이 장에서는 서버리스 아키텍처와 노드를 함께 사용하는 방법을 소개합니다.
이미지를 업로드한 후, 리사이징해서 클라우드 저장소에 업로드할 것입니다.
선호하는 클라우드 서비스에 따라 16.2절(AWS)이나 16.4절(GCP) 중 하나를 선택해서 진행하면 됩니다.
서버리스 이해하기
서버리스는 영어로 ‘serverless’입니다. ‘server(서버)+less(없는)’이지만, 사실 서버가 없는 것은 아닙니다.
서버를 클라우드 서비스가 대신 관리해주므로 개발자나 운영자가 서버를 관리하는 데 드는 부담이 줄어든다는 의미입니다.
즉, 개발자는 자신의 서비스 로직을 작성하는 데만 집중할 수 있게 되는 것입니다.
서버리스 컴퓨팅을 할 때는 이전 장의 AWS EC2나 구글 컴퓨트 엔진(Google Compute Engine)과는
다르게 VM 인스턴스를 미리 구매하지 않아도 됩니다.
단순히 코드를 업로드한 뒤, 사용량에 따라 요금을 지불하면 됩니다.
24시간 작동할 필요가 없는 서버인 경우, 서버리스 컴퓨팅을 사용하면 필요한 경우에만 실행되어 요금을 절약할 수도 있습니다.
AWS에서는 람다(Lambda)나 API 게이트웨이(API Gateway), S3 등의 서비스가 유명합니다,
이 장에서는 NodeBird에서 업로드하는 이미지를 리사이징하거나 저장합니다.
람다는 특정한 동작을 수행하는 로직을 저장하고, 요청이 들어올 때 로직을 실행하는 서비스입니다.
함수처럼 호출할 때 실행되므로 FaaS(Function as a Service)라고 불립니다.
이미지 리사이징과 같이 노드가 하기에 버거운 작업을 함수로 만들어 클라우드에 올리고,
리사이징이 필요할 때마다 FaaS 서비스를 호출하면 됩니다.
여러분의 서버에서 직접 리사이징하기에는 버겁지만, 클라우드
서비스의 컴퓨팅 자원이 리사이징을 대신 해주는 것이므로 마음껏 사용할 수 있습니다. 사용한 만큼만 요금을 내면 됩니다.
S3와 클라우드 스토리지는 클라우드 데이터 저장소라고 생각하면 됩니다.
이미지 같은 데이터를 저장하고, 다른 사람에게 보여줄 수 있습니다.
노드 서버가 다른 서버보다 정적 파일을 제공하는 데 더 유리하지는 않으므로,
클라우드 데이터 저장소가 대신 정적 파일을 제공하도록 위임하곤 합니다.
AWS S3 사용하기
AWS S3에 이미지를 업로드하는 방법을 알아보겠습니다.
S3를 사용하려면 AWS 웹 사이트에서 S3 관련 설정을 해둬야 합니다. 먼저 스토리지 섹션의 S3를 선택합니다.

