탄탄한 백엔드 NestJS, 기초부터 심화까지 - 인프런 | 강의
Java에는 Spring이 있고 Python에는 Django가 있다면 Node에는 NestJS가 있습니다! 프로페셔널한 Node의 백엔드 NestJS와 Node 객체지향 프로그래밍 및 디자인 패턴을 배우세요! 이 강좌는 멤버십 구독 강좌이
www.inflearn.com
윤상석 님의 NestJS 강의를 토대로 한 기록 포스팅 입니다.
섹션 6 프로젝트 2 : 랜덤 채팅 웹 앱 (풀스텍, 소켓 프로그래밍)
프로젝트 소개
nestjs 서버 사이드 렌더링
풀스택개발
mvc 디자인패턴
소켓 프로그래밍에 대해 진행.
nest를 이용해 풀스택 개발
서버 사이드 렌더링의 이해(CSR vs SSR)

SSR: 서버에서 html을 렌더링해서 브라우저에게 직접 전송
CSR : 클라이언트(브라우저)에서 Html을 렌더링 ( 서버에서 javascript와 css를 받아온다.)
ssr을 이용할것이며 하나의 서버에서 html을 직접 렌더링을 해줄것이다.
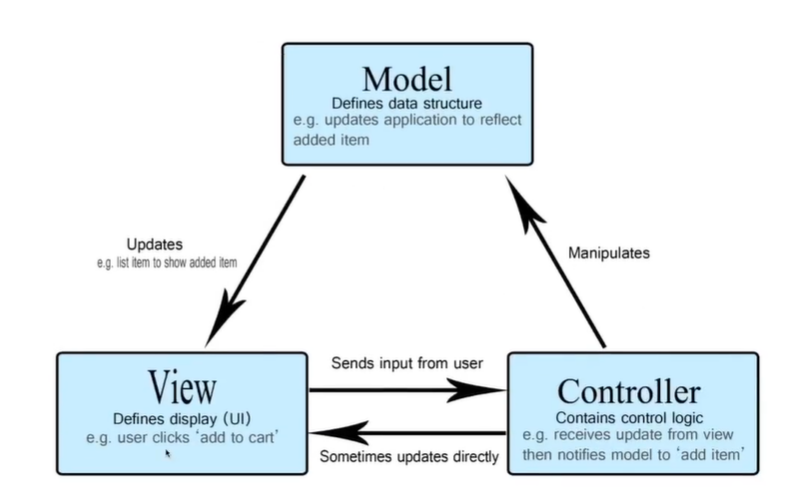
MVC패턴, 프로젝트 셋업


Model (데이터베이스)
모델은 앱이 포함해야할 데이터가 무엇이지를 정의합니다.
데이터의 상태가 변경되면 모델을 일밙거으로 뷰에게 알리며(따라서 필요한대로 화면을 변경할 수 있습니다)
가끔 컨트롤러에게 알리기도합니다(업데이트된 뷰를 제거하기 위해 다른 로직이 필요한 경우)
View (HTML)
뷰는 앱의 데이터를 보여주는 방식을 정의합니다.
쇼핑 리스트 앱에서, 뷰는 항목이 사용자에게 보여지는 방식을 정의하며, 표시할 데이터를 모델로 부터 받습니다.
Controller (라우트)
컨트로러는 앱의 사용자로부터의 입력에 대한 응답으로 모델 및/또는 뷰를 업데이트 하는 로직을 포함합니다.
예를 들어보면, 쇼핑 리스트는 항목을 추가하거나 제거할 수 있게 해주는 입력 폼과 버튼을 갖습니다.
이러한 액션들은 모델이 업데이트되는 것이므로 입력이 컨트롤러에게 전송되고, 모델을 적당하게 처리한 다음,
업데이트된 데이터를 뷰로 전송합니다.


hbs는 html을 렌더링 할 수 있는 템플릿 엔진이다.

