



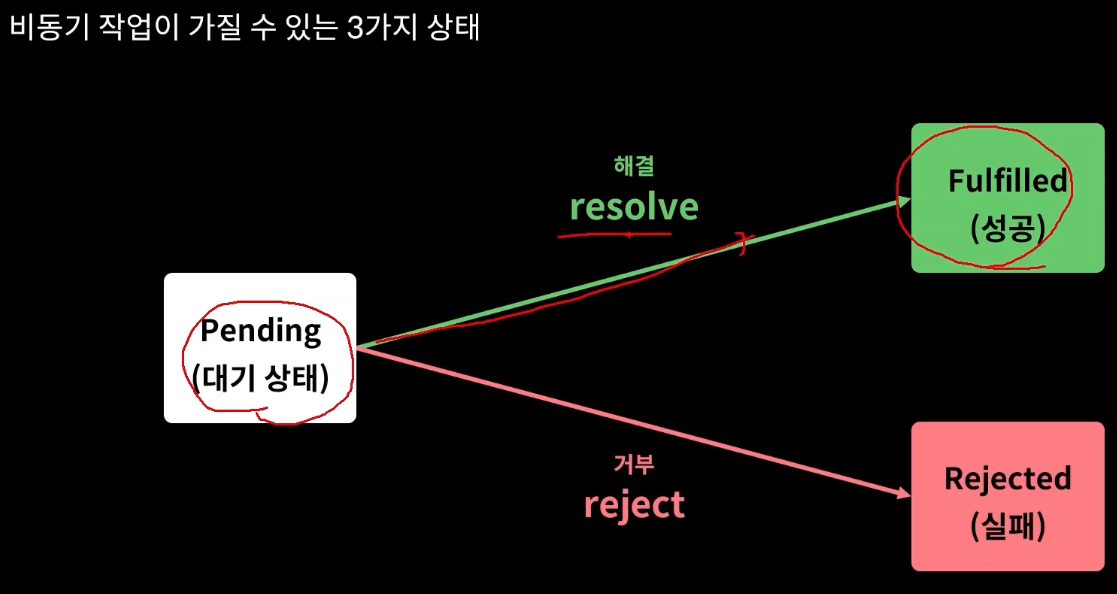
resolve와 reject는 콜백 함수 이다.

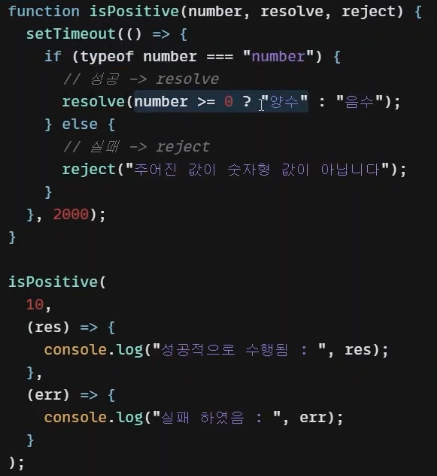
Promise 없이 resolve와 reject를 사용한 비동기 예제

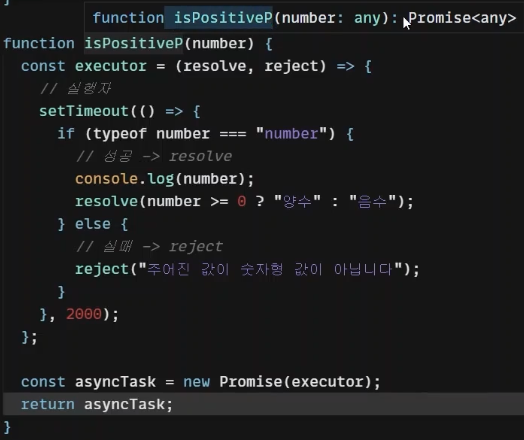
비동기 작업 자체인 Promise를 저장할 상수 asynTask를 만들어준 다음에 new키워드를 사용해 Promise객체를 생성하면서
Promise객체의 생성자로 비동기 작업의 실질적인 실행자 함수 executor를 넘겨주면 자동으로 executor함수가 실행된다.


함수의 리턴값이 프로미스 타입인걸 확인할 수 있다.
==> 이함수는 비동기 작업을 하고 그 작업의 결과를 프로미스 객체로 반환받아서 사용할 수 있는 함수 이다.
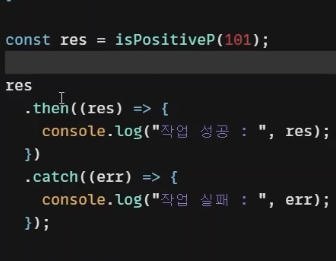
Promise객체인 then과 catch를 사용하면
reslove를 수행 했을떄의 결과 값을 then 콜백 함수에서 사용할 수 있고
reject를 수행 했을 때의 결과값을 catch 콜백 함수에서 사용할 수 있다.


