패스트캠퍼스의 next.js 강의를 토대로 기록을 하며 공부
https://fastcampus.co.kr/dev_online_nextjs
Next.js 완전 정복 : 확장성 높은 커머스 서비스 구축하기 | 패스트캠퍼스
확장성 높은 커머스 서비스를 구축하며 30가지 이상의 기능을 익히는 Next.js 딥다이브 강의! 토스증권 프론트엔드 리드 강사님께 배우고, 실무 노하우와 프론트엔드 개발자 취업&이직 꿀팁까지
fastcampus.co.kr
next12.1.6 버전으로 강의 진행
create next-app 으로 만든 프로젝트의 버전이 13으로 업데이트되어 혼란을 느낄 수 있어 깃허브 코드를 보며 학습.
12 버전과 13 버전의 차이점은 next/image 와 next/link 의 사용방식
관련링크 create next-app 으로 만든 프로젝트의 경우
yarn add next@12.1.6 나 npm install next@12.1.6 로 직접 12 버전을 활용하도록 변경






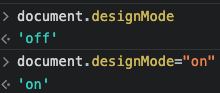
크롬 개발자 도구의 콘솔에서 아래와 같이 입력하면 화면을 자유자재로 바꿀 수 있다.




환경설정




이미 모두 깔려있다~

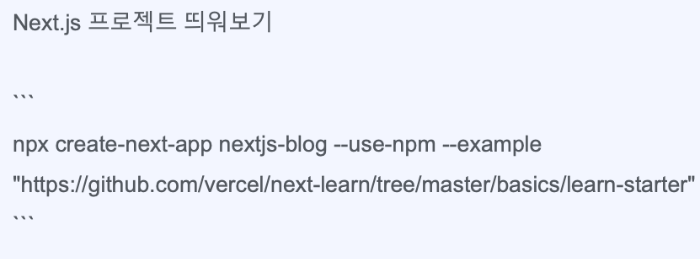
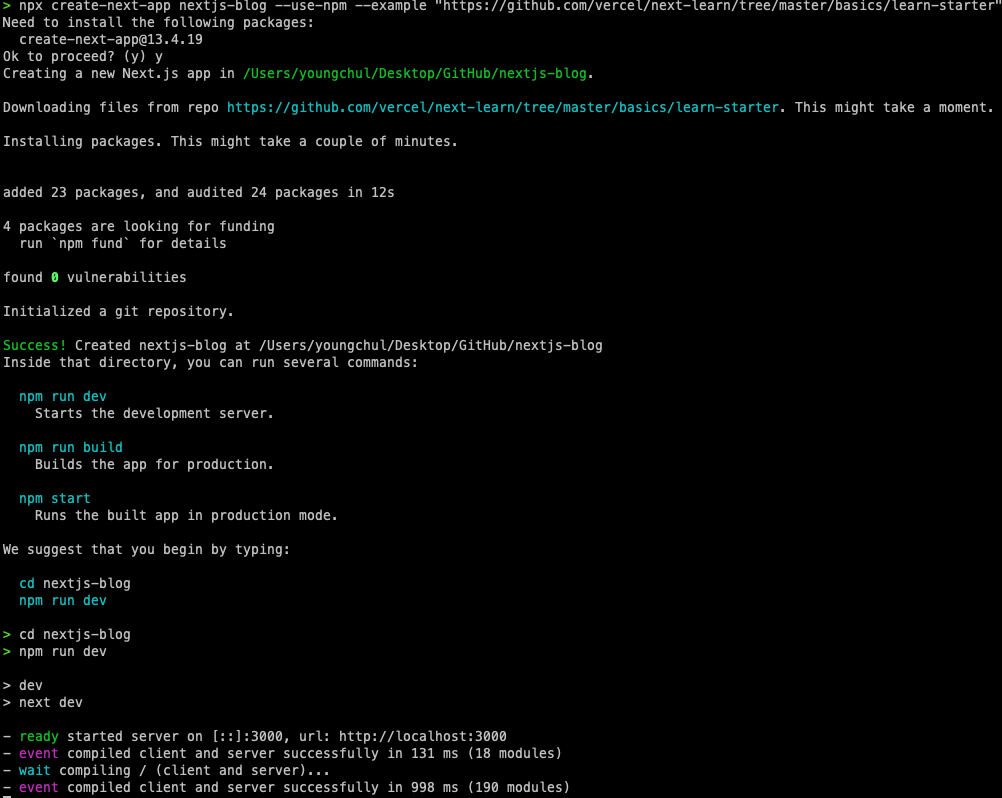
npx create-next-app nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/master/basics/learn-starter"



이전에 npm 으로 서버를 켰지만 yarn을 설치 한 후 yarn으로 서버를 켜봅시다~
우선 vscode에서 터미널을 킨 후 yarn 입력 하면 왼쪽과 같이 yarn 관련 파일이 없다가
오른쪽과 같이 yarn.lock이 생긴걸 확인할 수 있다.
실행은 yarn dev
차후 패키지 관리는 yarn으로 진행
Next.js로 만든 사례 둘러보기



설치 완료

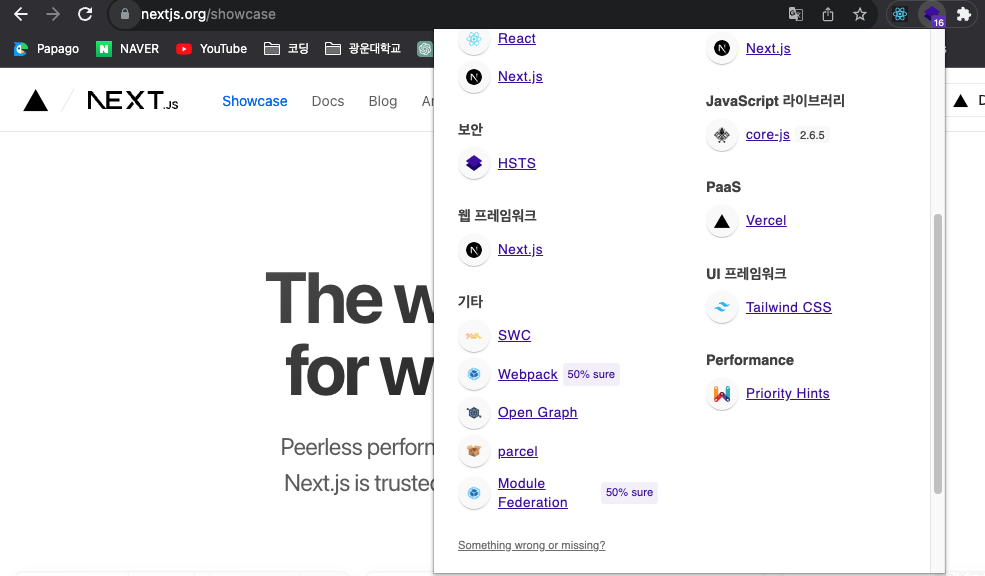
Wappalyer를 사용하면 해당 페이지를 대부분의 어떤 라이브러리와 프레임 워크로 만든지을 알수 있다.


bracket Pair 설정
"editor.bracketPairColorization.enabled": true,
"editor.guides.bracketPairs":"active"
그러면 위와 같이 칸마다 줄을 맞혀주며 알려준다.
'모카 스터디 > Next.js' 카테고리의 다른 글
| slug,Routin (0) | 2023.09.06 |
|---|---|
| Data Fectching, Layouts, Pages, Image (0) | 2023.09.06 |

