Vite을 이용한 리액트 생성하기



Vite ESlint 설정하기

vite.config.js을 frontend 폴더 에서 만들어서 eslint plugin을 적용한다.

TailWindCSS에 대해서


TailwindCSS 를 앱에 적용하기

React Router Dom






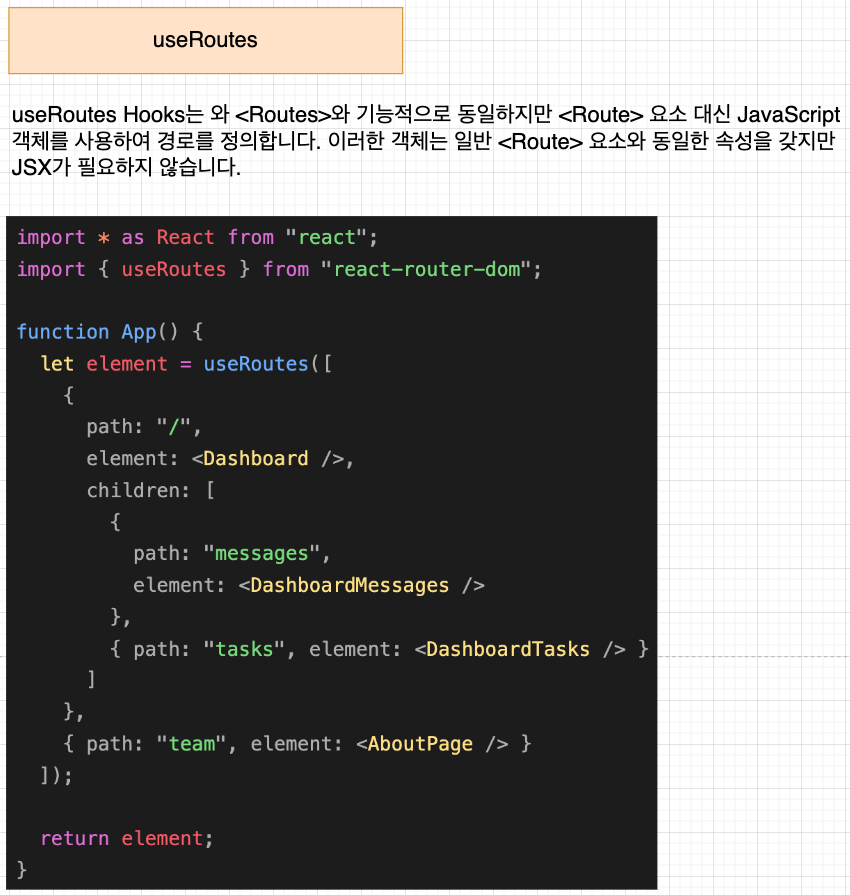
React Router Dom APIs






React Router Dom 적용하기



루트 경로일 경우 랜딩 페이지 컴포넌트가
로그인 경로 일떄는 로그인 컴포넌트가 outlet 컴포넌트로 들어온다.
3
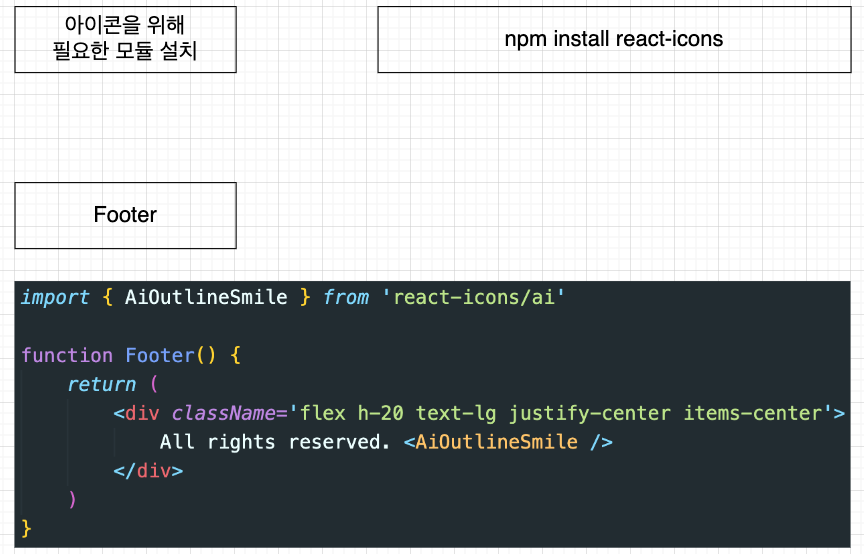
CSS 전체 구조 & React Icons



리덕스 사용을 위해 준비하기


Redux-Persist






'모카 스터디 > Node' 카테고리의 다른 글
| 리액트, 노드 쇼핑몰 -상품 디테일 페이지- [John Ahn] (0) | 2023.07.31 |
|---|---|
| 리액트, 노드 쇼핑몰 -상품 생성, 메인 페이지- [John Ahn] (0) | 2023.07.31 |
| 리액트, 노드 쇼핑몰 -로그인 기능- [John Ahn] (0) | 2023.07.31 |
| 리액트, 노드 쇼핑몰 -백엔드 기본 구조 생성하기- [John Ahn] (0) | 2023.07.31 |
| 노드 [생활코딩] (0) | 2023.07.14 |



