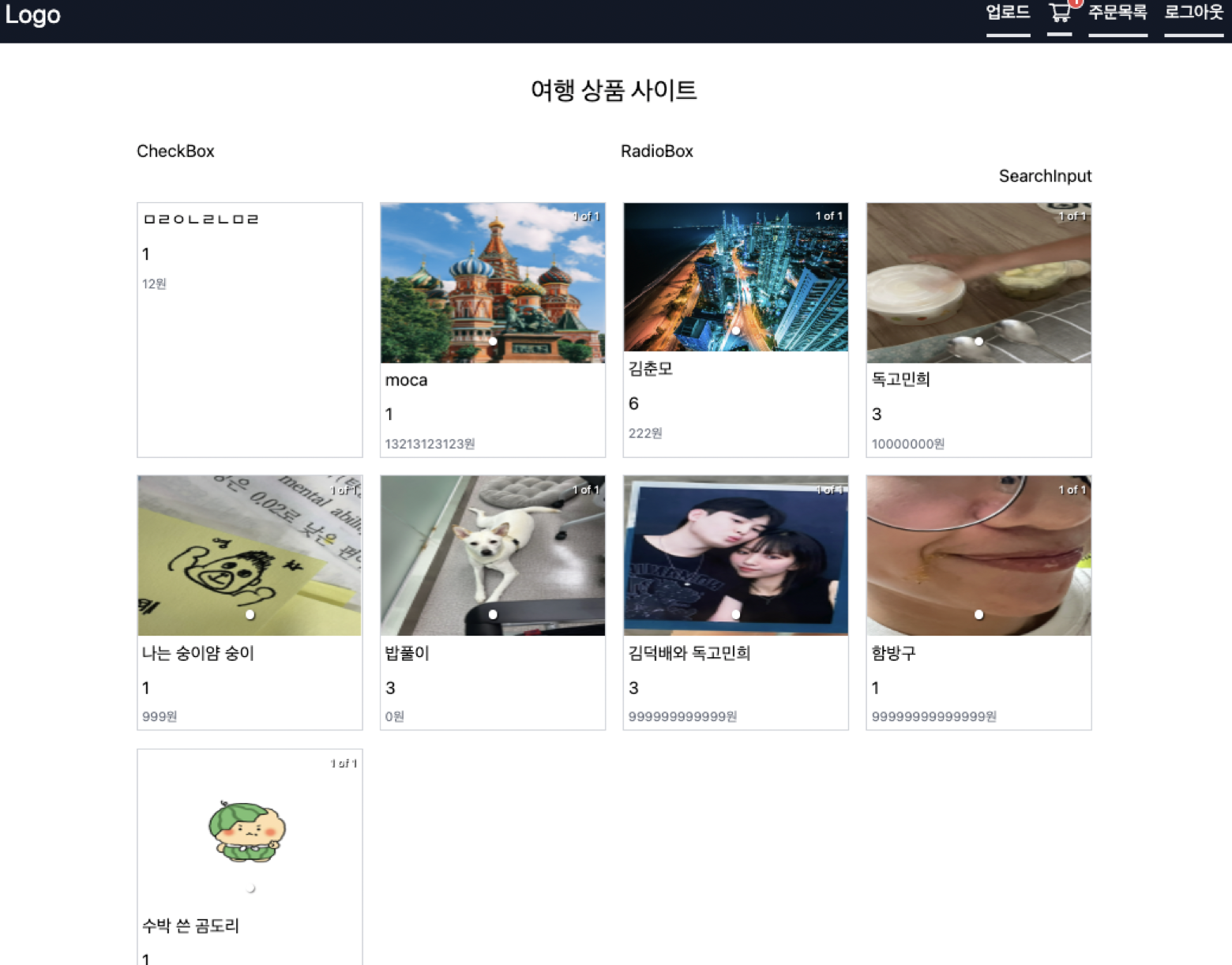
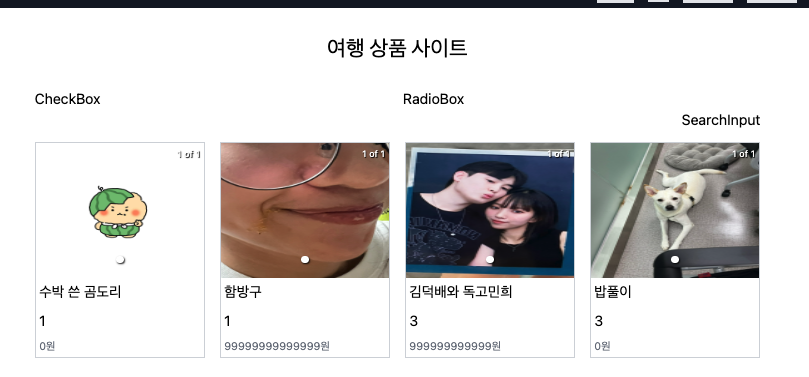
완성본 예시