버킷 만들기 클릭
버킷의 이름과 리전을 설정합니다.
리전이 현재 위치와 가까울수록 이미지 로딩 속도가 빨라집니다.
이 책은 nodebird33이라는 이름을 사용했지만, S3 버킷 이름은 고유하므로 여러분은 다른 이름을 써야 합니다.
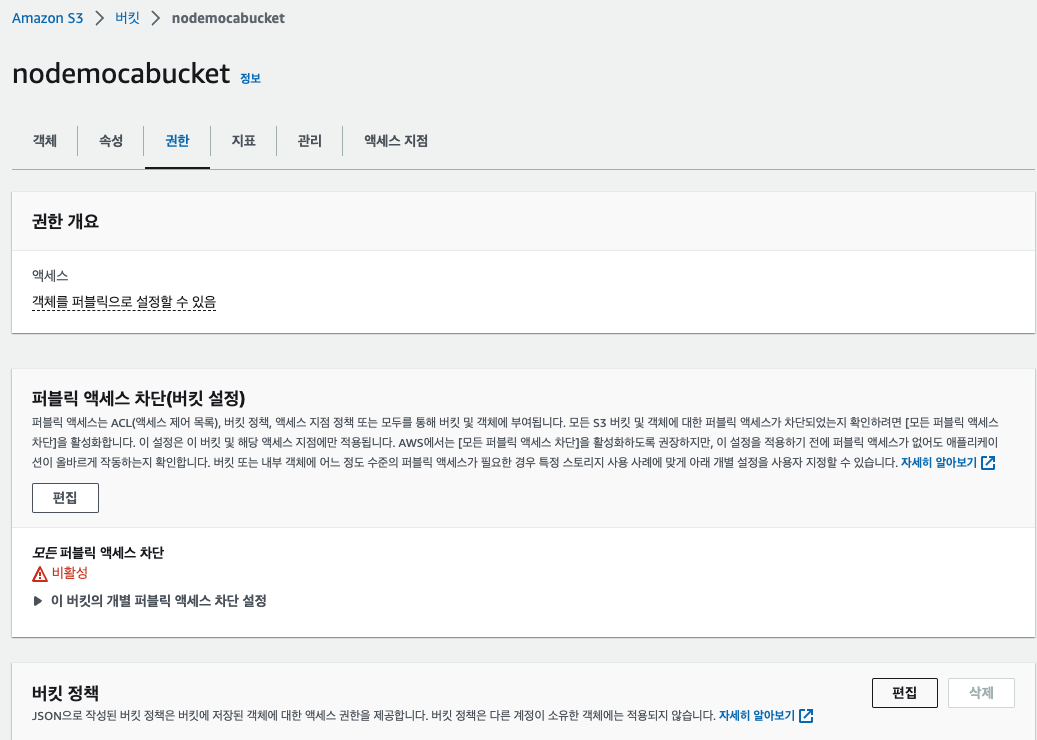
이 버킷의 퍼블릭 액세스 차단 설정에서는 모든 퍼블릭 액세스 차단 체크박스를 해제합니다.
실무에서는 해제하지 않는 것이 좋습니다만,
S3에 올린 이미지를 웹 서비스에서 사용하려면 퍼블릭 액세스를 어느 정도 허용해야 합니다.




버킷이 생성된 모습입니다. 이제 버킷에 원하는 데이터를 업로드할 수 있습니다.
S3에서는 허용한 사용자만 버킷 안에 들어 있는 데이터를 가져갈 수 있습니다.
따라서 웹 사이트에서 버킷의 이미지를 로드할 수 있도록 권한을 부여하겠습니다. 생성한 버킷을 클릭합니다.


위 코드에서 Resource 속성의 버킷명 부분만 여러분의 버킷명으로 교체하면 됩니다.
참고로 s3:GetObject는 S3로부터 데이터를 가져오는 권한을,
s3:PutObject는 S3에 데이터를 넣는 권한을 의미합니다.
PutObject는 다음 절에 나올 람다를 위해 추가한 권한입니다.
버킷 정책을 작성한 뒤 변경 사항 저장 버튼을 누르면 새로운 권한이 반영됩니다.
이제 NodeBird가 S3에 파일을 업로드할 수 있게 해보겠습니다.
그러려면 노드에서 S3에 접근할 수 있도록 AWS 액세스 키를 발급받아야 합니다.
상단 우측 메뉴에서 여러분의 계정 이름을 누르고 보안 자격 증명 메뉴를 선택합니다.


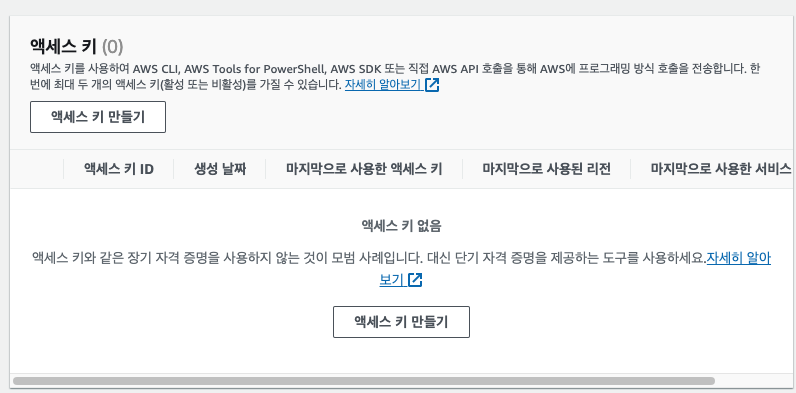
액세스 키 섹션에서 액세스 키 만들기 버튼을 누릅니다.
나중에 키 목록에서 액세스 키를 비활성화하거나 삭제할 수 있습니다.
보안 액세스 키는 다시 볼 수 없으므로 아래 그림의 키 파일 다운로드 버튼을 눌러 저장해둡니다.
키 파일은 잃어버리거나 남에게 유출되지 않도록 주의해서 관리해야 합니다.
이제 AWS 웹 사이트에서 할 일은 모두 마쳤습니다.
콘솔을 실행해서 NodeBird 프로젝트로 이동한 뒤, multer에서 S3로 업로드할 수 있게 해주는 multer-s3 패키지를 설치합니다.
multer-s3 패키지는 S3 연결을 위해 @aws-sdk/client-s3 패키지를 필요로 하므로 같이 설치합니다.
@aws-sdk/client-s3는 AWS S3의 기능을 노드에서 사용할 수 있게 해주는 패키지입니다.
npm i multer-s3 @aws-sdk/client-s3
발급받은 키 파일 안에 적혀 있는 액세스 키 ID와 보안 액세스 키를 .env 파일에 복사합니다.
AKIAXDV6QLBU67H7PB4X
fE7lmo3jrO1R5rizhV7KQXQAs67QBag+Fh3Agv9k