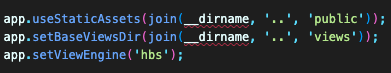
main에서 미들웨어를 설정해줘야한다.
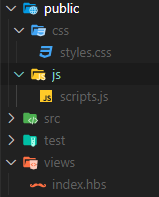
public : views를 꾸며주는 정적 css파일
view: html이 들어가야하지만 템플릿 엔진을 사용하니 확장자는 hbs

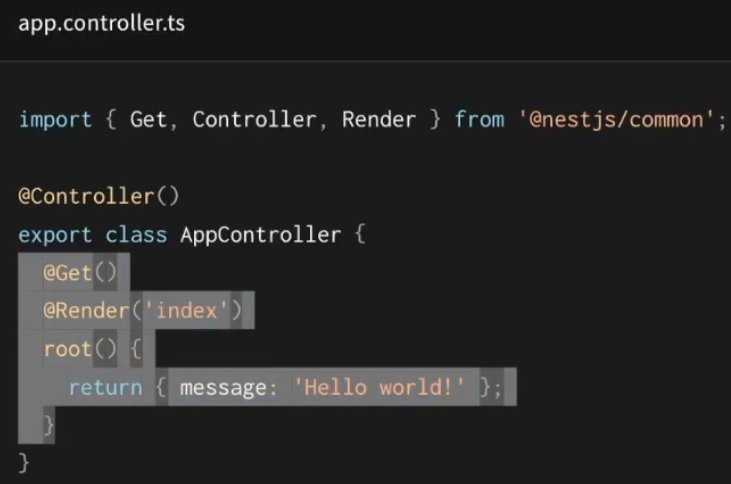
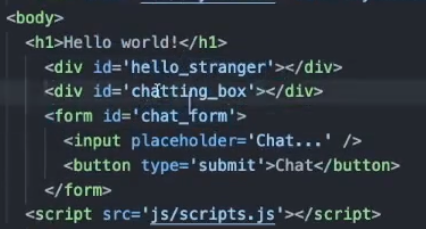
hbs파일에는 왼쪽과같은 템플릿을 세팅
저 주황색 message는 컨트롤러에서 온것이다.
이번 프로젝트는 서비스파일에서 비즈니스 로직을 짜서 api를 만드는게 아닌
컨트롤러를 사용해서 view를 그릴 것이다. 고러 service단은 삭제.

@Render 데코레이션에서 인자로 들어가 있는 index는
view 폴더에 있는 index.hbs를 뜻한다.