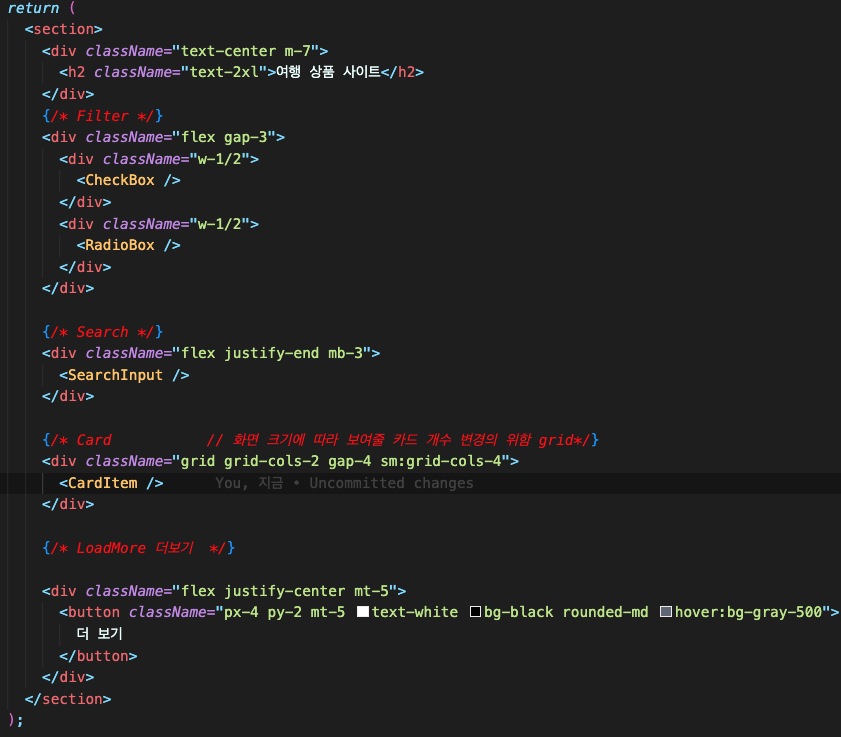
기본적인 UI 완성

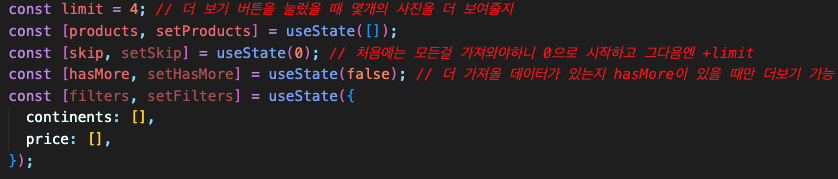
state 생성

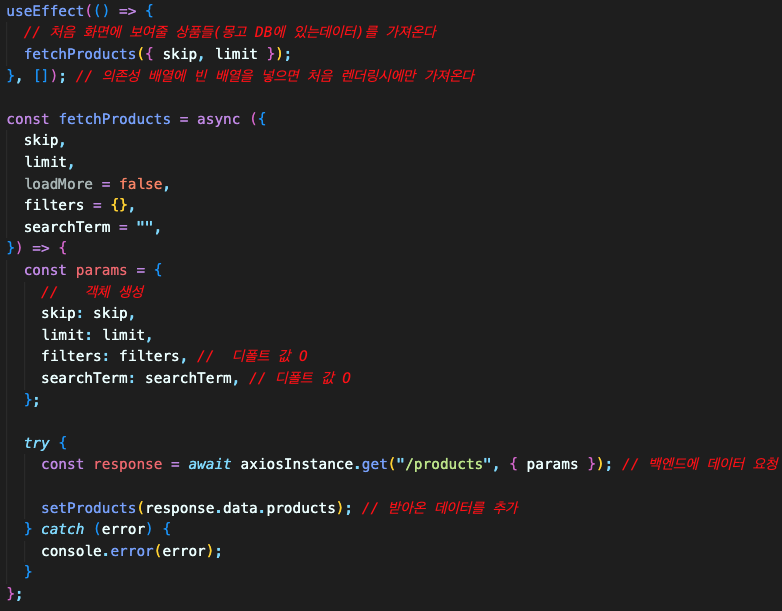
몽고 DB에 저장되 있는 데이터들 가져오기 ( 아직 백엔드 라우트 안만듬)
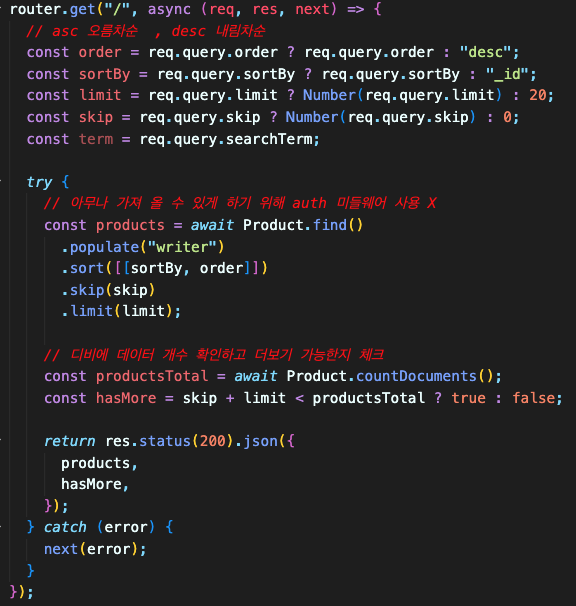
상품 데이터 가져오는 Route 생성하기