new S3Client에 AWS S3 연결에 관한 설정을 할 수 있습니다.
조금 전에 발급받은 액세스 키 ID와 보안 액세스 키, 리전(ap-northeast-2가 서울)을 입력했습니다.

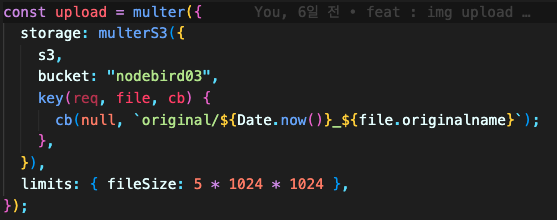
multer의 storage 옵션을 multerS3로 교체했습니다.
multerS3의 옵션으로 s3 객체, 버킷명(bucket), 파일명(key)을 입력했습니다.
버킷명은 여러분의 버킷명을 적어야 합니다. key 옵션으로 저장할 파일명을 설정했으며,
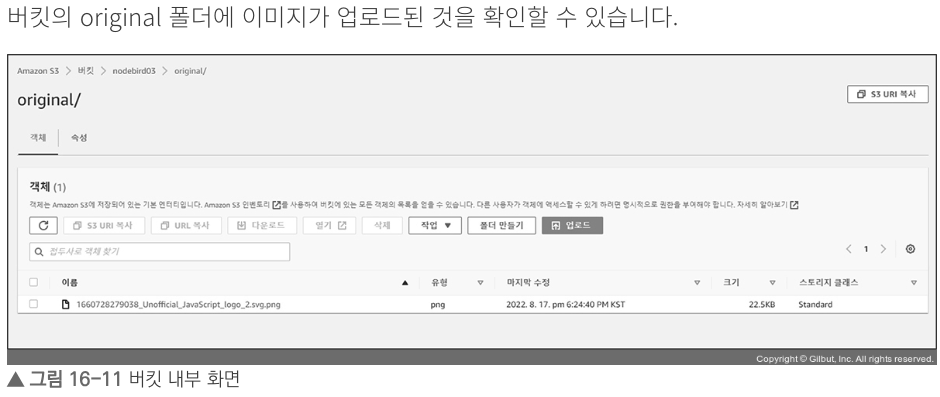
버킷 내부에서 original 폴더 아래에 생성합니다.
multerS3를 사용하면 req.file.location에 S3 버킷 이미지 주소가 담겨 있습니다. 이 주소를 클라이언트로 보냅니다.

npm run dev로 서버를 실행하고 http://localhost:8001에 접속합니다.
로그인 후 이미지 업로드를 시도하면 이미지가 S3 버킷에 저장됩니다.

'clone toy projects > node_express_sns' 카테고리의 다른 글
| AWS 람다 사용하기 (1) | 2023.08.31 |
|---|---|
| AWS light sail 사용해서 배포하기 (0) | 2023.08.31 |
| 서비스 운영을 위한 패키지[redis, nvm] (0) | 2023.08.31 |
| 서비스 운영을 위한 패키지[pm2, winston, helmet, hpp] (0) | 2023.08.31 |
| 서비스 운영을 위한 패키지[morgan,express-session,시퀄라이즈,cross-env, sanitize-html, csurf] (0) | 2023.08.31 |