css 도 import해준다.
이전에 main에서 public경로를 설정해 주었기 때문에
바로 css/styles.css로 접근이 가능하다.
javascript도 마찬가지.
Model은 이전 프로젝트에서 사용한 몽고디비와 몽구스를 사용한다.
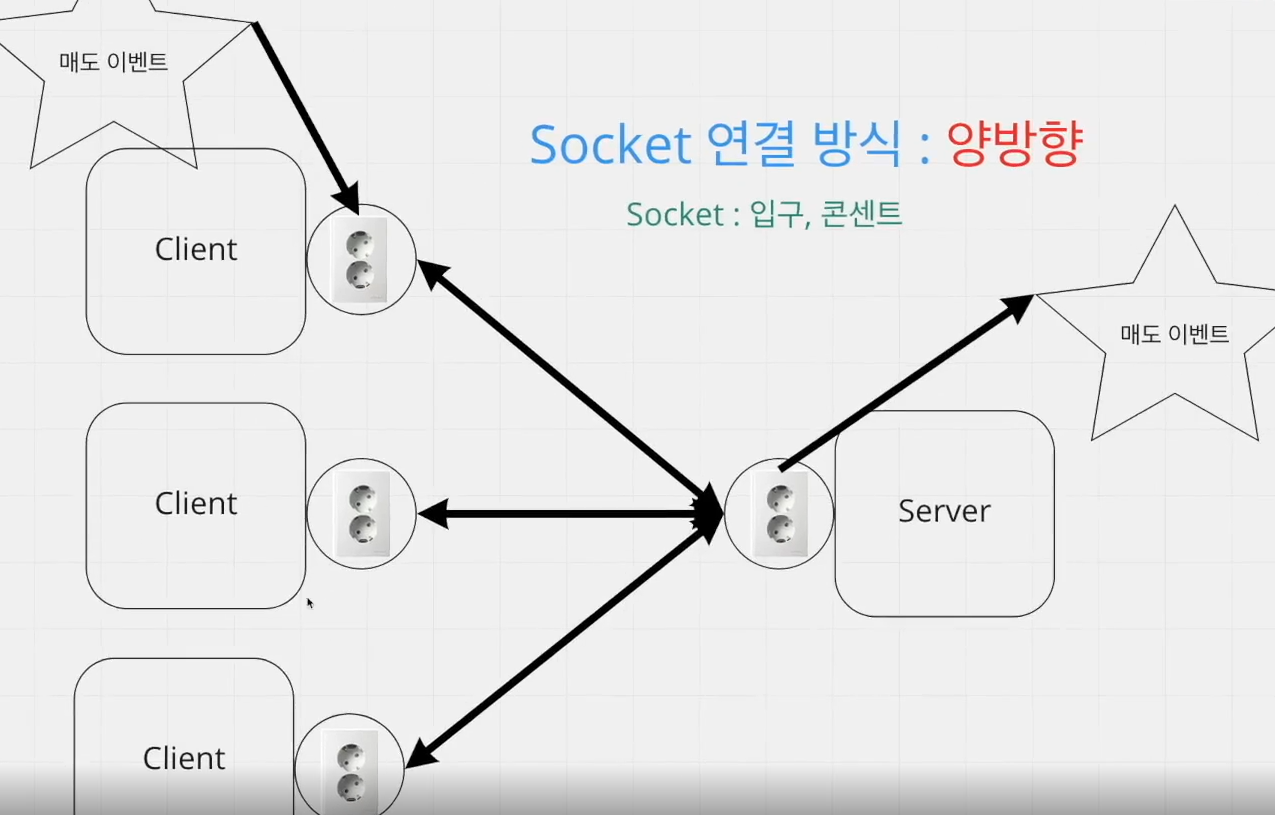
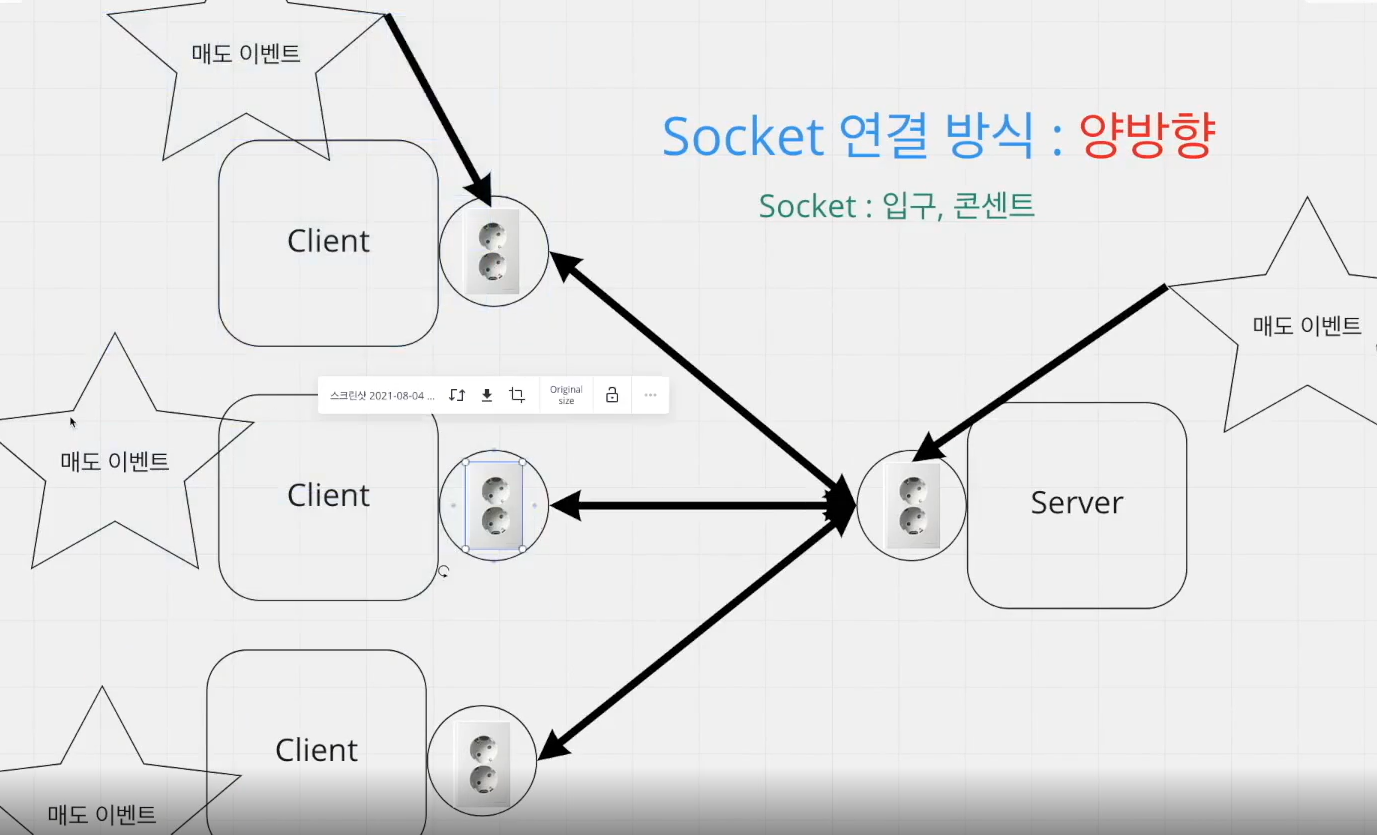
HTTP vs Socket