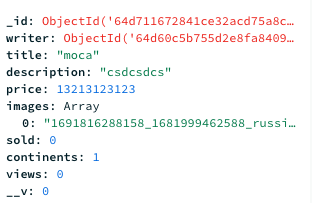
product 콜렉션에는 writer 에 유저의 id가 있다.
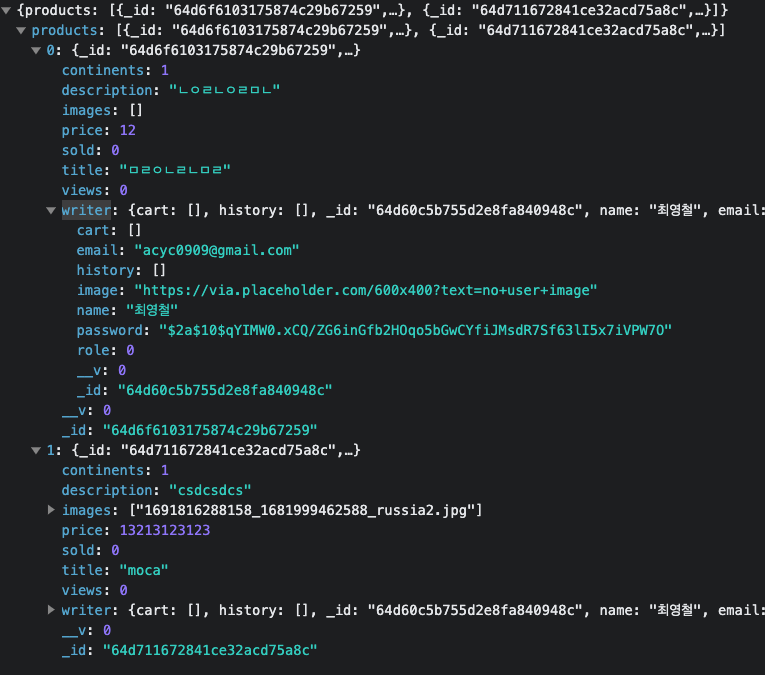
populate를 쓰면 그 해당 유저의 모든 정보(객체)를 가져 올 수 있다.
브라우저 새로고침을 하고 개발자 도구의 네트워크를 보니 proudct 콜렉션 의 속성으로 writer가 속성으로 있고 그
writer안에 해당 user id 를 가진 user 콜렉션 정보가 있는것을 확인


