모카 스터디/UX&UI 디자인[Figma]
실전 예제 2. 와이어 프레임 만들기
softmoca
2023. 8. 29. 17:03
기초 작업하기: 사이트맵과 로우파이 스케치


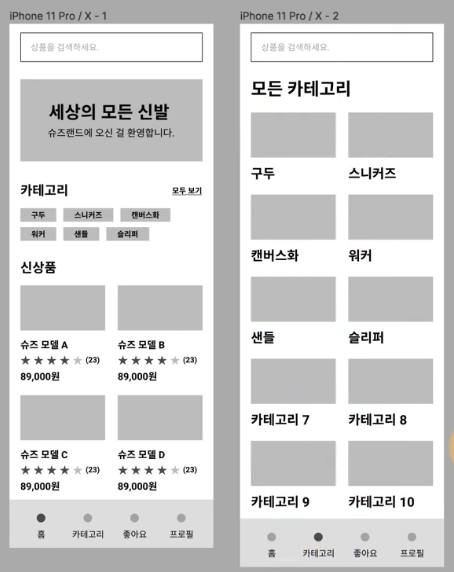
1. 홈 화면 / 카테고리 화면

쿠팡이나 배달의 민족의 경우 이미 대부분의 사용자들이 이 어플이 무슨 기능을 하는지 알고 있지만
현재 제작하는 어플리케이션은 사용자들이 어떤 기능을 하는지 모르기 때문에
앱 소개 컴포넌트를 넣었다.
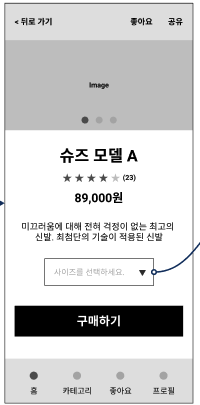
2. 상세 화면 / 구매확정 화면



3. 피그마로 워크플로우 만들기
Arrow Auto 라는 플러그인 사용