이전에 보낸 클라이언트가 다시 요청을 보내도 서버는 그 클라이언트를 인식을 못하기 때문에 jwt같은 토큰으로
해당 클라이언트를 구분한다.



일반적으로 소켓프로그래밍은 gateway를 이용해서 구현한다.
npm i --save @nestjs/websockets @nestjs/platform-socket.ioemit : 보내는거 on: 받는것
nest g ga chats /gateway클래스를 만드는 명령어
그리고 사용 모듈의 provider에 gateway를 등록 시켜준다.


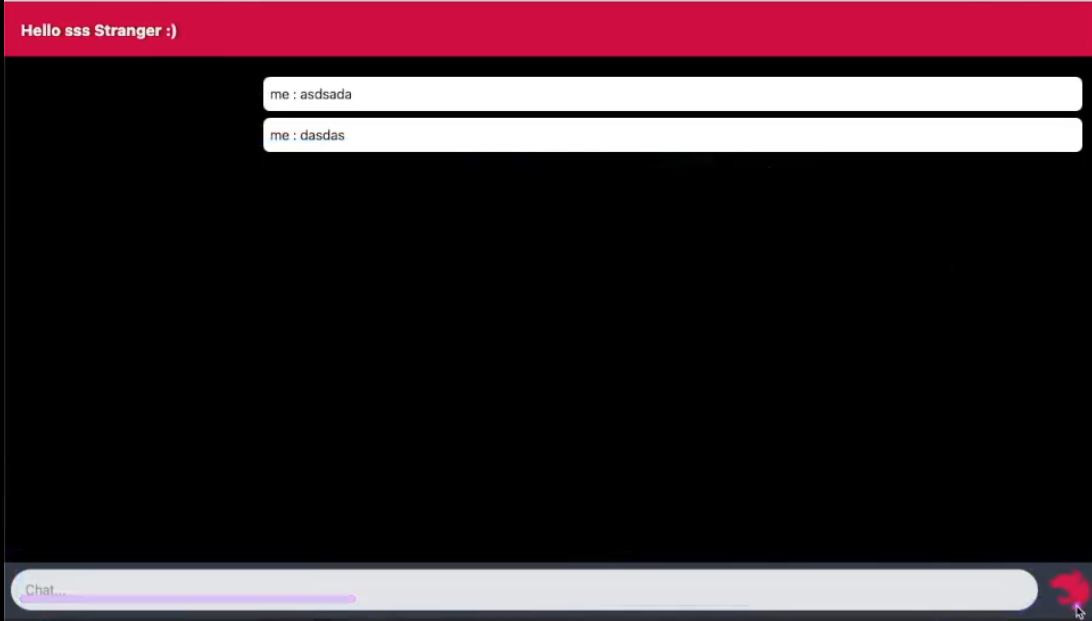
클라이언트에서는 크게 1. 헤더 컴포넌트 2. 채팅박스 3. 입력폼 이있다.
이벤트를 등록할 태그만 Id를 부여했다.