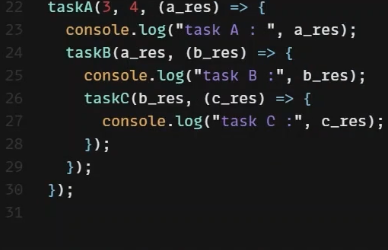
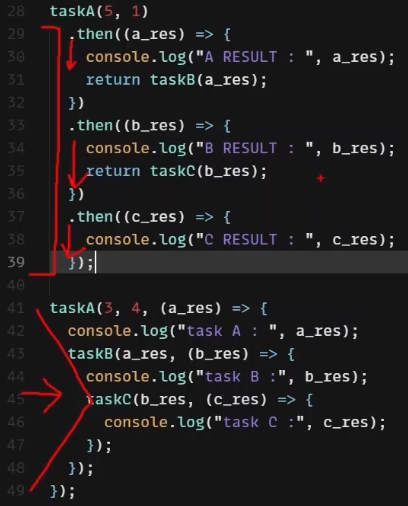
콜백 지옥 예시


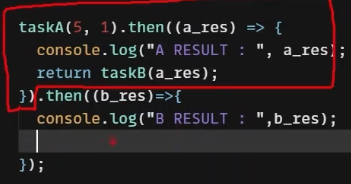
promise와 콜백 함수를 사용해서 콜백지옥을 탈출 못한 예시

빨간 박스는 역시 프로미스이다. .then을 작성하는 위치 주의 !

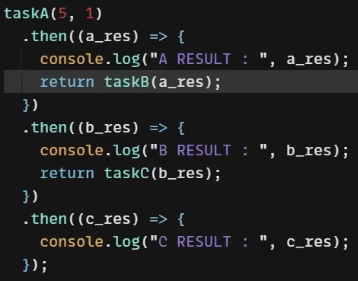
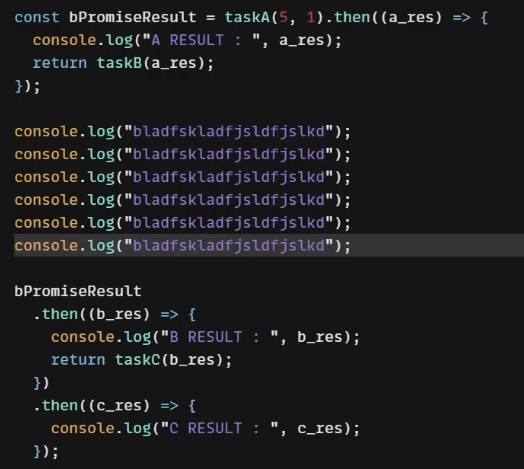
Promise와 then을 잘 사용(then chaning)해서 콜백 지옥 탈출 !


이렇게 체이닝을 이용하면 중간에 다른 작업도 가능해서 아주 개에꿀이닷
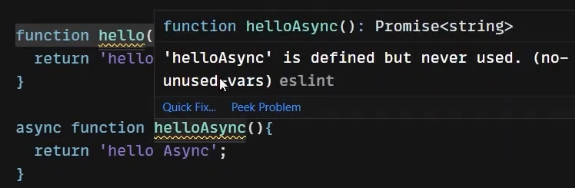
async & await - 직관적인 비 동기 처리 코드 작성하기


앞에 async를 붙여주면 Promise를 반환하는걸 확인할 수 있다. ==> 자동으로 비동기 처리를 하는 함수가 된다.
async를 붙여진 함수의 리턴값은 Promise의 reslove값이 된다.


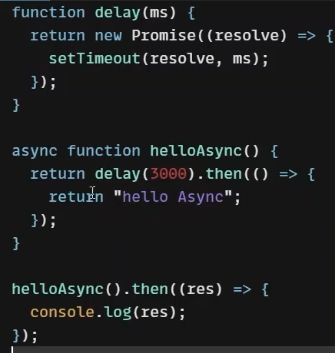
우리가 원한느 거는 3초 딱 기다렸다가 helloAsync를 호출 하는것인데 너무 코드가 거창하니 길대 ==> await사용
await 키워드를 비동기 함수 호출앞에 붙이면 비동기 함수가 동기 처럼 작동하게 된다.
즉, await가 붙은 함수의 실행이 끝나기 전에 밑(다음)의 코드(return문)를 실행하지 않는다.
또한 await은 async가 붙은 함수 내에서만 사용할 수 있다.
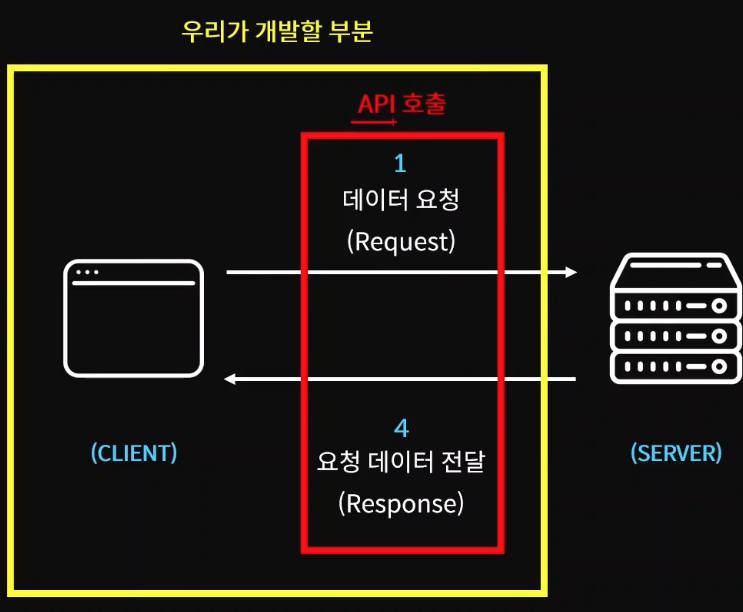
API 호출하기