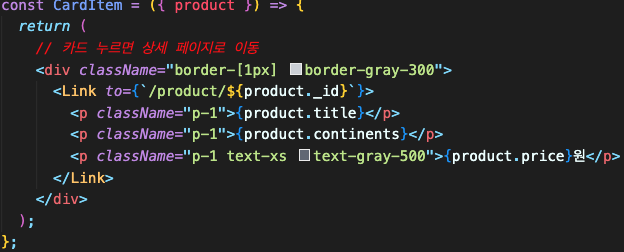
가져올 상품 카드의 예시


기본 UI 틀 완성
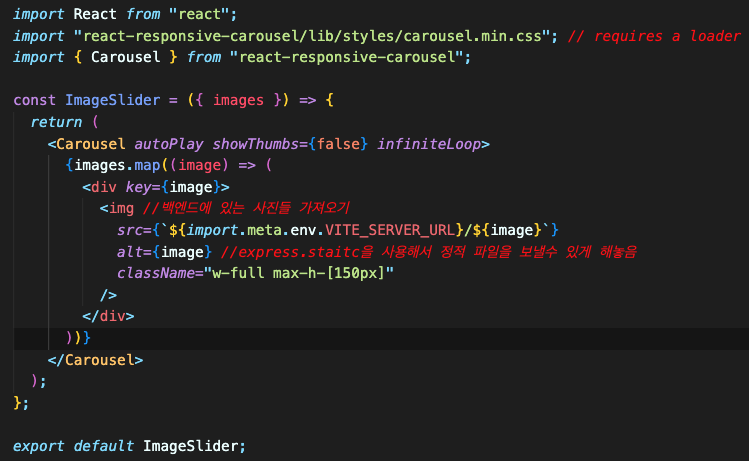
npm install eact-responsive-carousel

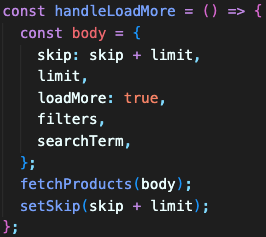
더 보기 기능 생성하기

더보기 버튼 만들기 이전에 더 많은 상품들 넣기
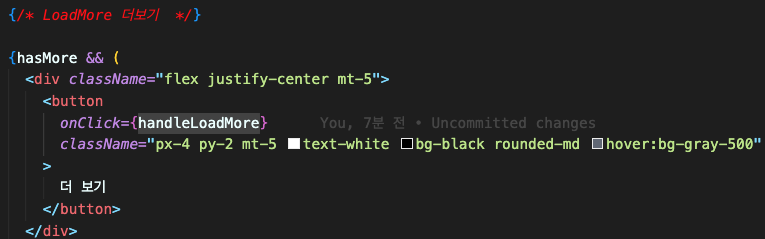
1. 더보기 버튼 만들기