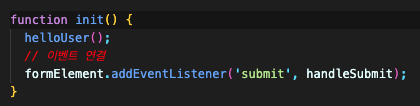
js에서는 각각의 돔 요소를 가져오는 함수를 만들어 가져오고
inti 함수로 묶어 로직을 구성

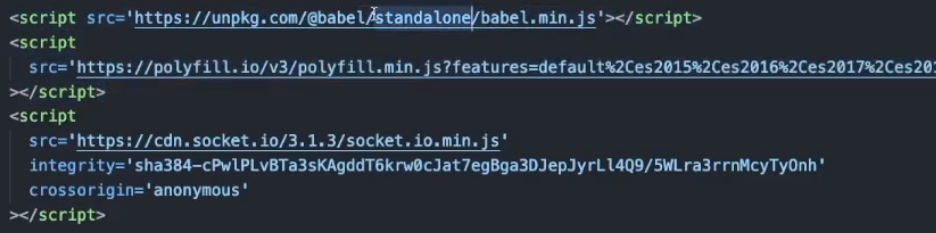
순서대로 바벨, 프로미스를 사용할 수 있게 하는 polyfill, socket.io라는 cdn스크립트를 index.hbs에 넣어준다.
처음 두개는 안쓴다. 혹시 몰라 넣어둠.
유니 케스팅 (Unicasting) : emit & on

여기 입력한 uername을 서버로 어떻게 보낼까 ?
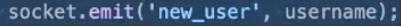
socket.emit을 사용 !

첫번째 인자 : 이벤트이름 두번째 인자 : 보내고자 하는 데이터
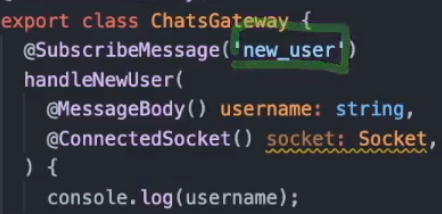
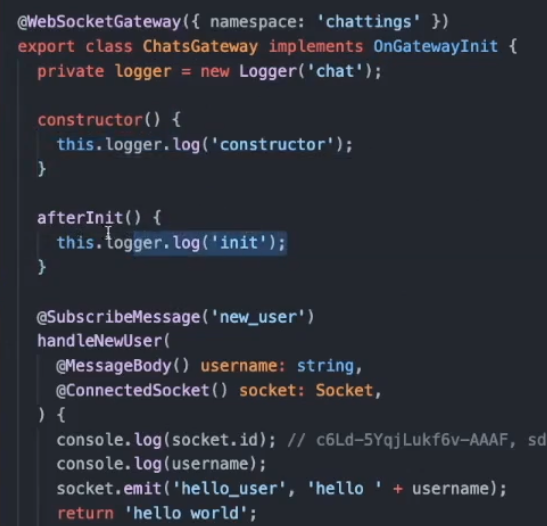
그러면 chats.gateway에서 이벤트를 등록하고 서버로 데이터를 보낼 수 있다.

SubscribeMessage데코레이터에 이벤트를 등록.
messageBody 데코레이터로 데이터 받기
새로 고침을 하면 소켓은 끊키게 되고 소켓의 Id 가 재할당된다.

서버에서 이렇게 이벤트와 데이터를 보내면

클라이언트에서 on 으로 데이터를 받고 콜백 함수가 실행된다.
네임스페이스의 이해와 GateWay 생명주기
네임 스페이스는 공간이라는 뜻을 가진다
러프하게 http 통신에서는 엔드포인트로 api 를 나누었었다.

이와 비슷하게 라우터와 약간 비슷한 결이 있다.


