새롭게 이미지 업로드 관련 코드를 리팩토링 해보려한다.
.
.
차후 인터셉터와 트랜잭션을 사용하여 더 좋은 코드로 짜기 위해서 이다.
우선 차근차근 다시 기초 코드들을 쌓아 올리며 진행해보자.
.
.
npm i multer @types/multer uuid @types/uuid


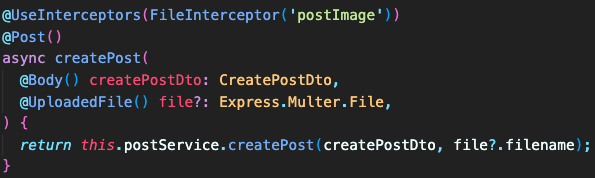
우선은 이렇게 코드를 작성 해서 서버에 프론트에서 업로드한 파일이 잘 오는지 체크해보았따.


포스트맨에도 잘 나오며 서버에도 잘 저장이 된다.
Static File Serving
npm i @nestjs/serve-static
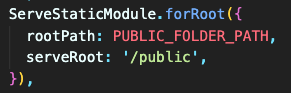
모듈 설치 후 옵션 설정

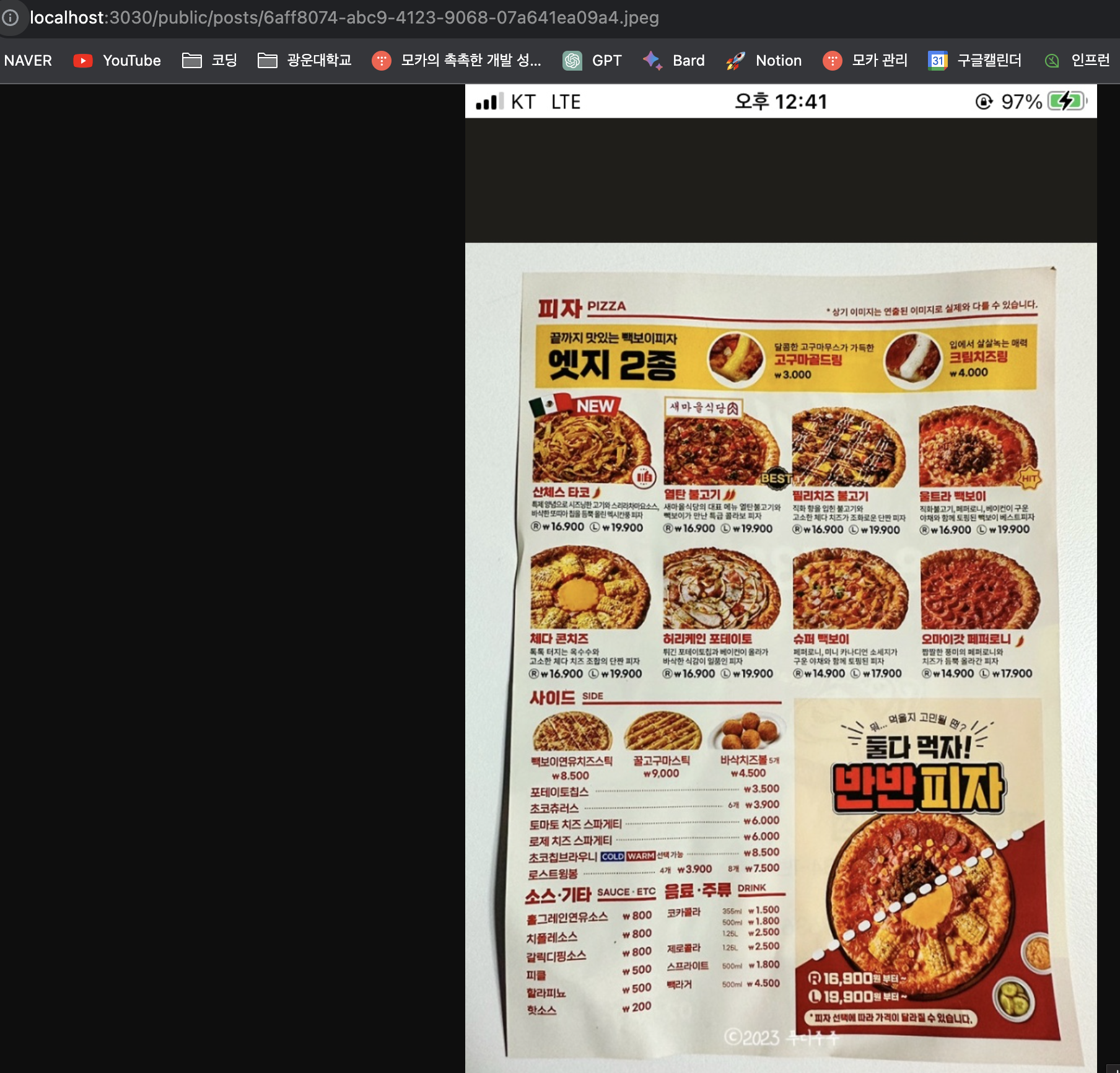
이제 해당 url로 들어가면 현재 서버에 저장된 이미지를 확인할 수 있다.
'캡스톤 설계 [건물별 소통 플랫폼 BBC] > 개발 진행' 카테고리의 다른 글
| 여러 image 업로드하기 (0) | 2023.11.01 |
|---|---|
| S3기능 코드로 구현하기 파일 선 업로드 (0) | 2023.10.31 |
| dto에 들어온 값 이외의 값들은 막기 (0) | 2023.10.31 |
| Paginate 일반화 하기 (0) | 2023.10.31 |
| Page Pagination 완성 (0) | 2023.10.31 |