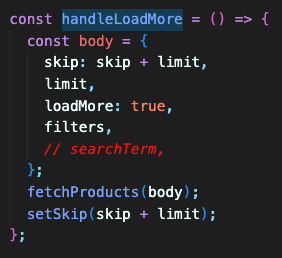
2. 더보기 버튼을 위한 함수 만들기

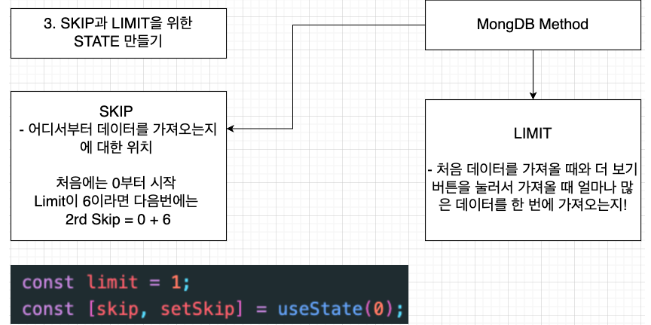
3. skip과 limit를 위한 state 만들기

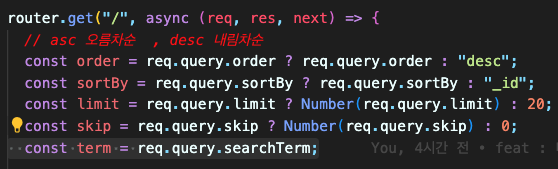
4. 더보기 버튼을 사용하기 위해 get route 수정


그러면 이제 전체 다 나오는게 아닌 제한된 수만큼 나온다
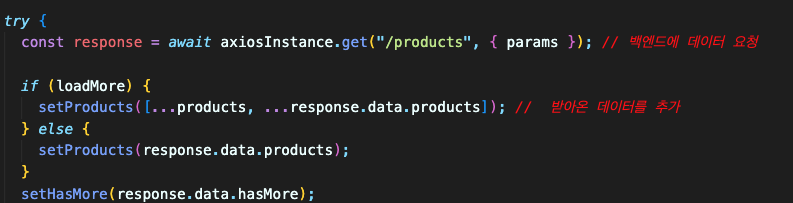
5. 스프레드 연산자 확용해서 현재 상품 state에 더해주기


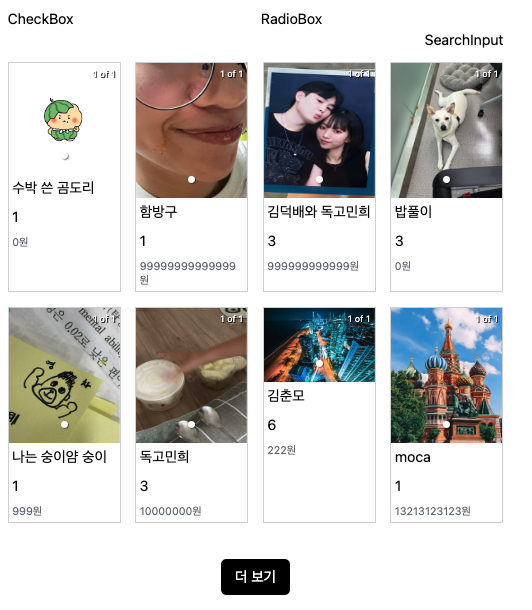
그럼 이제 더보기 버튼을 누르면 새로운 상품들 4개가 나온다.
Checkbox filter 기능 생성하기

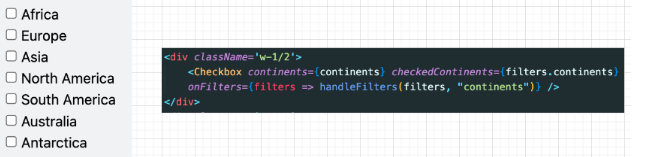
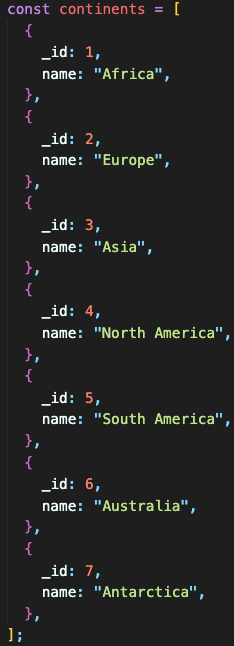
국가 체크 박스 생성

