백엔드 & 프론트엔드 기술 스택
백엔드
Language : TypeScript
Library & Framework : NestJS, Express.js
Database : Mysql,erdcloud , DataGrip
ORM : TypeORM
Authentication: passport.js, JWT, 세션
Proxy Sever : Nginx
.
.
.
.
.
.
프론트엔드
Language : JavaScript & TypeScript
Library & Framework : React, NextJS
상태관리 : redux
비동기 데이터 패칭 : redux-thunk
CSS디자인 : TailwindCSS
.
.
.
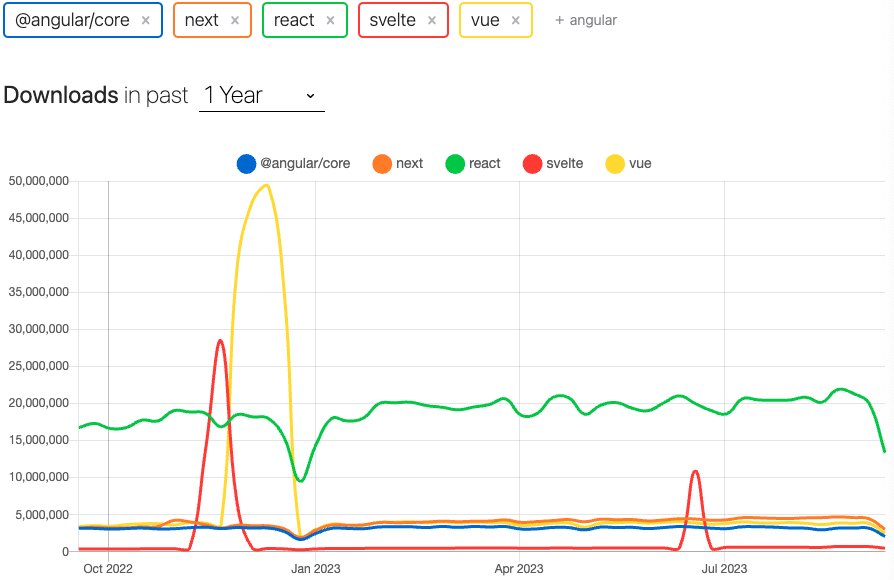
Library & Framework : React, NextJS


현재 2023년 9월 23일 기준으로 최근 1년간의 프론트엔드에서 가장 인기가 많은 프레임워크들이다.
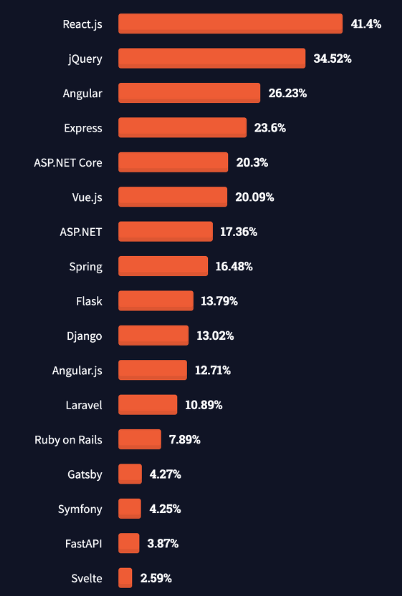
또한 오른쪽 2021년 StackOverFlow에서 조사한 웹 프레임워크 사용 순위에서 백 프론트 통합으로
압도적 1위인것을 확인할 수 있다.
물론 vue의 사용이 증가 하고 있지만 현재 국내시장에서는 더욱더 리액트 시장이 압도적으로 넓다.
그래서 백엔드 개발만 해왔던 나는 가장 많은 레퍼런스와 많은 사람들이 오랜시간 사용한 리액트를 택하게 되었다.
.
.
.
또한 리액트 기반 프레임워크인 NextJS가 1위로 있었기에 Next를 택하게 되으며
현재 프론트엔드 생태계에서 렌더링 방식이 CSR에서 SSR를 지향 하고 있다.

출처 : https://www.youtube.com/@codingapple
부가적으로 리액트만 사용하면 라우팅을 위해 각종 라이브러리를 사용해야 하지만
next를 사용하면 폴더/파일 시스템으로 관리를 할수 있으며 slug를 활용한 동적 라우팅기능을 제공하는 점 또한
next를 선택하게 한 이유 였다.
.
.
무엇보다 Next를 사용하게된 가장 큰 이유는 우선 SEO 최적화를 할수 있다.
즉, 구글과 같은 검색엔진에서 상위 노출을 시킬수 있다는 것이고 그로 인해 많은 사용자의 유입으로 이어지는 너무 큰 장점이 있다.