HTML과 Javascript의 만남

HTML은 정적이지만 동적인 웹페이지를 원해 JavaScript가 등장하게 되었다.

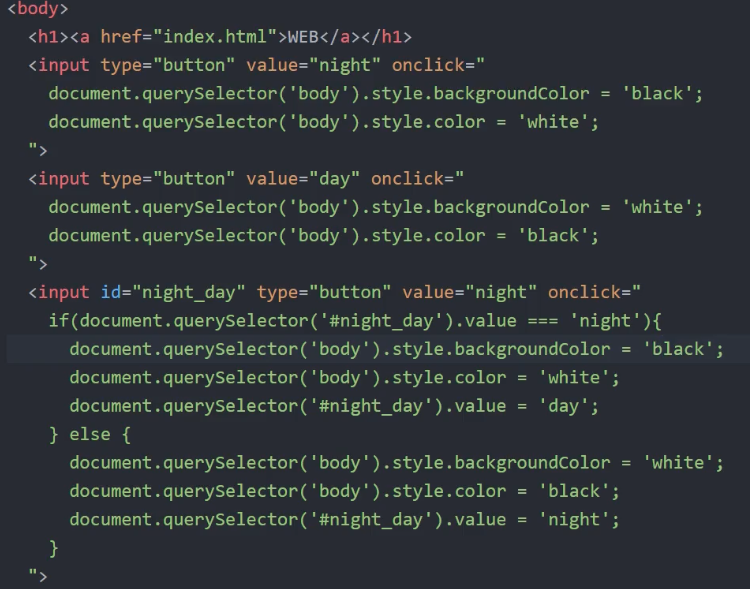
body를 선택하여 스타일 속성으로 배경색을 white로 한다.
html의 style속성에는 css 문법이 와야한다.

html의 코드로 이제부터
javascipt가 시작됩니다~

html의 onclick이라는 속성에는 JS 문법이 와야한다.
웹브라우저 상에서 일어나는 사건, 행동은 이벤트 라고 한다.

태그를 선택한 후 스타일을 입힌다.
데이터 타입, 변수, 웹브라우저


변수를 문자열 내에 삽이할 경우 " + +" 사이에 넣으면 된다.
프로그램, 프로그래밍, 프로그래머

순서

순서를 만든다.

순서를 만드는 사람
순서를 반복되고 특정한 상황에서만 그 순서를 실행하게 하는것!!
조건문

객체
서로 연관된 함수와 연관된 변수를 그룹화 해서 정리 정돈






Summary

서로 연관된 코드를 한 파일에 모아둔다 !
라이브러리와 프레임워크
다른 사람의 도움을 받아서 소프트웨어를 만든다는 공통이 있다.
라이브러리: 내가 만들고자 하는 소프트웨어의 부품들이 잘 정리되어 있는 소프트웨어
프레임워크: 만들고자 하는 것에 대한 공통적인 토대 ex) jquery,
UI vs API
UI : 사용자가 시스템을 제어하기 위해 조작하는 장치

alert은 API
'모카 스터디 > 웹 지식' 카테고리의 다른 글
| jQuery [리액트와의 비교] (0) | 2023.07.14 |
|---|---|
| Ajax [생활코딩] (0) | 2023.07.14 |
| CSS [생활코딩] (0) | 2023.07.12 |
| HTTP [생활코딩] (0) | 2023.07.11 |
| 개발자라면 알아야 할 Shell 명령어 (Power Shell) (0) | 2023.01.25 |