api를 호출 한다 ==> 다른 프로그램한테 데이터를 받기 위해 말을 건다.
언제 끝날지 모르는 이러한 처리들을 모두 동기적으로 처리할 수 없어 주로 프로미스를 사용해 비동기적으로 수행한다.
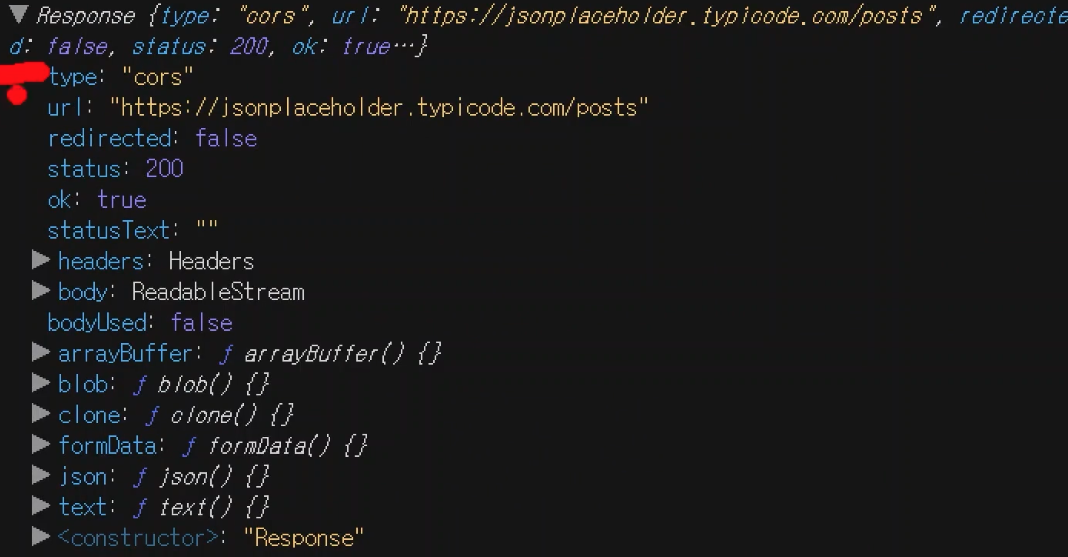
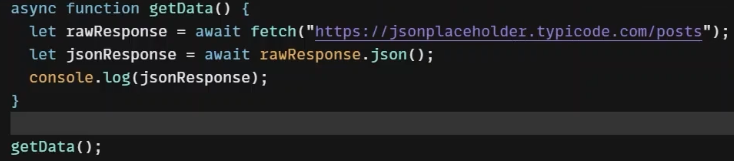
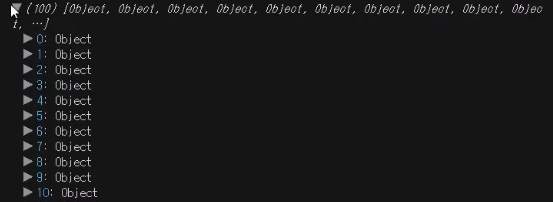
fetch는 Promise를 반환하며 api를 호출 할 수 있게 하는 자바스크립트 내장 함수이다.




'모카 스터디 > JavaScript' 카테고리의 다른 글
| 한입크기로 잘라먹는 타입스크립트 - 기본타입 - [인프런] (0) | 2023.07.29 |
|---|---|
| 한입크기로 잘라먹는 타입스크립트- 소개 및 개론- [인프런] (0) | 2023.07.29 |
| 한입 크기로 잘라 먹는 리액트 -동기 & 비동기- [인프런] (0) | 2023.07.17 |
| 배열내장 함수 ( 객체의 메서드) (0) | 2023.07.16 |
| 한입 크기로 잘라 먹는 리액트 -Javascript 응용- [인프런] (0) | 2023.07.16 |