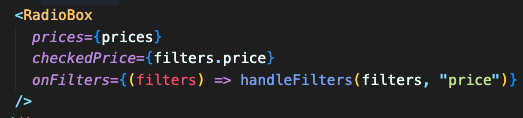
Radiobox filter 기능 생성하기


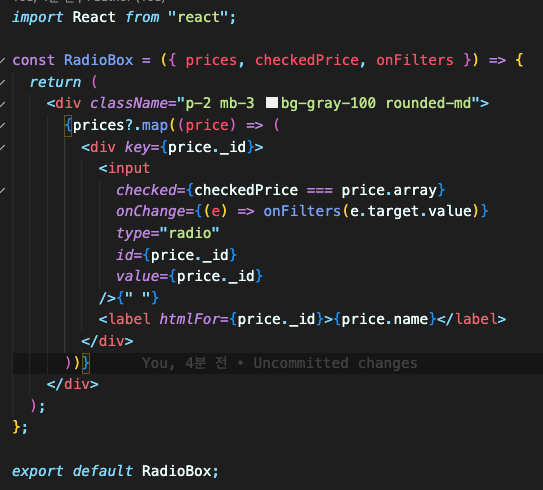
RadioBox UI컴포넌트

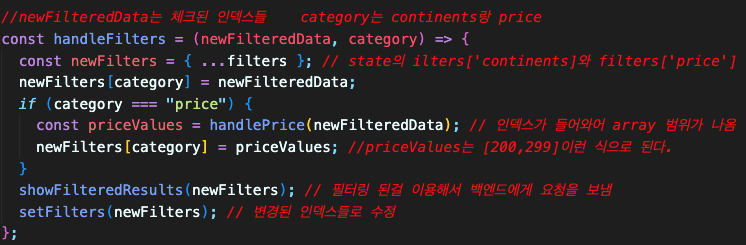
handleFilters 함수 수정

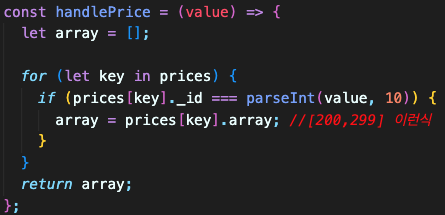
handlePrice 작성

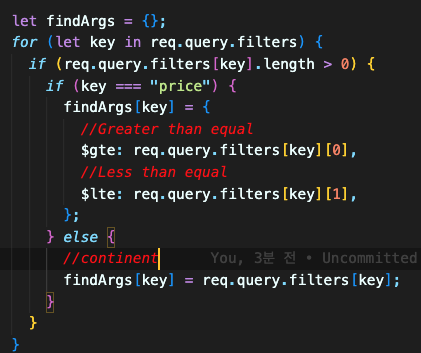
라우팅 처리 코드 수정
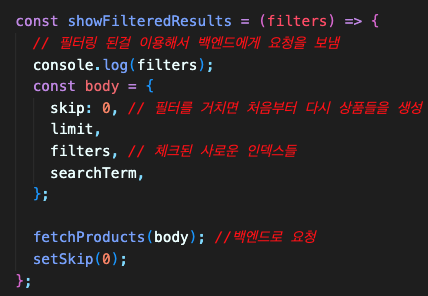
검색기능 생성하기

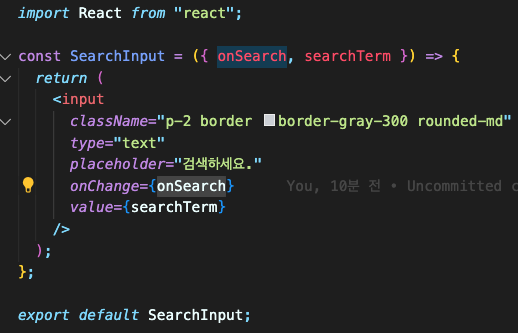
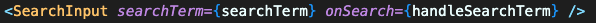
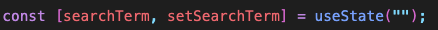
serchinput 컴포넌트 작성



백엔드에서 데이터 가져오기



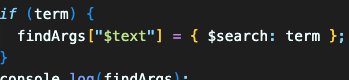
몽고 디비 의 $text 조건을 사용해서 단어 찾기


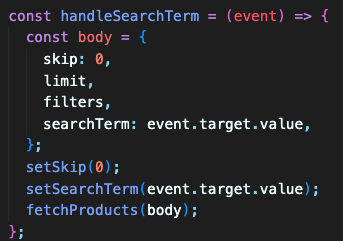
함수 수정
MongoDB의 $text 조건을 사용하는 다른 코드 예시
$text: {
$search: "MongoDB",
},
};
const documents = await user.find(findArgs);User 컬렉션에서 MongoDB라는 문자열을 포함하는 문서를 찾습니다. documents 변수는 찾은 문서를 배열로 반환함
'clone toy projects > node-react-shop-app' 카테고리의 다른 글
| 상품 디테일 페이지 (0) | 2023.08.12 |
|---|---|
| 상품 업로드 (0) | 2023.08.12 |
| 로그인 (0) | 2023.08.11 |
| 회원가입 (0) | 2023.08.10 |
| 백엔드 기본구조 생성하기 (0) | 2023.08.08 |