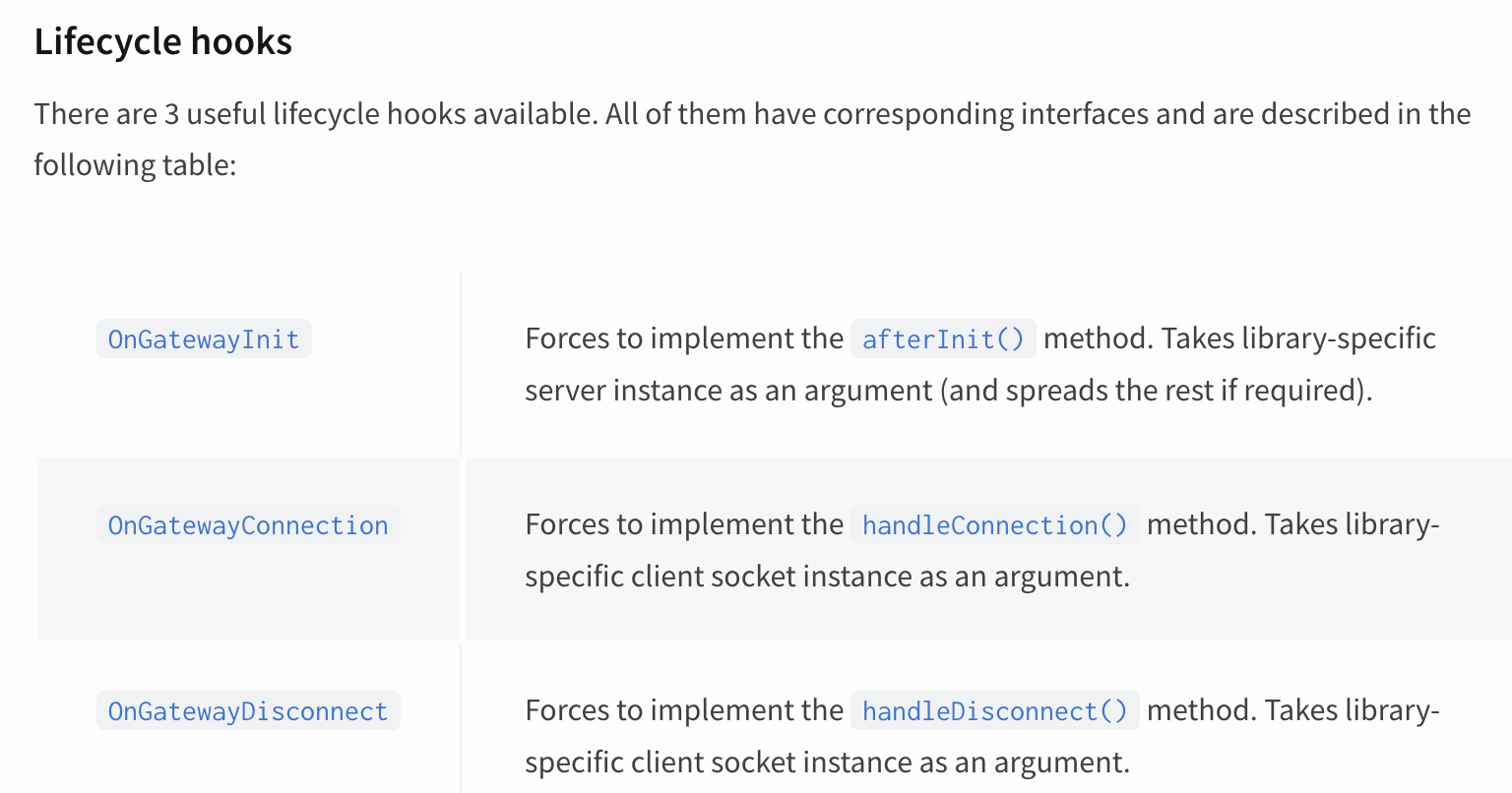
OnGatewayInit 생성자가 먼저 실행 된 이후에 afterInit이 실행
OnGatewayConnection 연결이 되자마자 handleConnetion 메서드가 실행

데코레이터를 사용해서 소켓의 id 와 네임 스페이스의 이름도 알 수 있다.
OnGatewayDisconnect 연결이 끊어질 때 handleDisconnet메서드 실행
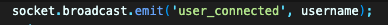
브로드캐스팅(Broadcasting)
연결된 네트워크 전체(모든소켓)에게 정보를 뿌린다.

이벤트 설계와 기본 서비스 로직 완성
소켓이 처음왔을떄 로깅하는 이벤트
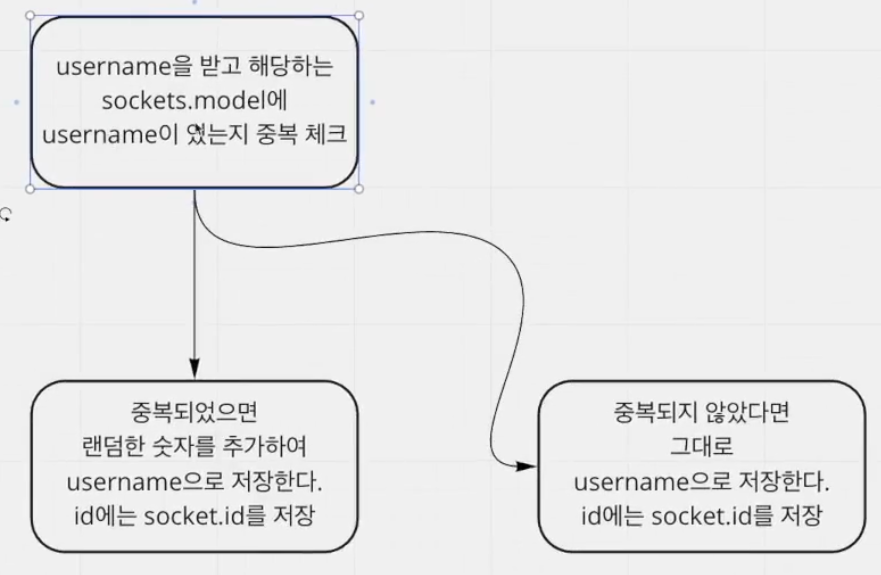
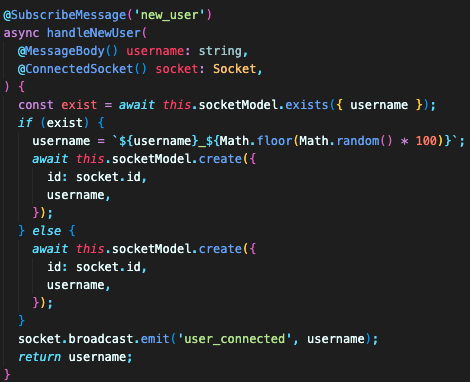
새로운 유저가 들어왔을때 브로드캐스팅하는 이벤트
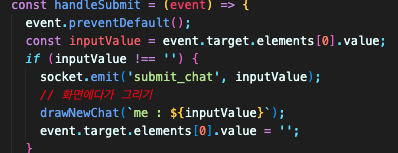
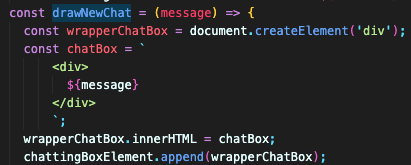
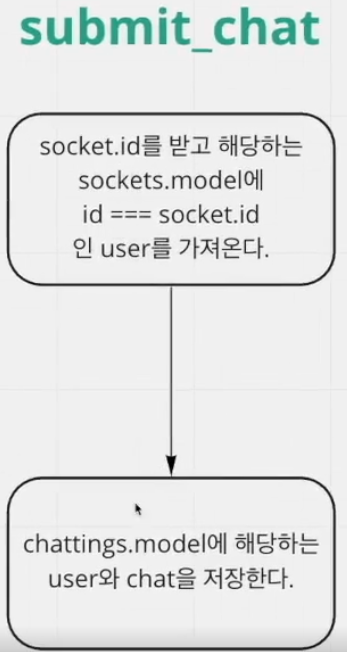
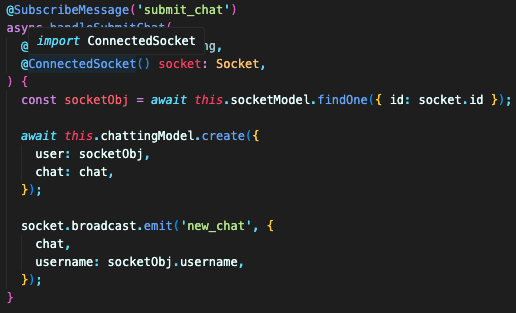
메세지 입력을 주고 받는 이벤트 구현하기 !



서버에서 받기 !

DB설계

각각 어떤 사용자가 있는지

대화 기록



DB연결 및 서비스 로직 마무리



'모카 스터디 > Nest' 카테고리의 다른 글
| MySQL,MongoDB 설계와 구축 (0) | 2023.08.01 |
|---|---|
| 백엔드의 꽃 SQL / TypeORM in the Nest (0) | 2023.08.01 |
| 프로젝트 배포와 서버 운영 (0) | 2023.08.01 |
| NestJS 게시판 커뮤니티 프로젝트 1 (0) | 2023.08.01 |
| NestJS 개요 및 객체지향 디자인 패턴 (0) | 2023.08.01 |



